
React
Web Application이 발전하면서 규모가 커지고 이전의 방법으로는 코드를 개발하고 유지보수 하는 것이 어려워졌다.
그래서 이런 문제를 해결하기 위해 다양한 Frontend Framework(Library)가 등장하게 된다.
Frontend Framework(Library)
- Angular
2010년 Google에서 개발한 Framework. TypeScript 기반으로 매우 안정적이고 탄탄한 Frontend App 개발이 가능하며 Framework답게 다양한 기능이 내장되어있다.
무겁고 배우기 어렵다는 단점이 있다. - Vue
2014년 Evan You라는 개인이 개발한 Framework. 코드가 깔끔하고 배우기 쉽기 때문에 가장 나중에 생겼지만 성장속도가 정말 빠르다. - React
'지속적으로 데이터가 변화하는 대규모 어플리케이션을 구축하는 것'을 목표로 2013년 Facebook에서 개발한 Library.
Angular나 Vue와는 다르게 오로지 View만을 담당하기 때문에 그만큼 내장되어 있는 기능이 부족해 third-party 라이브러리(ex. React-router, Redux)를 함께 사용한다.
페이스북의 지속적인 관리로 생태계가 활성화 되어있다.
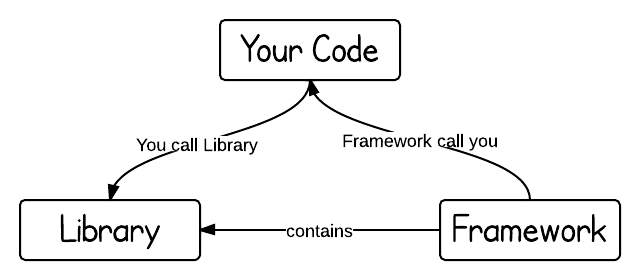
*프레임워크와 라이브러리의 차이
React의 특징
React는 페이스북에서 개발하고 관리하는 사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리다. 리액트와 같은 프론트엔드 라이브러리 혹은 프레임워크를 사용하는 가장 큰 이유 중 하나는 UI를 자동으로 업데이트해 준다는 점이다.
리액트는 가상 돔(Virtual Dom) 을 통해 UI를 빠르게 업데이트한다. 가상 돔은 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이다. 이 기술 덕분에 불필요한 UI 업데이트는 줄고, 성능은 좋아진다.
1. Component
컴포넌트는 재활용이 가능한 UI의 구성 단위를 의미.
예를 들어 인스타그램 페이지를 Nav, Main, MainRight, Feeds, Article 과 같은 단위로 쪼개서 구성하면 관리가 수월하다.
특징으로는
- 재활용이 가능하다.
- 코드 유지보수에 좋다.
- 해당 페이지가 어떻게 구성되어있는지 한 눈에 파악 가능하다.
- 컴포넌트는 또 다른 컴포넌트를 포함할 수 있다.
컴포넌트를 구성하는 방법으로는 두 가지 방법이 있다.
함수형 컴포넌트 (Functional Component) vs Class형 컴포넌트 (Class Component)
2. JSX
자바스크립트 확장 문법. (JavaScript Syntax Extension)
JSX로 작성한 코드는 브라우저에서 동작하는 과정에서 바벨(Babel)을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
HTML 태그를 그대로 사용하기 때문에 보기도 쉽고 익숙하며 자바스크립트도 JSX안에서 동작하게 할 수 있다.
특징
- 자바스크립트 표현하기 :
{...javascript...}- class -> className
- Inline Styling:
<div style = {{color:'red}}> Hello React </div>- Self Closing tag:
<div></div>-><div />- 모든 요소를 감싸는 최상위 요소 :
JSX의 큰 특징 중 하나는 내부 요소들을 감싸는 최상위 요소가 있어 하나의 컴포넌트 안에 여러 요소(자식)들을 감싸는 방법으로 간단히 그룹화 할 수 있다.