
1. react native란
기업협업을 나가게 된 곳에서는 react native를 사용한다는 이야기를 듣고 react native에 대해 찾아봤다.
쉽게 말해 react를 이용해 web이 아닌 모바일 app을 만들 수 있게 도와주는 프레임워크이다.
보통 어플리케이션을 개발한다고 한다면 안드로이드는 Kotlin이나 Java, IOS는 Swift 등으로 개발하는 것이 일반적이지만 React Native는 두 가지 모두를 가능하게 해준다.
이렇게 두 가지를 한 번에 개발할 수 있다는 장점(비용 절감)과 javascript만을 가지고 개발을 할 수 있다는 점, 기존 React의 커뮤니티를 이용할 수 있는 점에서 큰 장점이 있었다.
2. 윈도우에서 React Native 개발환경 세팅하기
참고: https://dev-yakuza.posstree.com/ko/react-native/install-on-windows/
시작하기에 앞서 윈도우 react native 개발환경 구축에 아주 큰 도움을 준 블로그를 먼저 남긴다.
정말 감사합니다🙏
사실상 위의 블로그에 비교적 최신의 자료가 나와있다.
그대로 보고 따라가도 충분히 세팅이 가능하지만 중간중간 내가 겪었던 오류들만 짚어 다음 사람들을 위해 업데이트를 하는 느낌으로 남겨놓는게 좋을 듯 싶다.
- Chocolatey 설치 - 명령 프롬프트(cmd)를 꼭 관리자 권한으로 실행하기!
- Nodejs 설치 - 기존 react를 사용했었다면 이미 설치되어있다.
- python 설치
- React Native CLI 설치
- JDK 설치
- 안드로이드 스튜디오 설치
설치 위치(주소)에 한글이 포함되어 있다면 Non-ASCII Character 에러가 뜬다!
사용자 이름을 한글로 해놓았다면 이렇게 뜰 가능성이 크다!
번거롭더라도 https://harryp.tistory.com/1043 이 블로그를 참고해 사용자 이름을 영어로 바꾸는 것을 추천!
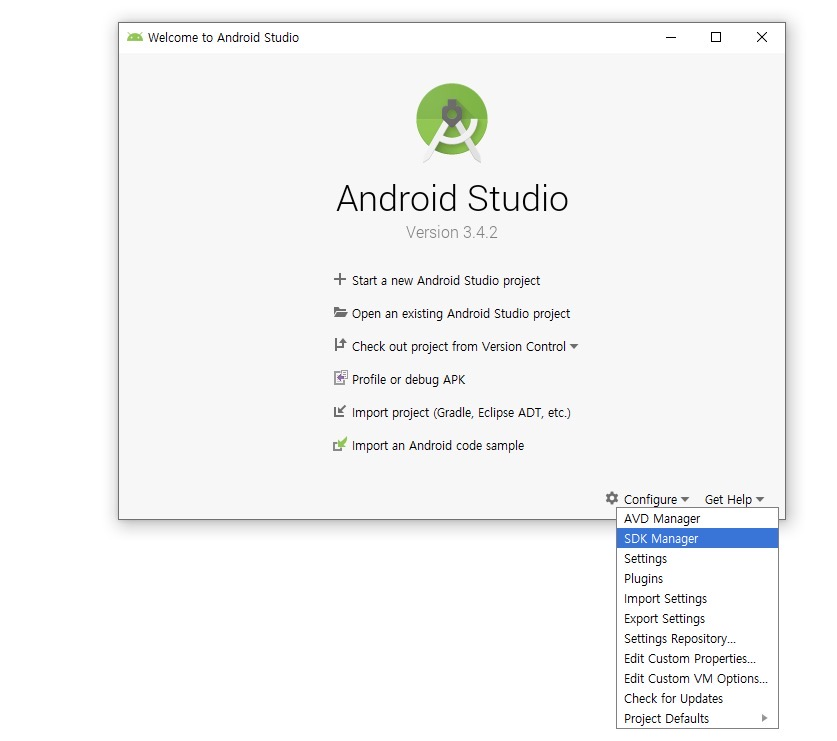
새로운 폴더를 만들어 설치해도 되지만 다음에 계속 저 오류가 걸린다..! 현재 버젼에선 저 톱니바퀴를 눌러도 SDK Manager가 뜨지 않는다. 오른쪽 위의 점 세개를 눌러 선택할 것!

- SDK 설정
- 안드로이드 스튜디오 환경 변수 설정 (8-9번호 그대로 따라하면 어렵지 않다!)
- React-Native 프로젝트 생성 및 확인
npx react-native init 프로젝트명이렇게 CLI 명령어를 통해 프로젝트를 생성한 뒤
안드로이드인 경우, 개발자 모드가 활성화된 디바이스를 USB로 연결한 상태 또는 안드로이드 스튜디오를 실행하고 에뮬레이터를 실행한 상태에서 아래에 명령어를 실행합니다.
cd SampleApp npm run android
라고 되어있어 똑같이 해봤지만 여기서 또 한 번 오류가 발생했다.
문제는 에뮬레이터의 실행..!
난 안드로이드 스튜디오 자체가 에뮬레이터라고 생각했지만 안드로이드 스튜디오 자체에서 에뮬레이터를 실행하는 것이 있었던 것!
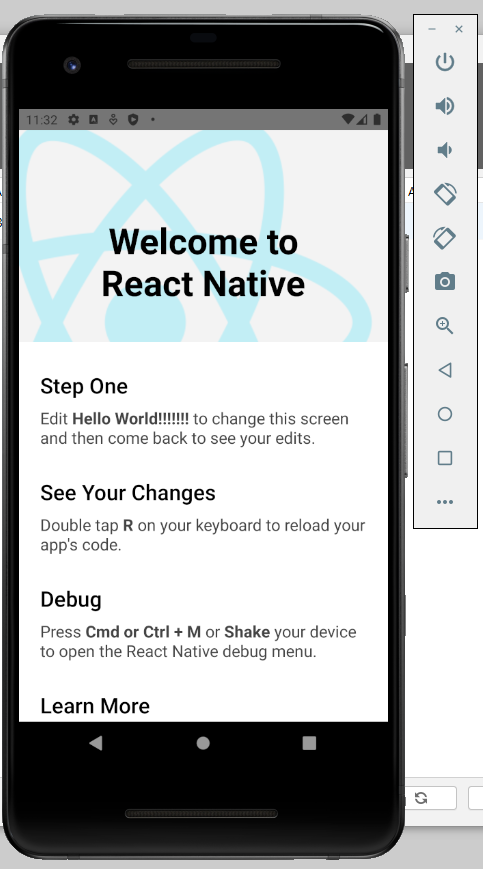
안드로이드 스튜디오에서 AVD Manager(Android Virtual Device Manager)를 이용해 에뮬레이터를 실행시키고 다시 저 명령어를 입력했더니..!

가운데 저 소심하지만 신나는 Hello World를 띄운 나의 첫 번째 app 개발이 시작되었다.
기업협업을 시작하며..
개발에 집중할 수 있는 복지와 환경, 평소 관심있던 앱 개발, 공부해보고 싶던 낯설고도 익숙한 도구, 멀지 않은 익숙한 위치, 친절한 사람들, 꿈과 비젼, 열정이 있고 그걸 이루기 위해 노력하는 회사
모든 것이 설레고 꿈 같은 하루였다.
한 달 뒤 기업협업을 마친 뒤에도 이 꿈을 계속 꿀 수 있도록 한 계단 한 계단 꾸준히 올라야겠다.
