📌 드디어 마침내 다시 포스팅
진짜,, 너무 너무 바빴다,,
솔직히 뭐가 그렇게 바빴는지도 모르겠다.
돌아보면 딱히 한 게 많은 건 아닌데,
아마도 강사 일이 큰 것 같다.
근데 이제 바쁜 것도 다 끝나서 좀 후련하다.
이제 공부에도 더 집중을 해야지.(게다가 대학원도 곧 기말고사 기간 ㅎ)
아무튼, 드디어 이렇게 또 포스팅을 쓴다.
오늘의 포스팅은 사실 지난주인가 들은 코딩셰프 Flutter 순한맛 시즌2 강의에 나오는 내용인데,
정리 안한거 까먹었다가 이제야 한다.
그래서 오늘은 ListView 이용해서 데이터 전달, 페이지 이동 하는 내용이다.
📌 데이터 전달과 페이지 이동 구현
일단 뭘 만드는 내용이냐면,
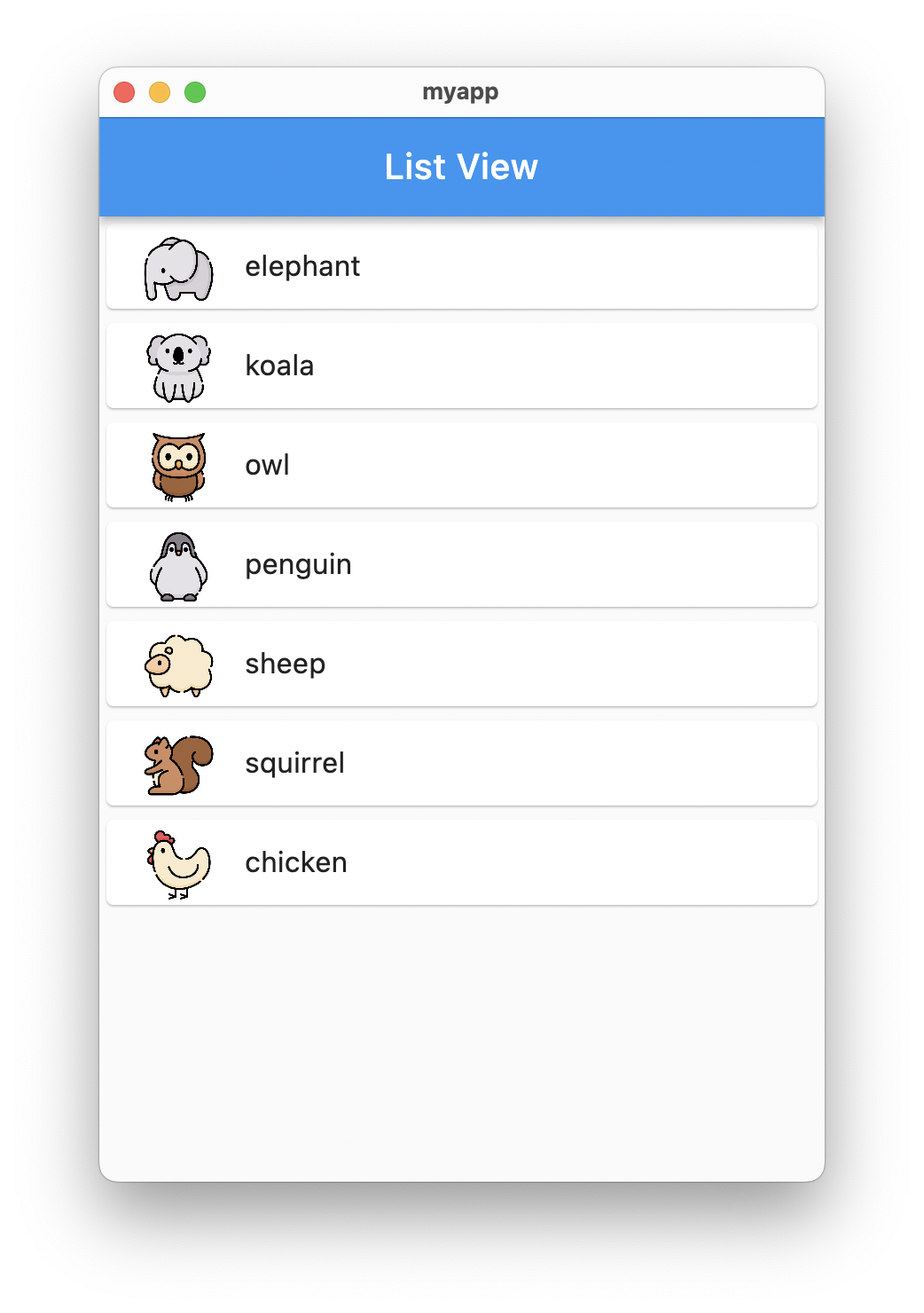
동물들 사진 나열해서 리스트 만들고 동물 클릭하면 동물 설명 페이지로 이동한다.
