브라우저에서 로그인관리를 어떻게 할 것인가 (프론트엔드)
통신(프론트/백엔드 - http 통신) 시 코드 관계가 어떻게
3) http실습 postman 사용 -> 테스트 제대로 할 수 있는지
4) Access token과 JWT
Access Token 생성:백엔드
ACcess Token 관리:프론트
< ACCESS TOKEN >
1) ACCESS TOKEN 이 왜 필요한가?
http통신은 stateless이기 때문에 이전 로그인 정보를 저장하지 않는다, access token이 없다면, 페이지 넘어갈 때마다 새로 로그인을 해야한다.
2) ACCESS TOKEN 만드는 방식이 여러가지. JWT(Json Web Token)을 써보자
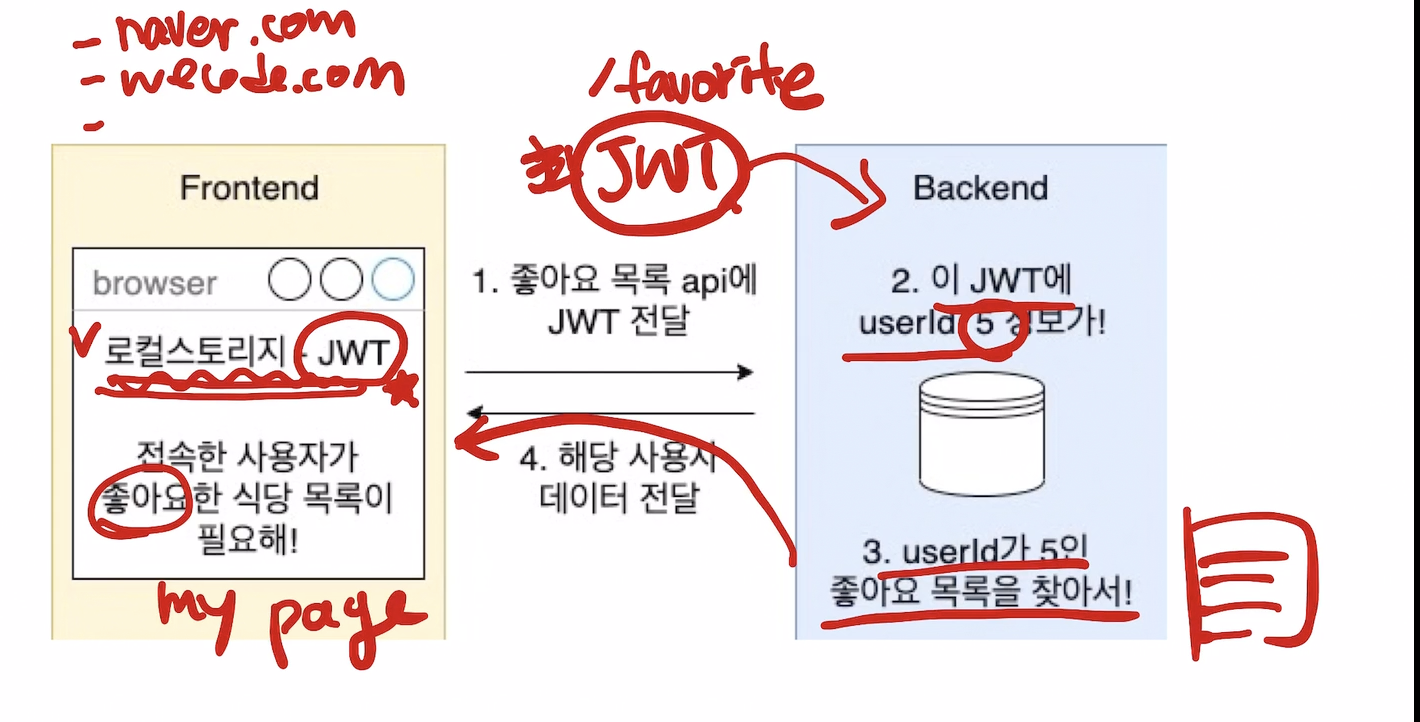
Backend 로부터 JWT(Json Web Token)을 받았다면,
Frontend는 그 JWT를 브라우저에 저장한다(다음api를 호출할 때 다시 backend에 저장)
< 브라우저에 저장하는 방법 >
1)local storage : 해당 도메인에 영구 저장하고 싶을 때
2)Session storage : 탭을 끌 때 마다 삭제 되었으면 좋을 때
3)cookie : 기간을 정해서 삭제하고 싶을 때 그리고 한 컴퓨터 안에서도 같은 브라우저에서만 저장이된다 예)사파리-사파리, 크롬-크롬, 파이어폭스-파이어폭스
-> Frontend 에서만 관리하는게 아니라 Backend에서 token 만들어 전달할 때도 기간을 이미 설정하고 전달할수도 있음

- 팝업 창 : Cookie
- 자동 로그인 : LocalStorage
- 입력 폼 정보 : SessionStorage
- 비로그인 장바구니 : SessionStorage
