
원시 타입 참조
객체 타입이 메모리에 저장된 값의 참조(주소)를 가지는 것과 달리, 원시 타입은 값 자체를 직접 가리키도록 설계되어 있다.
다른 말로 let age: number = 27 이라는 변수가 있다고 치면 age는 메모리에서 27이 저장되어있는 메모리를 직접 가리킨다. 여기서 age = 28 이라는 age에 새로운 값을 할당하게 되면, JavaScript는 메모리에 저장되어 있는 값을 바꾸지 않고 새로운 주소에 28이라는 값을 할당하고 age 새로운 주소를 가리키도록 한다.
그렇다면 만약에 age = 27 이라고 다시 재할당 하면?
처음에는 기존의 주소를 재사용하지 않을까 생각했다.하지만 인터넷에서 찾아본 결과 같은 값이라도 새롭게 할당한 27은 기존 주소를 가리키지 않고 새로운 메모리 주소를 할당한다는 것을 알게 되었다.
또한 let age2 = age 라는 같은 값을 가리키는 변수가 있더라도 서로 다른 주소를 가리킨다는 것을 확인했다.
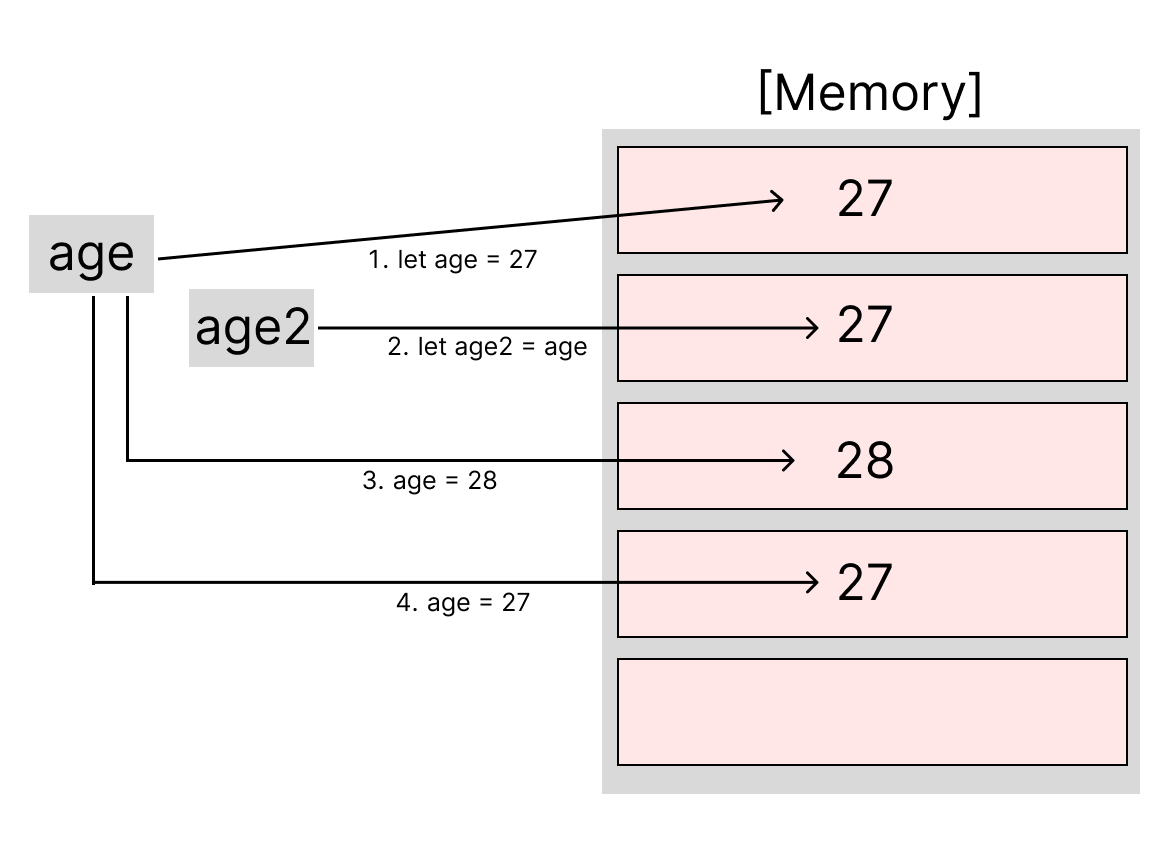
1. let age = 27;
2. let age2 = age;
3. age = 28;
4. age = 27;
왜 굳이 새로운 주소에?
1. 메모리 관리의 단순화
- 기존 주소를 재사용하기 위해서는 해당 주소가 유효한지, 다른 변수가 참조하고 있지 않은지를 확인해야함
- 이러한 추가 작업을 진행하는 대신 새로운 메모리에 할당하는 것이 더 효율적임
2. 가비지 컬렉션
- JavaScript는 더 이상 참조되지 않는 메모리는 자동으로 정리한다. (언제 하는지는 모름…)
3. 불변성의 원칙
- 원시 값이 예기치 않게 변경되는 것을 방지
- 한번 메모리에 저장된 원시 타입의 값은 수정할 수 없게 함
- 이는 값의 재 할당과 복사 모두에 적용되는 JavaScript의 핵심 원칙