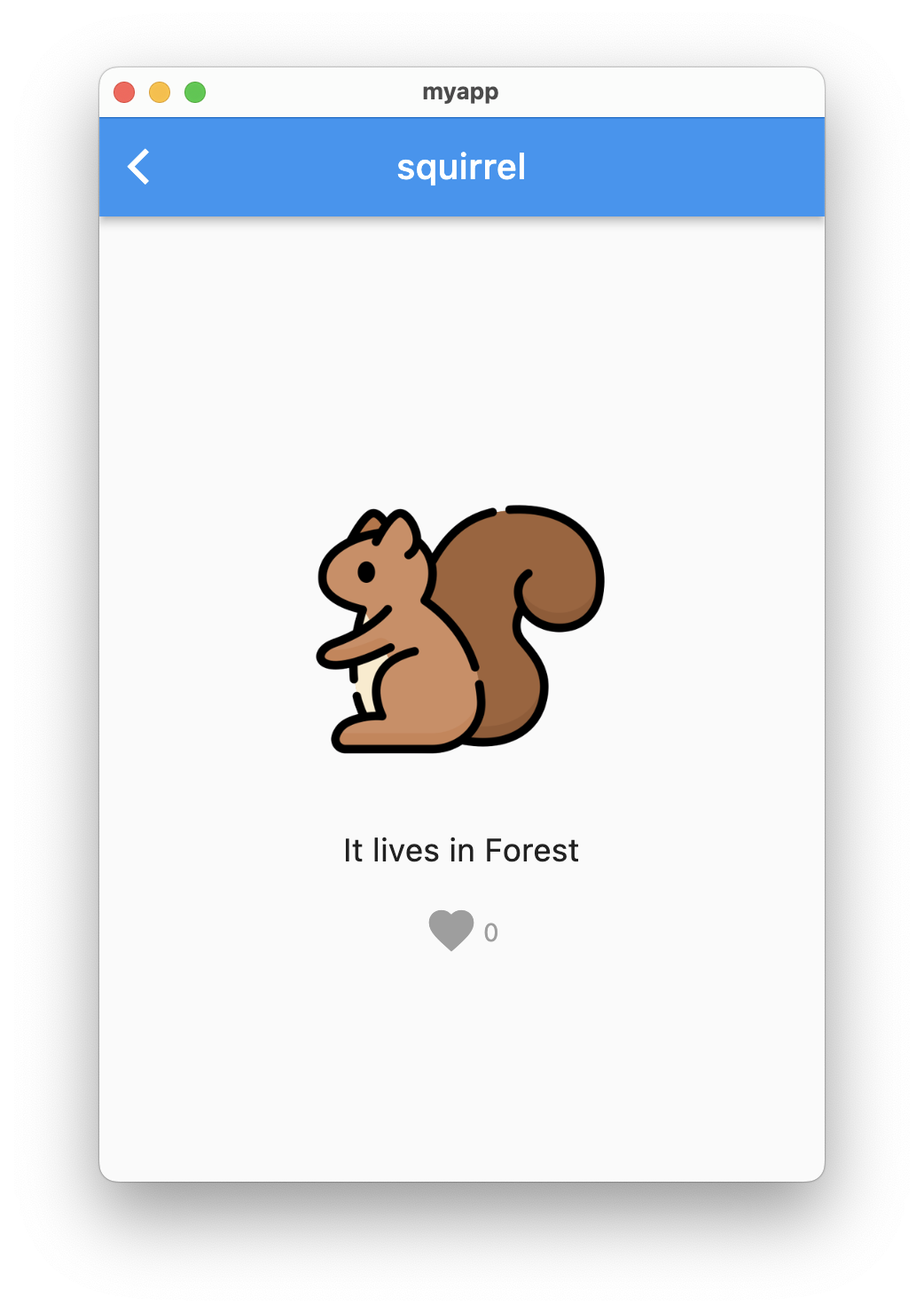
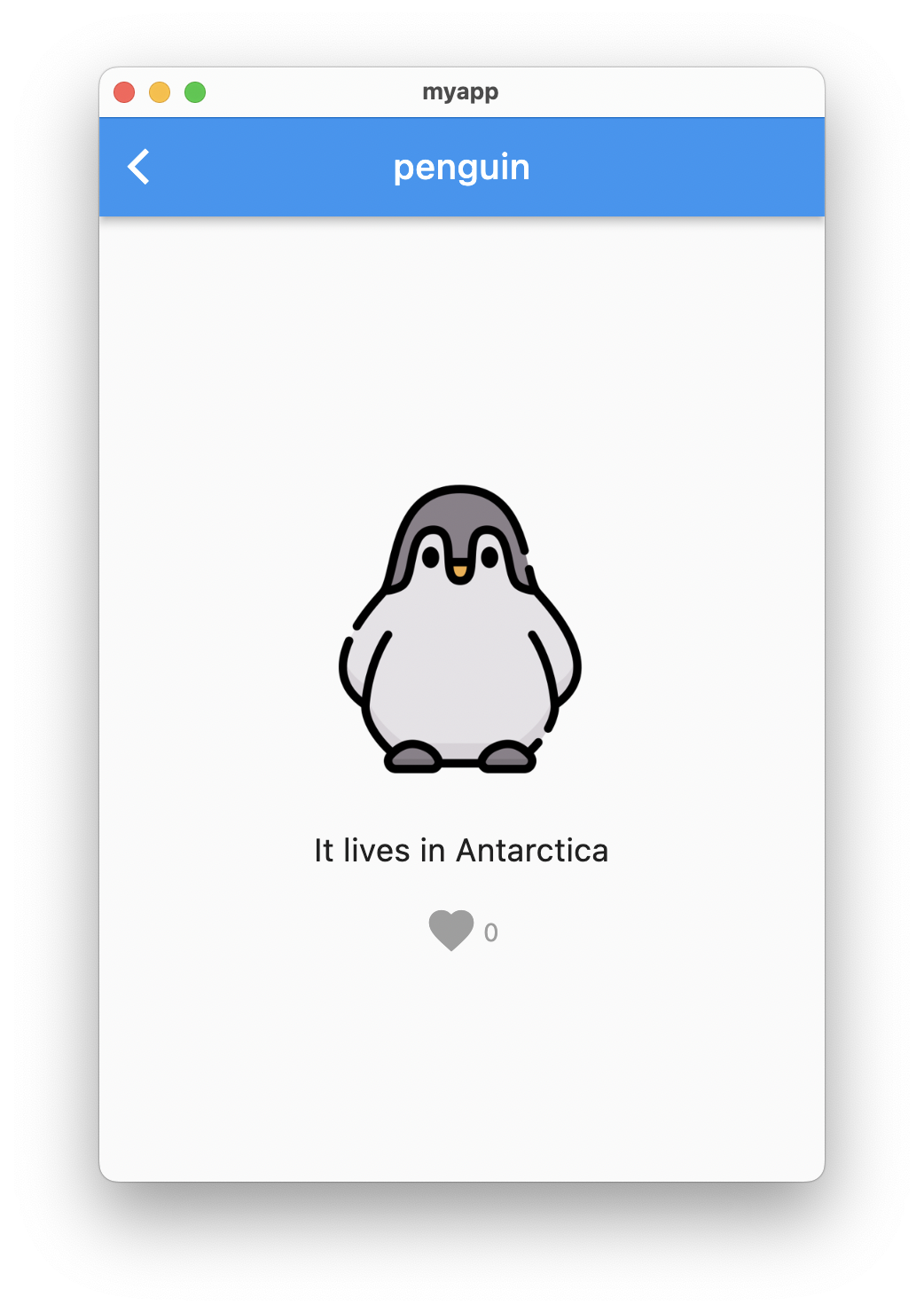
그리고 그 페이지에서 좋아요 하트 버튼 누르면 0에서 1개로 하트가 띡 바뀌는 그런 것을 만든다.
