📌 스코프(Scope)
: 변수에 접근할 수 있는 범위 = (식별자를 찾아내기 위한 규칙)
스코프는 전역 스코프와 지역 스코프로 나눌 수 있습니다.
변수는 선언 위치에 의해 스코프를 갖게 됩니다.
전역 스코프를 갖는 전역 변수는 전역에서 참조 가능하고,
지역 스코프를 갖는 지역 변수는 선언된 지역과 하부 지역에서만 참조할 수 있습니다.
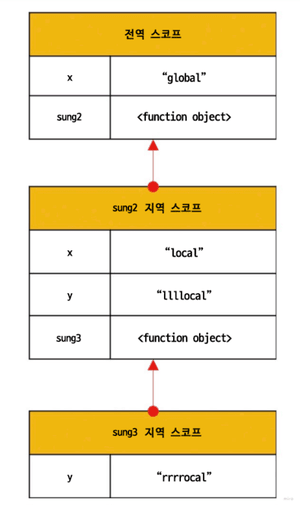
변수를 참조할 때, 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작해서 상위 스코프 방향으로 이동하며 선언된 변수를 검색합니다.
스코프 체인

- 전역 객체와 중첩된 함수의 스코프 레퍼런스를 차례로 저장하고, 스코프가 어떻게 연결 되고 있는지 보여주는 것을 말합니다.
- 식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리합니다.
- 렉시컬 환경은 식별자와 식별자에 바인딩된 값, 상위 스코프에 대한 참조를 기록하는 자료구조로, 실행 컨텍스트를 구성합니다.
함수 레벨 스코프 vs 블록 레벨 스코프
- 함수 레벨 스코프
함수 코드 블록 안에서 선언된 변수는 함수 내에서만 유효하고 외부에서 참조할 수 없다.- 블록 레벨 스코프
코드 블록(if문, for문 등) 안에서 선언된 변수는 코드 블록 내에서만 유효하고 외부에서 참조할 수 없다.
자바스크립트는 함수 레벨 스코프이지만
let, const를 사용하면 블록 레벨 스코프 사용 가능합니다.
var global = 'global';
function test(){
if(1){
var a='a';
const b='b';
}
console.log(global); // 'global'
console.log(a); // 'a'
console.log(b); // "ReferenceError: b is not defined
}
test();
/**
* global의 경우 전역에서 선언됐기에 전연변수가 됩니다.
* var로 선언된 변수 a는 코드 블록 바깥에서 접근이 가능합니다.
* const로 선언한 변수 b는 블록 레벨 스코프가 적용되어 referenceError를 뱉습니다.
*/ 렉시컬 스코프(Lexical Scope)
스코프가 함수를 어디서 선언했는지에 따라 상위 스코프가 결정되는 것을 말합니다.
const a = 'global';
function A(){
const a = 'a';
console.log(a); // 'a'
B();
}
function B(){
const b='b';
function C(){
const c='c'
console.log(a); // 'global'
console.log(b); // 'b'
console.log(c); // 'c'
}
C();
}
A();
B();
/**
* 스코프는 함수가 선언된 위치가 기준으로 정해지기 때문에
* 함수 A에서 함수 B를 호출한다고 해도
* 함수 C에서 출력되는 변수 a는 전역변수 a입니다.
*
* 함수 C 스코프 체인
* 함수 C -> 함수 B -> 전역
*/
