문제 발생
부동산 웹 프로젝트를 진행하며 부동산 매물 목록 컴포넌트를 담당하게 되었습니다.

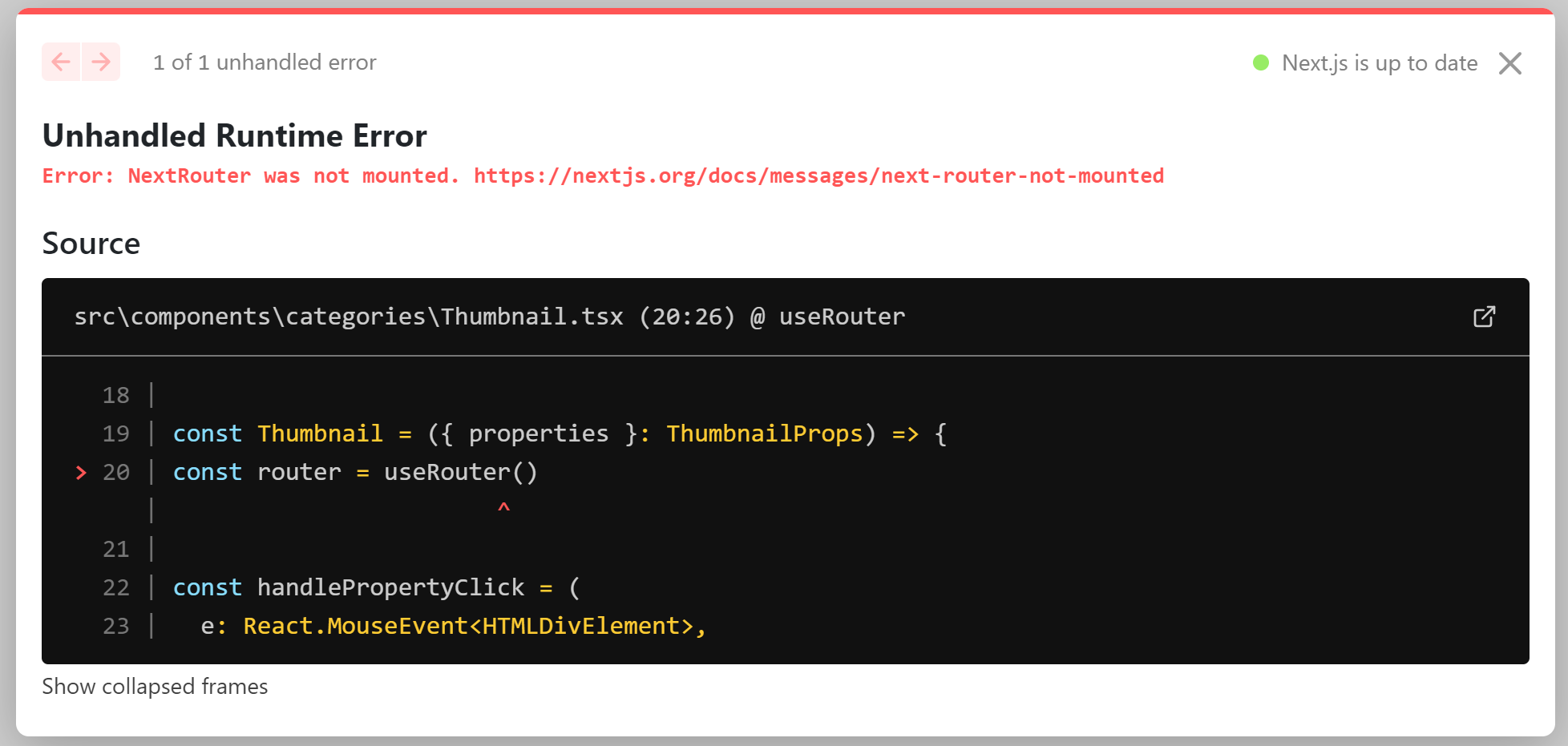
그래서 이런 식으로 클릭 이벤트가 발생하면 해당 매물로 페이지 이동을 하려고 useRouter()를 사용했는데 에러가 발생했습니다.