일단 동물 이미지는 내가 피피티 만들때 자주 이용하는 Flaticon에서 다운로드 받았다.
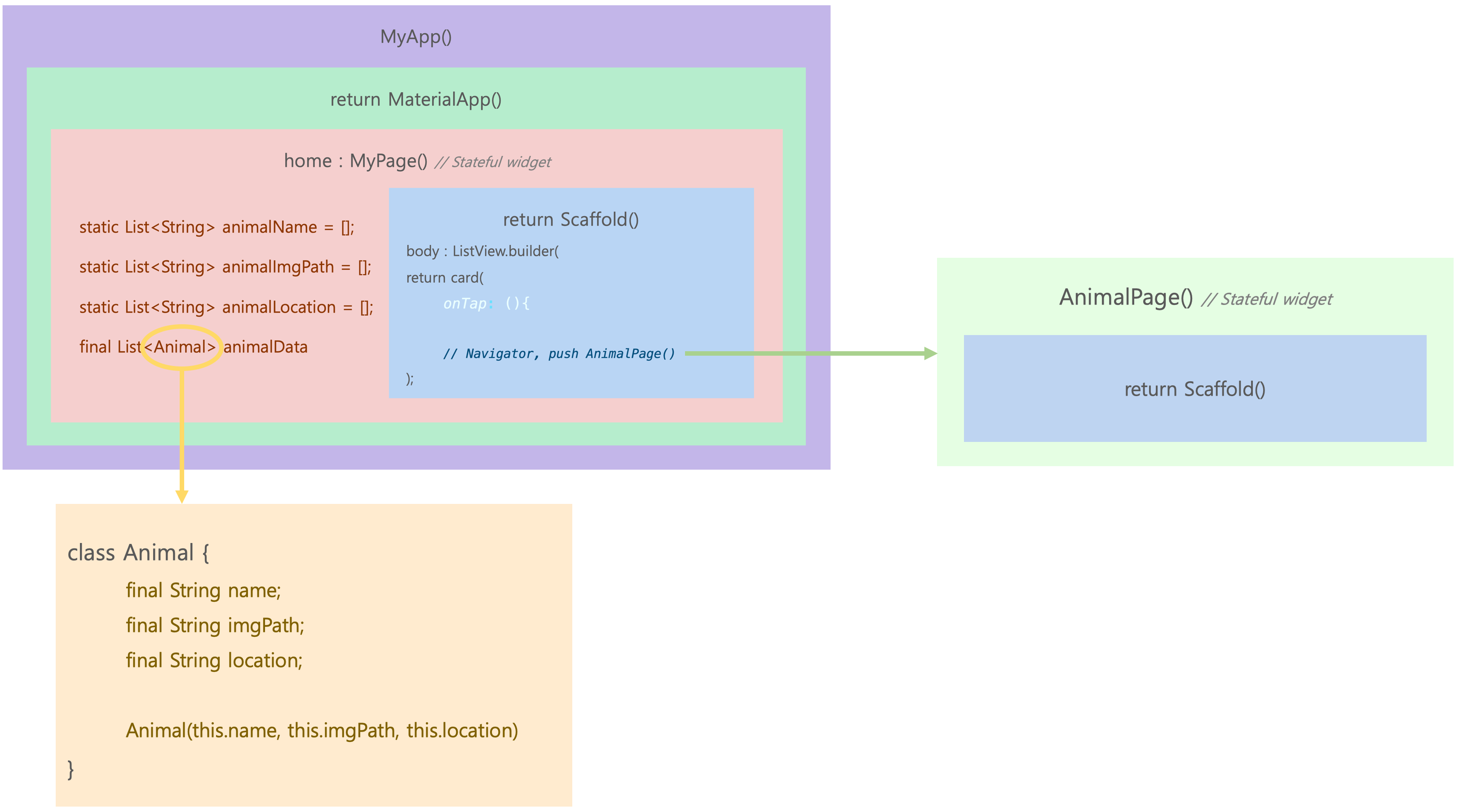
✅ 위젯 구성
일단 예제는 아래와 같은 위젯들로 구성을 할 것이다.

