
Today I Learned
[Web3.js & ethers.js & solidity]
오늘은
ethers.js에서 트랜잭션을 일으키는 법,Web3.js와 비교해보며 배웠고,solidity에서 다차원배열에 대해 배웠다.
Ethers.js
npm i --save ethers: npm에서 ethers.js 라이브러리 설치node: node 환경 진입var {ethers} = require('ethers')var provider_main = new ethers.InfuraProvider(): infura를 통해 ethereum mainnet로 제공자 설정
var provider_goerli = new ethers.InfuraProvider(network="goerli"): goerli 테스트넷으로 설정await provider_main.getBlockNumber(): 블록넘버await provider_main.getBalance('지갑주소'): 지갑주소의 잔액var privateKey = '개인키': 개인키 설정var signer = new ethers.Wallet(privateKey, provider): signer 설정var account2 = '돈 받을 지갑 주소': 돈 받을 지갑 주소 설정var tx = {to: account2, value: 100000000000000}: tx 설정(보내려는 지갑주소, value 설정)signer.sendTransaction(tx).then(console.log): 트랜잭션 보내기var abi =: abi 설정var c_address = 'contract address': CA 설정var contract = new ethers.Contract(c_address, abi, signer): contract 설정(인자 순서 중요함 바뀌면 안됨)contract.interface.fragments: 해당 컨트랙트의 구현된 함수들의 정보
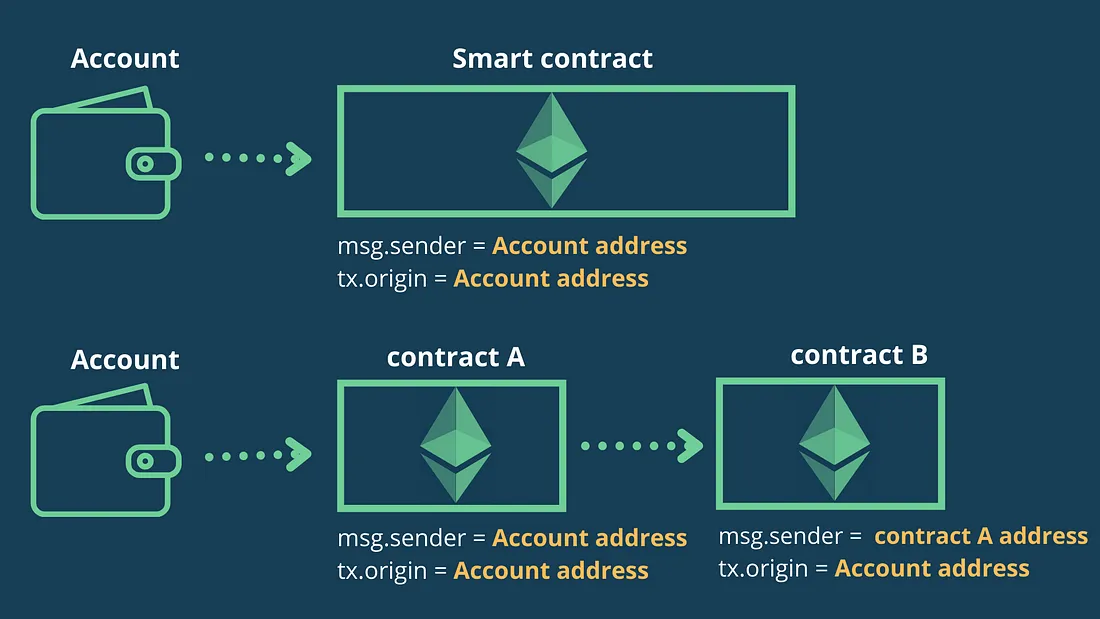
tx.origin

(출처: https://davidkathoh.medium.com/tx-origin-vs-msg-sender-93db7f234cb9)
그림을 보면 쉽게 이해할 수 있다.
- 지갑으로부터 컨트랙트를 호출할 때,
msg.sender,tx.origin모두 해당 지갑주소가 된다.- 지갑으로 부터 컨트랙트 A를 호출했을 때, 컨트랙트 A가 컨트랙트 B를 호출하는 경우, 컨트랙트 B 입장에서
msg.sender는 가장 마지막에 B를 호출한 컨트랙트 A의 주소가 되고,tx.origin의 경우 트랜잭션을 처음 일으킨 지갑 주소가 된다.