Document
 웹개발 1주차 최종 결과물 사진
웹개발 1주차 최종 결과물 사진
이 것은 수업을 듣고 따로 만들어 본 스티커 메모이다.
구글 폰트를 가져와서 해당 클래스의 폰트에만 적용시켰다.
기본 폰트의 다른 스티커 메모이다.
[왕초보] 웹 개발 종합 1주차 강의 정리
웹이 무엇이고 어떻게 작동하는지와 HTML과 CSS의 기본을 배우고 부트스트랩을 통해 웹 개발의 기초를 배우는 시간이었다.
웹 브라우저 작동 원리
- 웹 페이지: 서버에서 준 데이터를 받아 브라우저에서 우리가 볼 수 있도록 그려주는 역할을 수행. 즉, 브라우저는 요청을 하고 응답한 것을 그려준다.
- 브라우저에서 제공된 API를 통해 요청하고 응답받는다. ex) 주소 검색창
- 우리가 일반 웹브라우저에서 보여지는 것들은 응답을 받아 보여지는 것들이다.
개발자모드를 통해 속성값을 바꾸어도 응답받은 데이터이기 때문에 다른 클라이언트에서는 동일하게 보이지 않고, 새로고침을 하면 다시 요청을 하기 때문에 초깃값으로 돌아오는 것을 알 수 있다.
HTML과 CSS
- HTML은 웹의 뼈대. 웹의 각 구역을 나타낸다.
- CSS는 뼈대에 붙이는 살과 같다. 더 예쁘게 꾸며주는 역할을 수행.
- html에서 head는 안보이는 영역(속성)에 대해, body 보이는 영역(내용)을 담는다.
웹 만들어 보기
로그인 페이지, 추억앨범을 따라 만들어보면서 html과 css에서 기본적으로 쓰이는 구문을 배웠다.
tags: <입력> ... </입력>
- div: 구역을 나누는데에 쓰인다.
- h1, h2, h3, h4: 제목의 크기를 구분한다. h1>h2>h3>h4 순으로 작아진다.
