1. 상태 관리란?
리액트로 개발을 하다보면 상태 관리를 할 줄 알아야 한다!라는 얘기를 들어본 적이 있을건데, 이때 드는 근본적인 질문이 “상태 관리가 뭔데?” 라는 거다.
이번 글에서는 상태 관리란 무엇이고, 왜 상태 관리라는 것을 하는지, 그리고 상태 관리를 도와주는 라이브러리들에 차이점에 관해서 후술하겠다.
상태(state)의 개념
상태란 쉽게 말해서 변수다. 일반 변수와는 차이가 있는데, 상태는 값이 변경되면 자동으로 화면이 업데이트(리 렌더링)되는 변수이다.
- 사용자 로그인 정보
- 장바구니 데이터
- 게시 글 목록
- 좋아요 여부 등
정의
상태 관리란 위에서 언급한 상태(변수)를 한 곳에서 체계적으로 관리하는 방법이다. 애플리케이션이 커지고 여러 컴포넌트가 동일한 상태를 공유할 때, 상태들을 관리하고 업데이트하는 것, 이것이 상태 관리의 핵심이다.
2. 상태관리의 필요성
React는 단방향 데이터 흐름이다. 데이터가 부모 컴포넌트에서 자식 컴포넌트로만 전달이 가능하다는 것인데, 이러한 특성때문에 몇가지 문제가 발생할 수 있다.
💡 단방향 흐름인 이유
1. 예측 가능성
2. 디버깅 용이성
3. 상태 관리의 단순화
4. 성능 최적화
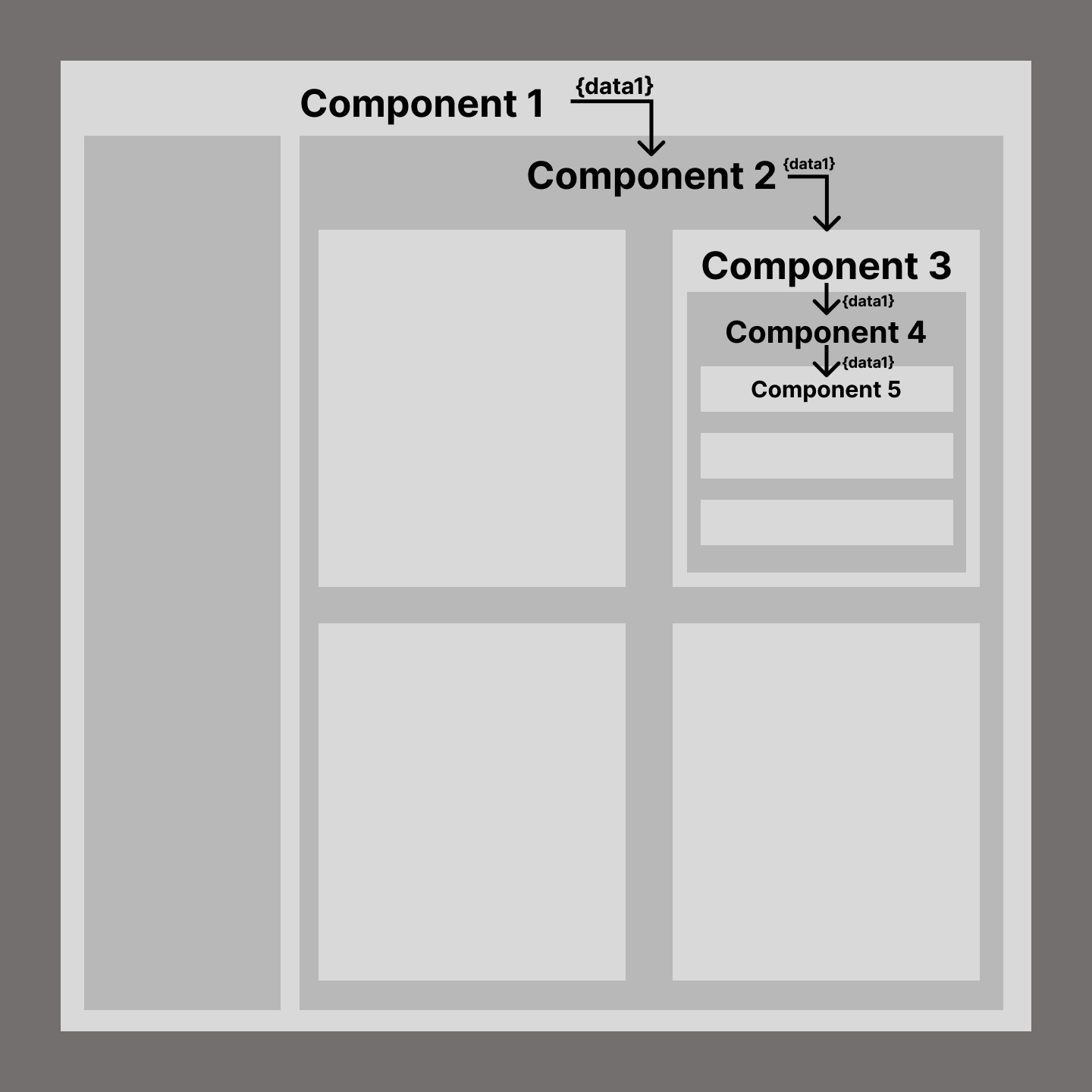
Props Drilling
리액트에서는 최상위 컴포넌트 (ex.1번 컴포넌트)에서 하위 컴포넌트(ex.5번 컴포넌트)로 직접 데이터를 전달할 수 없기 때문에 (1→ 2→ 3→ 4→ 5)로 순차적으로 전달해줘야 하는데, 이를 Props Drilling이라고 한다.

데이터의 일관성 관리
여러 컴포넌트에서 같은 데이터를 사용할 때, 데이터의 일관성을 유지하는것이 중요한데 상태 관리 도구는 데이터의 중앙 관리를 가능하게 한다.