✅ pubspec.yaml
먼저 늘 그래왔듯이 사진을 넣으려면, 뭘한다..?
yaml 파일부터 바꿔준다.
하나하나 입력하기 귀찮으니까 파일하고 슬래시 넣어서 이미지 있는 파일 경로만 준다.
그리고 좋아요를 하기 위한 하트 버튼을 넣어야해서 이것도 넣어줘야 한다.
dependencies 에 like_button: ^버전 을 추가하면 된다.
pub.dev 들어가서 like button 검색하면 버전이 나와있다.
난 지금은 2.0.5 버전이라고 해서 like_button: ^2.0.5라고 써줬다.
✅ 예제
🌟 main.
import 'package:flutter/material.dart';
import 'package:myapp/AnimalPage.dart';
import 'Model.dart';
void main(){
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: MyPage(),
);
}
}
class MyPage extends StatefulWidget {
const MyPage({super.key});
@override
State<MyPage> createState() => _MyPageState();
}
class _MyPageState extends State<MyPage> {
static List<String> animalName = [
'elephant',
'koala',
'owl',
'penguin',
'sheep',
'squirrel',
'chicken'
];
static List<String> animalImgPath = [
'assets/elephant.png',
'assets/koala.png',
'assets/owl.png',
'assets/penguin.png',
'assets/sheep.png',
'assets/squirrel.png',
'assets/chicken.png'
];
static List<String> animalLocation = [
'Africa',
'Australia',
'Forest',
'Antarctica',
'New Zealand',
'Forest',
'Farm'
];
final List<Animal> animalData = List.generate(animalName.length,
(index) => Animal(animalName[index], animalImgPath[index], animalLocation[index]));
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('List View'),
),
body: ListView.builder(
itemCount: animalData.length,
itemBuilder: (context, index){
return Card(
child: ListTile(
title: Text(animalData[index].name),
// leading argument는 앱바에서 왼쪽에 아이콘 넣을때 사용했던 걔임
leading: SizedBox(
height: 50,
width: 50,