- style: 특정 구역의 스타일을 정하는 태그다.
- a: 특정 링크에 하이퍼링크를 연결한다.
- img: 이미지 소스를 불러온다.
- input: 무언가를 입력(Input)할 수 있는 소스를 불러온다.
- button: onClick 메서드 수행이 가능한 버튼을 불러온다.
class
- class: 특정 구역의 이름으로 지정하고, 프리팹처럼 속성을 불러오기 위해 쓰인다.
- .{classname} > {type}: 해당 클래스의 타입들에게 별도로 속성을 입혀준다.
style 태그
- @import url(''): style 태그 안에 넣으며 특정 url의 스타일 정보를 가져올 수 있다.
- margin: 해당 구역의 바깥쪽으로 뻗은 길이
- padding: 해당 구역의 안쪽으로 뻗은 길이
- display:flex: 특정 구역의 아이템들을 모두 정렬해줄때 사용한다.
flex-direction, align-items, justify-content가 같이 쓰인다. - background-image: 이미지를 채워넣는데에 쓰인다.
background-position, background-size가 항상 같이 쓰인다. - border: 구역의 테두리에 대해 속성을 설정할 때 쓰인다.
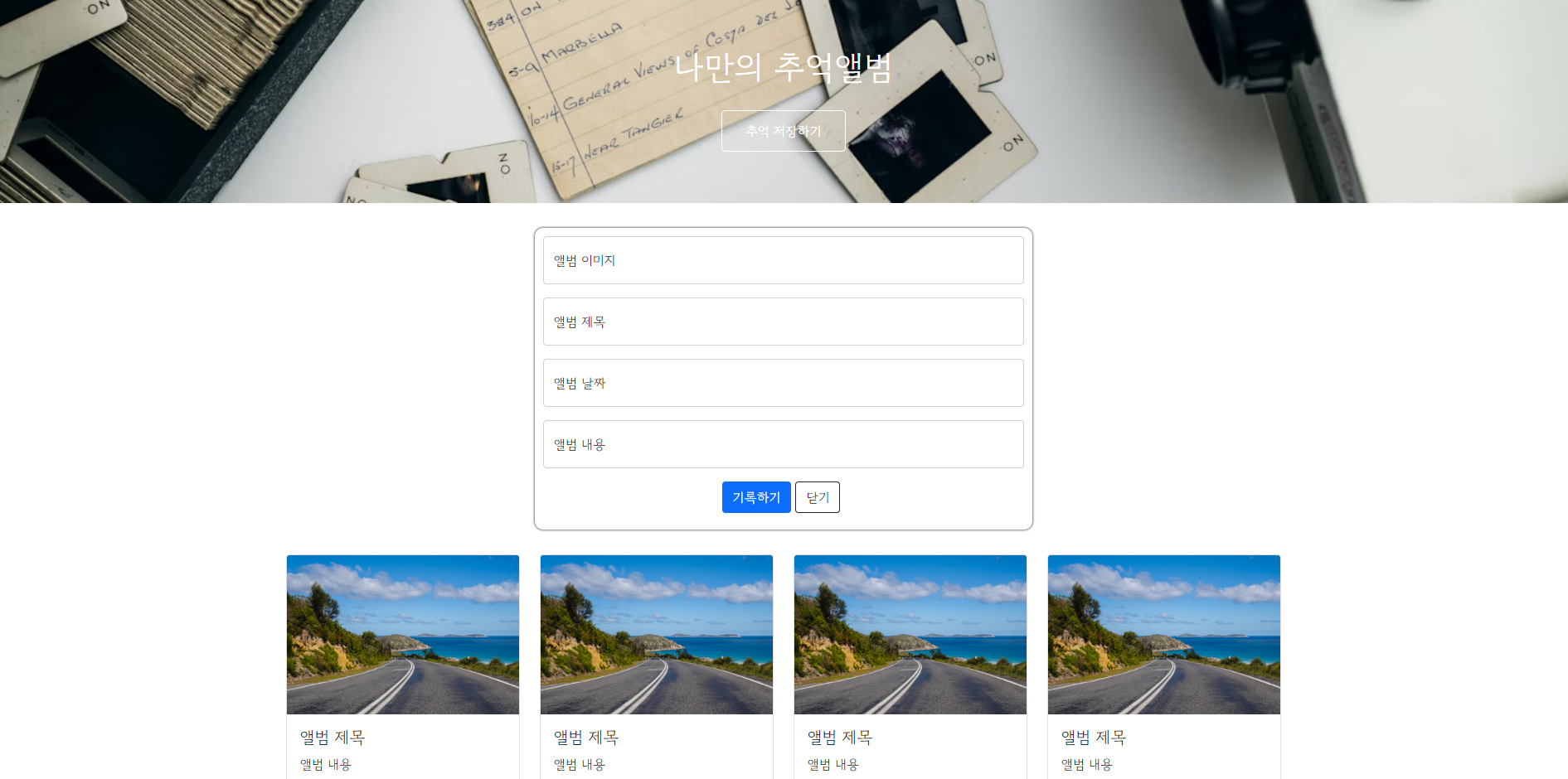
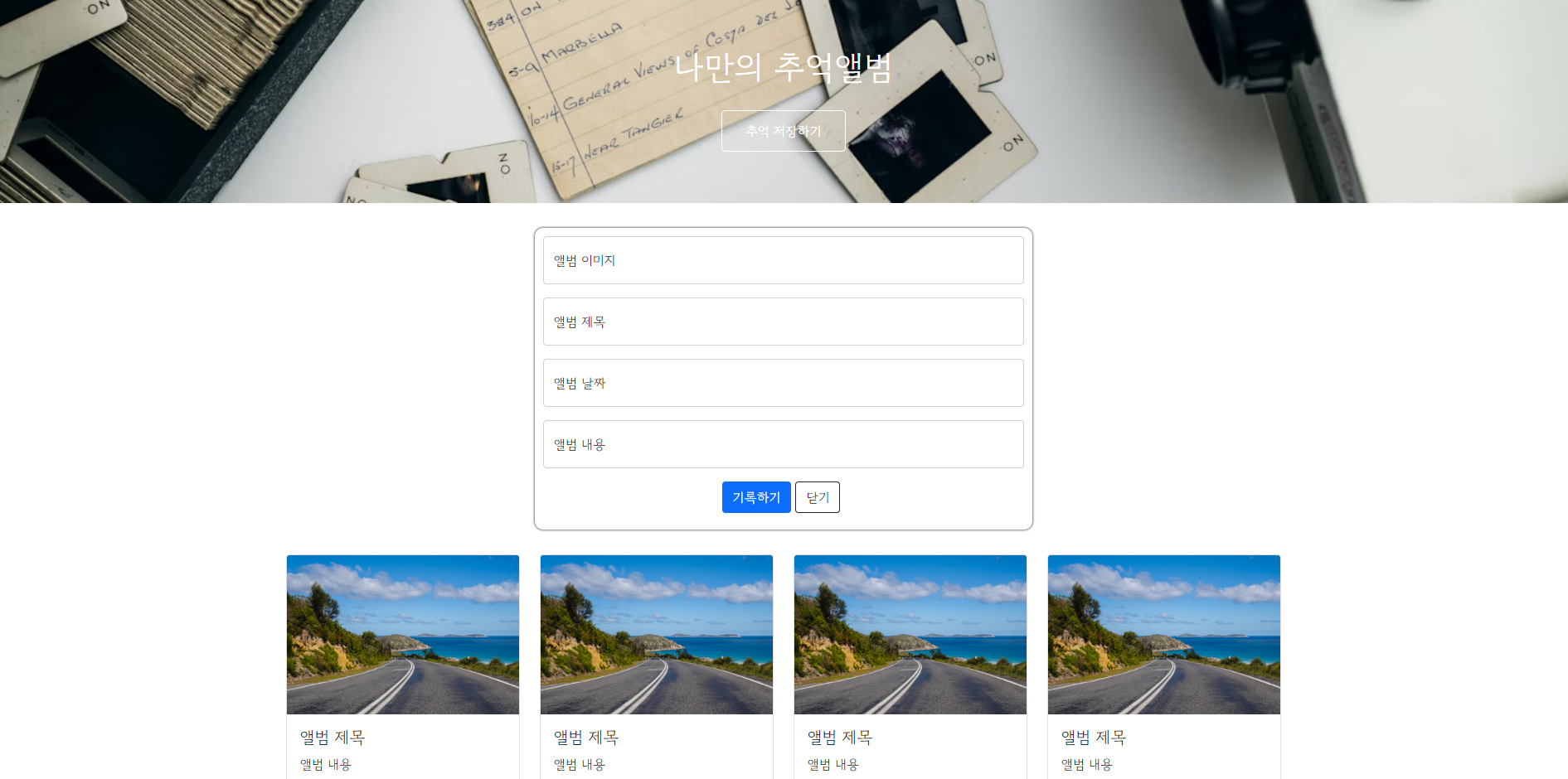
 웹개발 1주차 최종 결과물 사진
웹개발 1주차 최종 결과물 사진
이 위에 만든 스티커 메모가 게시를 하면 안보이는 상황...
글 작성할때 우측에 보이는 미리보기처럼 적용이 안되어서 알아봐야 할 것 같다..