
semantic : 의미의, 의미론적인
semantic의 사전적 정의를 먼저 찾아보았다.
직역하자면 의미론적인 Web 과 의미론적인 Tag인데 말이 선뜻 와닿지는 않았다.
semantic web과 tag를 이해하기 위해선 일단 SEO(검색엔진 최적화: Search Engine Optimization)의 뜻을 알아야했다.
SEO(검색엔진 최적화: Search Engine Optimization)란 검색엔진이 본인의 웹사이트를 검색하기 쉽도록 구조를 조정해 정보를 수집하는데 용이하게 하는 방식을 말한다.
여기서 검색엔진에게 조금 더 정확한 정보를 전달해 줄 수 있는게 바로 semantic elements들이다.
이쯤 되니 semantic web과 semantic tag의 뜻이 의미있는 web , 의미있는 tag라고 의역이 되고 이해가 되었다.
개발자가 최대한 정확한 정보를 입력해주어야 컴퓨터가 조금이라도 더 구체적으로 정확하게 이해한다는 뜻이었다.
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
<img>태그를 사용하는 것과<div>태그에 background-image 속성을 추가하는 것.
두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
그렇다면 이 문제도 간단한 문제였다.
<img> 태그에는 alt라는 속성이 있다. <img>태그의 이미지가 나타나지 못할 때 이미지의 내용을 전달할 수 있는 속성인데 이것은 이미지로 어떠한 정보를 전달하는 목적으로 쓰인다.
하지만 div태그에는 이런 내용적인 부분이 담기지 않기 때문에 컴퓨터는 이를 다른 div태그들과 마찬가지로 아무 의미 없는 그림으로 볼 가능성이 있다. (하지만 굳이 내용이 담기지 않아도 되는 꾸며주는 역할로 사용할 때는 괜찮을 듯 싶다.)
img태그 - 정보전달 목적의 이미지
div태그의 background-image - 단순 꾸미기용 이미지
따라서 의미있는 웹페이지를 만들기 위해서는 이런 적절한 semantic elements들을 사용해 구성하는 것이 좋겠다.
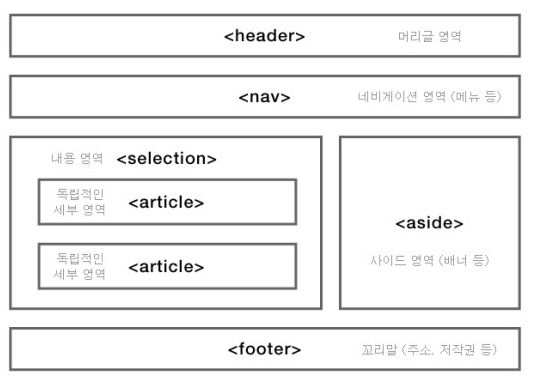
HTML5에서 새롭게 추가 된 Semantic Tag들
header - 머릿글
nav - 네비게이션
aside - 사이드에 위치하는 공간
section - 본문의 여러 내용을 포함하는 공간
article - 본문의 주내용이 들어가는 공간
footer - 꼬리말