- 대표적인 알고리즘 유형 : 구현, DFS/BFS(탐색), 완전 탐색, 구현, 탐욕 알고리즘
시간 복잡도
- 시간 복잡도는 알고리즘의 성능을 나타내는 척도
- 시간 복잡도 : 특정한 크기의 입력에 대하여 알고리즘의 수행 시간 분석
- 동일한 기능을 수행하는 알고리즘이 있다면, 일반적으로 복잡도가 낮을수록 우수
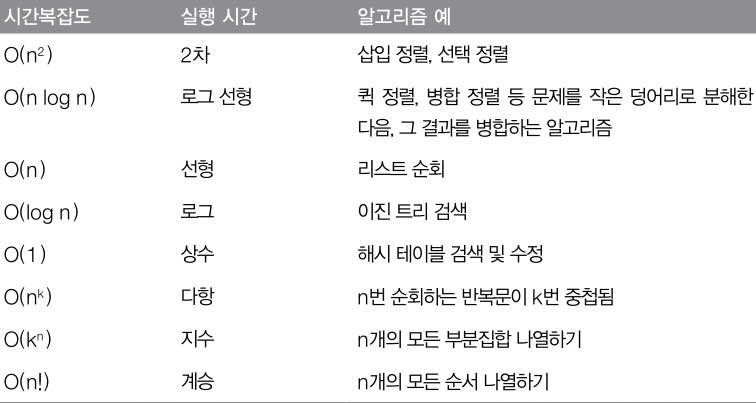
빅오 표기법(Big-O Notation)
-
가장 빠르게 증가하는 항만을 고려하는 표기법
-
함수의 상한을 나타냄
-
Big-O 표기법에서는 차수가 가장 큰 항에서 계수를 제외하여 O로 표현

코테를 풀 때는 로그 시간정도만 알아두기!
입출력 형식
-
알고리즘 문제에서는 약속된 입출력 양식이 주어진다.
1. 첫 번째 단계는 데이터를 입력 받거나 생성하는 것이다.- 이후에 적절한 알고리즘을 사용하여 도출된 정답을 정확한 형식으로 출력
-
ex. N명의 학생의 성적 데이터가 주어졌을 때, 이를 내림차순 정렬한 결과를 출력하여라.
-
일반적인 알고리즘 문제를 풀 때, 표준 출력으로 console.log()을 이용
JS 빠른 출력
-
여러 출력 결과를 한 줄에 하나씩 출력할 때 매번 console.log()를 실행하지 않고, 하나의 문자열에 결과를 저장해서 한꺼번에 출력하는 것이 대개 더 빠르게 수행됨
-> 한꺼번에 뭉쳐서 출력 -
대신 메모리를 조금 더 많이 사용
for (let i=1; i <=100; i++) { answer += i + '\n'; // 문자열로 저장했다가 출력 }
## fs모듈
- 입력 데이터가 텍스트 파일 형태로 주어지는 경우, **파일 시스템 모듈**을 사용
- 예를 들어 /dev/stdin 파일에 적힌 텍스트를 읽어오는 경우, 다음과 같이 코드를 작성
- 기능 : 전체 텍스트를 읽어 온 뒤에, 줄바꿈 기호를 기준으로 구분하여 리스트로 변환
```js
// readline 모듈보다는 fs를 이용해 파일 전체를 읽어 들여 처리하기
let fs = require('fs');
let input = fs.readFileSync('/dev/stdin').toString().split('\n');
// let input = fs.readFileSync('input.txt').toString().split('\n');
console.log(input);readline 모듈
-
'fs'를 사용하지 못하는 경우에는 'readline'사용하기
-
한 줄씩 입력을 받아서, 처리하여 정답을 출력할 때는 readline 모듈을 사용할 수 있다.
-
표준 입력 : 한 줄씩 입력하는 것
const rl = require("readline").createInterface({
input: process.stdin,
output: process.stdout,
});
let input = [];
rl.on("line", function (line) {
// 콘솔 입력 창에서 줄바꿈(Enter)를 입력할 때마다 호출
input.push(line);
}).on("close", function () {
// 콘솔 입력 창에서 Ctrl + C 혹은 Ctrl + D를 입력하면 호출(입력의 종료)
console.log(input);
process.exit();
});조건문
- 조건에 따라서 프로그램의 흐름을 결정할 때 사용할 수 있는 문법
for 반복문
- 조건에 따라서 특정한 코드를 반복하고자 할 때 사용할 수 있는 코드
while 반복문
- 조건에 따라서 특정한 코드를 반복하고자 할 때 사용할 수 있는 코드
- 조건문이 참일 때만 실행되는 반복문
- 블록 내부의 코드가 실행되기 전에 참 혹은 거짓을 판단
Number와 String 형태 변환
- 수(Number) 데이터와 문자열(String) 데이터간의 상호 변환이 필요
Array.prototype.reduce()
- 배열의 모든 원소에 대해 특정한 연산을 순차적으로 적용할 때 reduce()를 사용
/*
reduce() 메서드는 배열의 각 요소에 대해 reducer 함수를 실행한 뒤에 하나의 결과를 반환한다.
reducer의 형태 : (accumulator, currentValue) => (반환값)
- 배열의 각 원소를 하나씩 확인하며, 각 원소는 currentValue에 해당합니다.
- 반환값은 그 이후의 원소에 대하여 accumulator에 저장된다.
*/
let data = [5, 2, 9, 8, 4];
//minValue 구하기 예제
let minValue = data.reduce((a, b) => Math.min(a, b));
console.log(minValue); // 2
// 원소의 합계 구하기 예제
let summary = data.reduce((a, b) => a + b);
console.log(summary); // 28배열 초기화 방법
// 직접 값을 설정하여 초기화
let arr = [8,1,4,5,7];
// 길이가 5이고 모든 원소의 값이 0인 배열 초기화
let arr = new Array(5).fill(0);집합 자료형
- 특정한 원소의 등장 여부를 파악할 때 집합 자료형을 효과적으로 사용할 수 있다.
- 중복된 원소를 포함하지 않음
let mySet = new Set(); // 집합 객체 생성
// 여러 개의 원소 삽입
mySet.add(3);
mySet.add(5);
mySet.add(7);
mySet.add(3);
console.log(`원소의 개수: ${mySet.size}`);
console.log(`원소 7을 포함하고 있는가? ${mySet.has(7)}`);
// 원소 5 제거
mySet.delete(5);
// 원소를 하나씩 출력
for (let item of mySet) console.log(item);소수점 아래 특정 자리에서 반올림
- 실수를 출력할 때 소수점 아래 특정 자리에서 반올림할 수 있다.
// 특정 실수에 대하여 toFixed()를 이용해 소수점 아래 둘째 자리까지 출력
let x = 123.456;
console.log(x.toFixes(2));이스케이프 시퀀스(Escape Sequence)
- 예약 문자 혹은 특수 문자를 출력하기 위하여 이스케이프 시퀀스를 사용할 수 있다.
| 시퀀스 | 문자 |
|---|---|
| ₩t | 탭 |
| ₩₩ | 역 슬래시 |
| ₩" | 큰 따옴표 |
| ₩' | 작은 따옴표 |
console.log('그는 \"비범함\"을 보였다.');