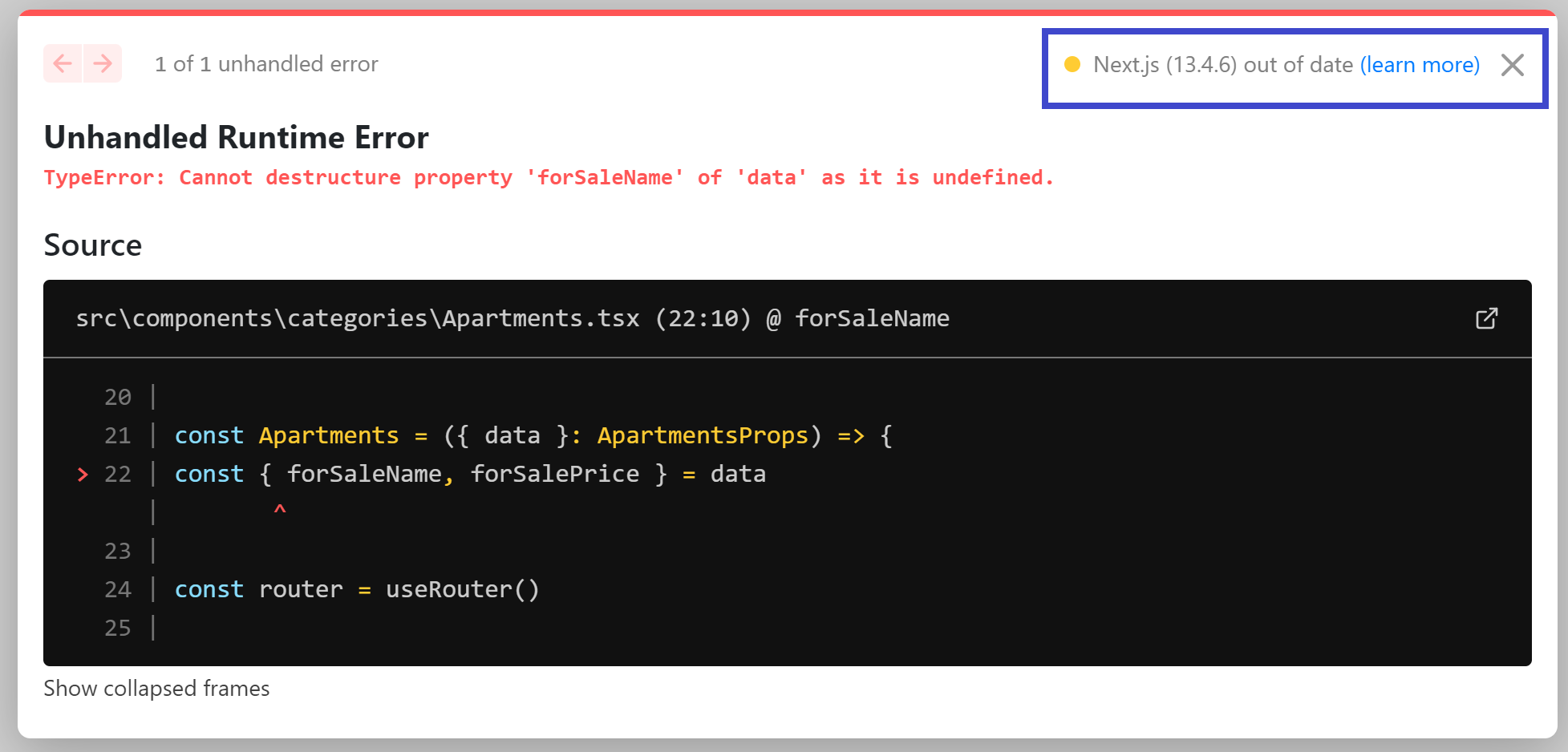
처음에는 오른쪽 위의 Next.js (13.4.6) out of date가 문제라고 생각해 npm i next@latest를 입력해 업데이트를 시켜주었습니다.

하지만, 여전히 NextRouter was not mounted라는 에러메세지는 그대로 출력되고 있었습니다...ㅠ(그리고 프로젝트를 시작할 때에 이미 13버전으로 시작했습니다..ㅎ)
문제 발생 원인
https://stackoverflow.com/questions/74421327/nextrouter-was-not-mounted-next-js
https://nextjs.org/docs/messages/next-router-not-mounted
https://nextjs.org/docs/app/api-reference/functions/use-router
참고한 스택플로우와 공식문서입니다.
next 13에서 app directory를 이용한 경우, client에서 렌더링하려면 'use client' 키워드를 사용해야 합니다.
'use client'를 사용하면 useRouter는 NextRouter was not mounted.라는 에러가 발생하게 됩니다.
해결 방법

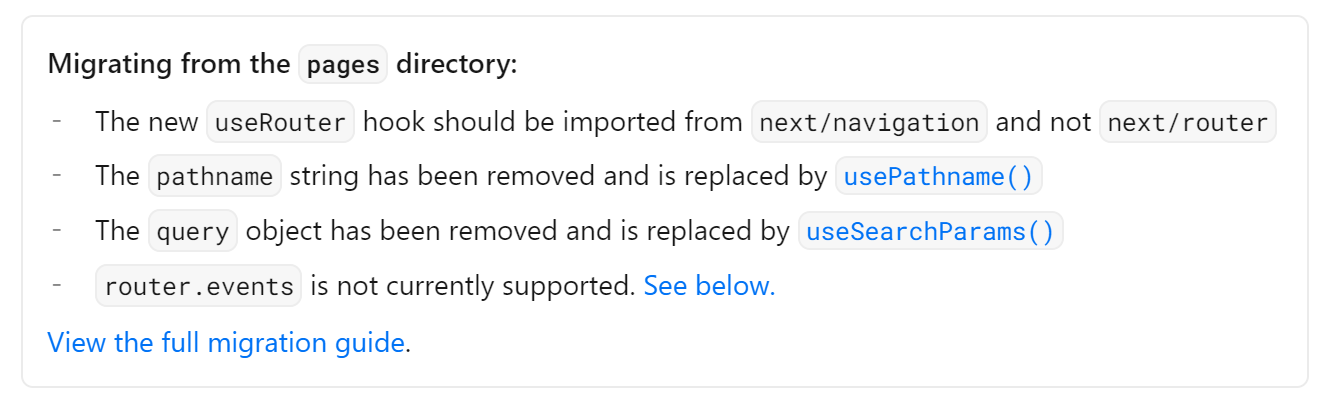
next.js의 공식문서의 일부인데 useRouter는 13버전부터는 next/navigation으로 부터 import해야한다고 합니다!
'use client'
import { useRouter } from next/router;next/router 모듈을 사용하는 것이 아니라 next/navigation 모듈을 사용해 해주어야 합니다! 아래처럼요.
'use clinet'
import { useRouter } from next/navigation;한 줄 요약
👉🏻 useRouter는 next/router가 아닌 next/navigation모듈을 사용해야 한다!

chatGpt에 물어봐도 대답을 못 해주던데...덕분에 덜 헤맸습니다. 감사합니다!