child: Image.asset(animalData[index].imgPath),
),
onTap: (){
// debugPrint(animalData[index].name);
Navigator.of(context).push(MaterialPageRoute(
builder: (context) => AnimalPage(animal: animalData[index],)
));
},
),
);
}
),
);
}
}🌟 Model.dart
class Animal{
final String name;
final String imgPath;
final String location;
Animal(this.name, this.imgPath, this.location);
}🌟 AnimalPage.dart
import 'package:flutter/material.dart';
import 'Model.dart';
import 'package:like_button/like_button.dart';
// AppBar에는 동물 이름, body에는 큰 동물 이미지와 서식지 출력되는 페이지
// like를 누르면 변화가 생기기 때문에 stateful 위젯으로 만들어 주어야 함
class AnimalPage extends StatefulWidget {
const AnimalPage({super.key, required this.animal});
final Animal animal;
@override
State<AnimalPage> createState() => _AnimalPageState();
}
class _AnimalPageState extends State<AnimalPage> {
bool isLiked = false;
int likeCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.animal.name),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
height: 200,
width: 200,
child: Image.asset(widget.animal.imgPath)
),
const SizedBox(
height: 20,
),
Text('It lives in ' + widget.animal.location,
style: const TextStyle(
fontSize: 18
),),
const SizedBox(
height: 20,
),
LikeButton(
size: 30,
isLiked: isLiked,
likeCount: likeCount,
)
],
),
),
);
}
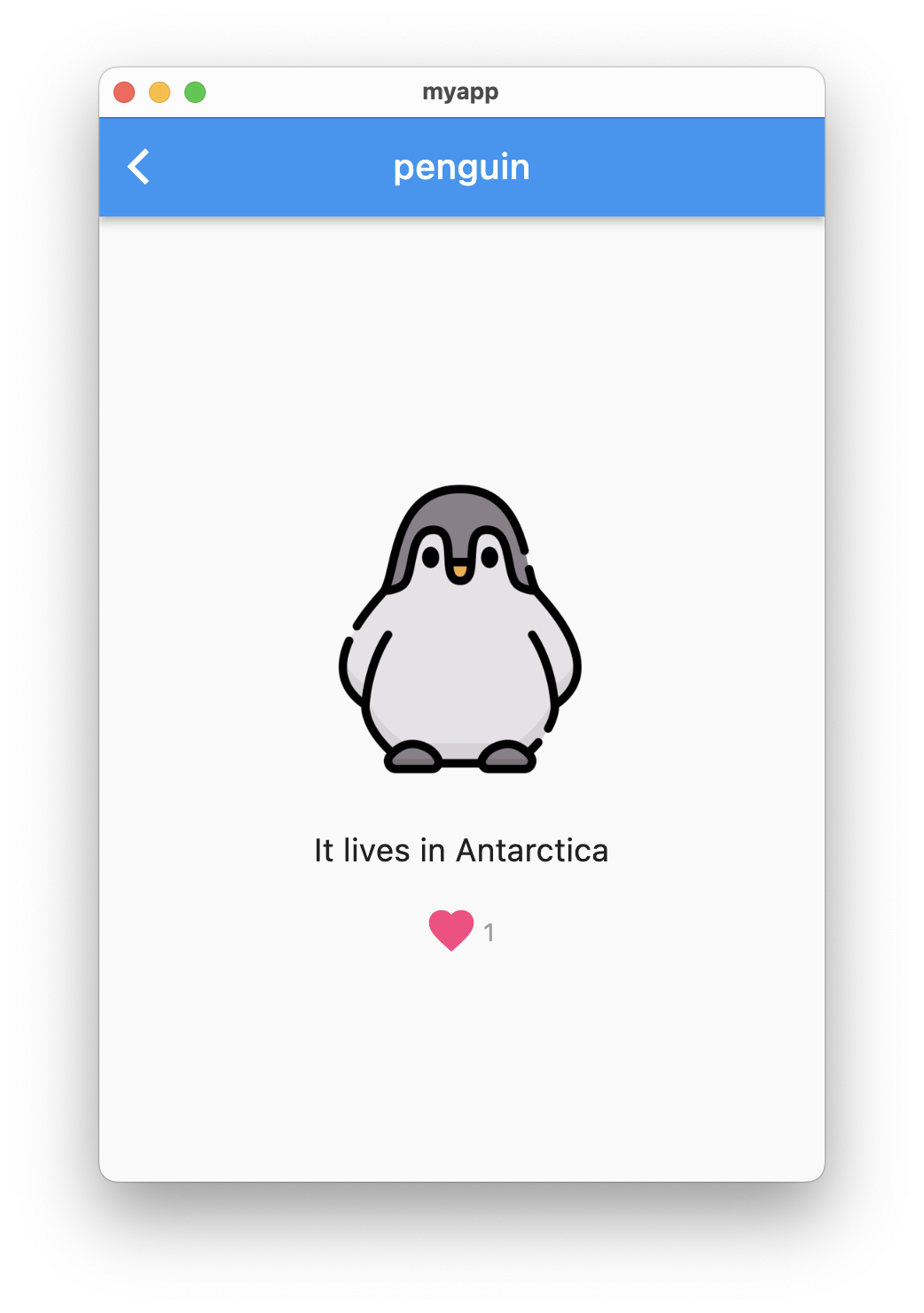
}✅ 화면 결과




📌 마무리
진짜,, 대충이지만 그래도 오랜만에 포스팅을 작성한 것에 뿌듯해하며 오늘 포스팅을 마친다.
그리고 솔직히,, 새벽 4시면 자야지,,
내일은 일요일이니까 조금 더 공부를 많이 할 수 있길 바라며,,
요즘 추워지니까 아침에 일어나는 것도 넘 힘들다 ㅎ ㅠ
내일도 아자아자 😌✨
참고
- Flutter
- Dart packages
- 코딩셰프 Flutter 순한맛 시즌2