상태 변화 추적
애플리케이션이 커질수록 컴포넌트가 어떤 데이터를 변경했는지 추적하는것이 어려운데, 상태 관리 도구는 이러한 변화를 추적하는 기능을 제공한다.
3. 상태관리 도구들 비교
상태를 관리해주는 도구들은 여러가지가 있는데 각각의 상태 관리 도구들이 언제 적합한지 알아보자.
1. Context API
- React에 내장된 기능으로 별도 설치 X
- 간단한 전역 상태 관리에 적합
- 단점: 자주 업데이트 되는 상태에는 성능 이슈가 있을 수 있음
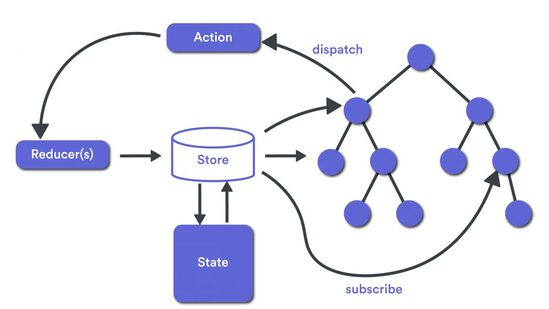
2. Redux
-
가장 널리 사용되는 상태 관리 라이브러리
-
예측 가능한 단방향 데이터 흐름
-
강력한 개발자 도구 지원
-
단점: 보일러 플레이트 코드가 많음
💡 보일러 플레이트 코드란? - 실제 기능 구현과는 별개로 해당 기능을 사용하기 위해 기본적으로 작성해야 하는 코드
3. Zustand
- 심플한 API
- 적은 보일러플레이트 코드
- Redux DevTools 지원
- 낮은 러닝 커브
- 단점: 큰 규모의 프로젝트에서는 기능이 부족할 수 있음
4. MobX
- 자유로운 방식의 상태 관리
- 적은 보일러플레이트 코드
- 객체지향적 접근
- 단점: Redux에 비해 상대적으로 작은 커뮤니티
5. Recoil
- React스로운 방식의 상태 관리
- 비동기 처리가 편리
- Facebook에서 만든 라이브러리
- 단점: 상대적으로 새로운 기술
선택 기준
- 작은 프로젝트: Context API || Zustand
- 큰 규모의 프로젝트: Redux
- 빠른 개발 필요: MobX || Zustand
- React와 잘 어울리는 상태 관리 : Recoil
