
문제점 발견
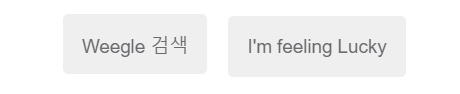
하나의 div안에 두 button을 나란히 가운데 정렬을 하다가 문제가 생겼다.

이렇게 봐서는 눈이 안좋은가 싶었지만 개발자도구로 자세히 들여다보니 확연히 차이가 났다.

분명 같은 div 안에 같은 class를 가지고 같은 속성을 적용했는데도 높이에 차이가 보이는 것이다.
혹시나 해서 padding값, margin값 모두 없애봤지만 소용이 없었다.
해결방법
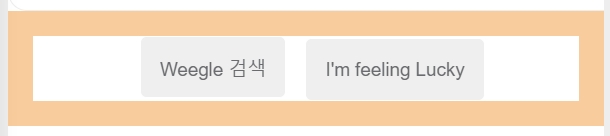
결국엔 구글링으로 vertical-align: middle 이라는 속성을 적용해 어떻게든 가운데로 맞췄다.
하지만 이 문제는 아주 간단한 문제였다.
바로 영어와 한글의 차이!
영어와 한글의 line-height가 달라 일어난 문제였다.

line-height를 강제적으로 숫자를 입력해 지정해주니 깔끔하게 맞춰진 모습.
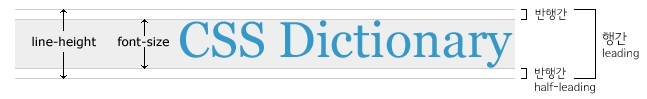
line-height

그림과 같이 글자마다 고유의 line-height를 가지고 line-height에서 font-size를 뺀 값을 행간, 그것을 반으로 나눠 위 아래로 삽입이 된다.
이를 조정해 텍스트문서의 행간을 조절하기도 하고 line-height의 크기를 font-size와 같게 지정해 글자의 수직정렬을 맞추기도 한다고 한다.
