Float 이란?
한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정하기 위한 속성
Float 값
: left, right, none
float 사용 시 문제점
- float이 적용되는 element만 flow에서 벗어나기 때문에, 전체 layout을 무너뜨릴 수 있음
- 자식 element에만 float이 적용된 경우 발생하는데, 이때 float을 해제하여 해결할 수 있음
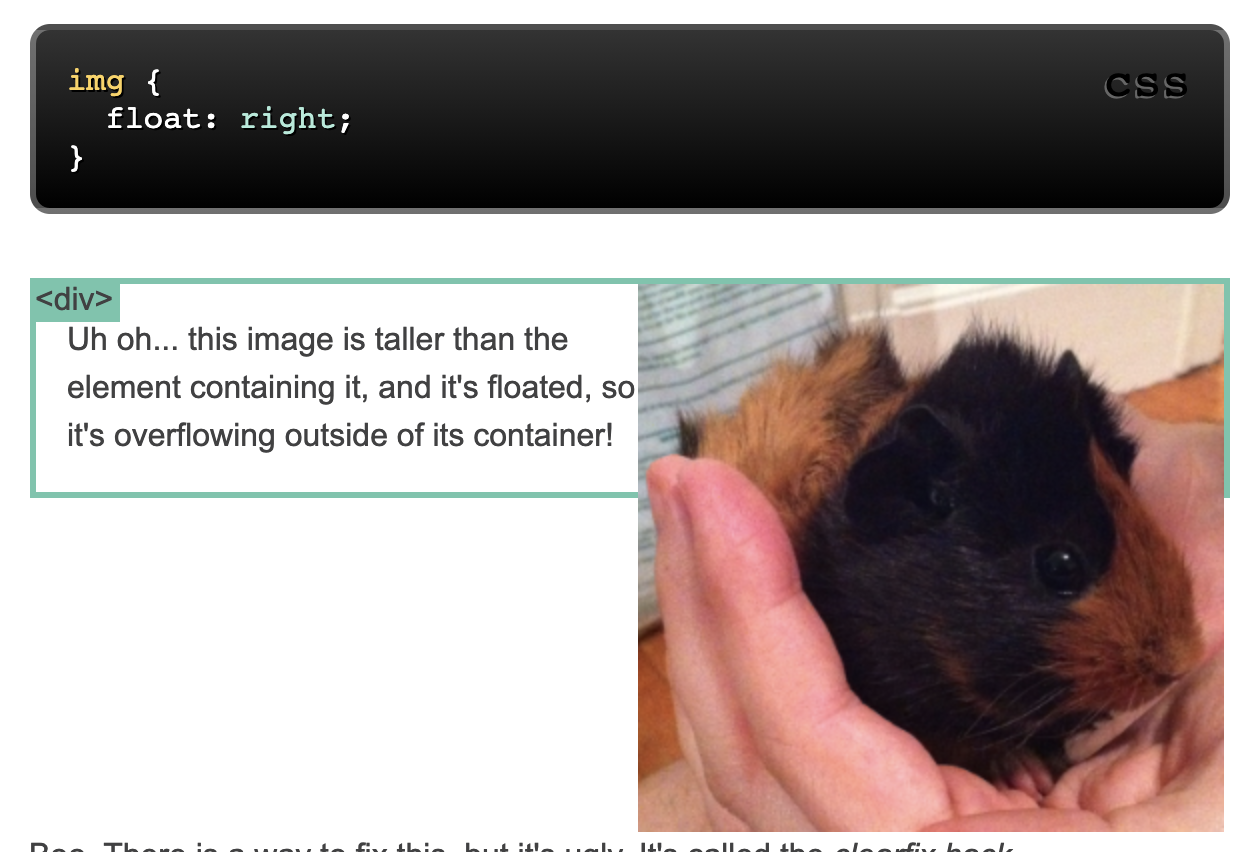
- 아래 예시의 경우, 이미지 추가 시, box 경계에 걸쳐있음
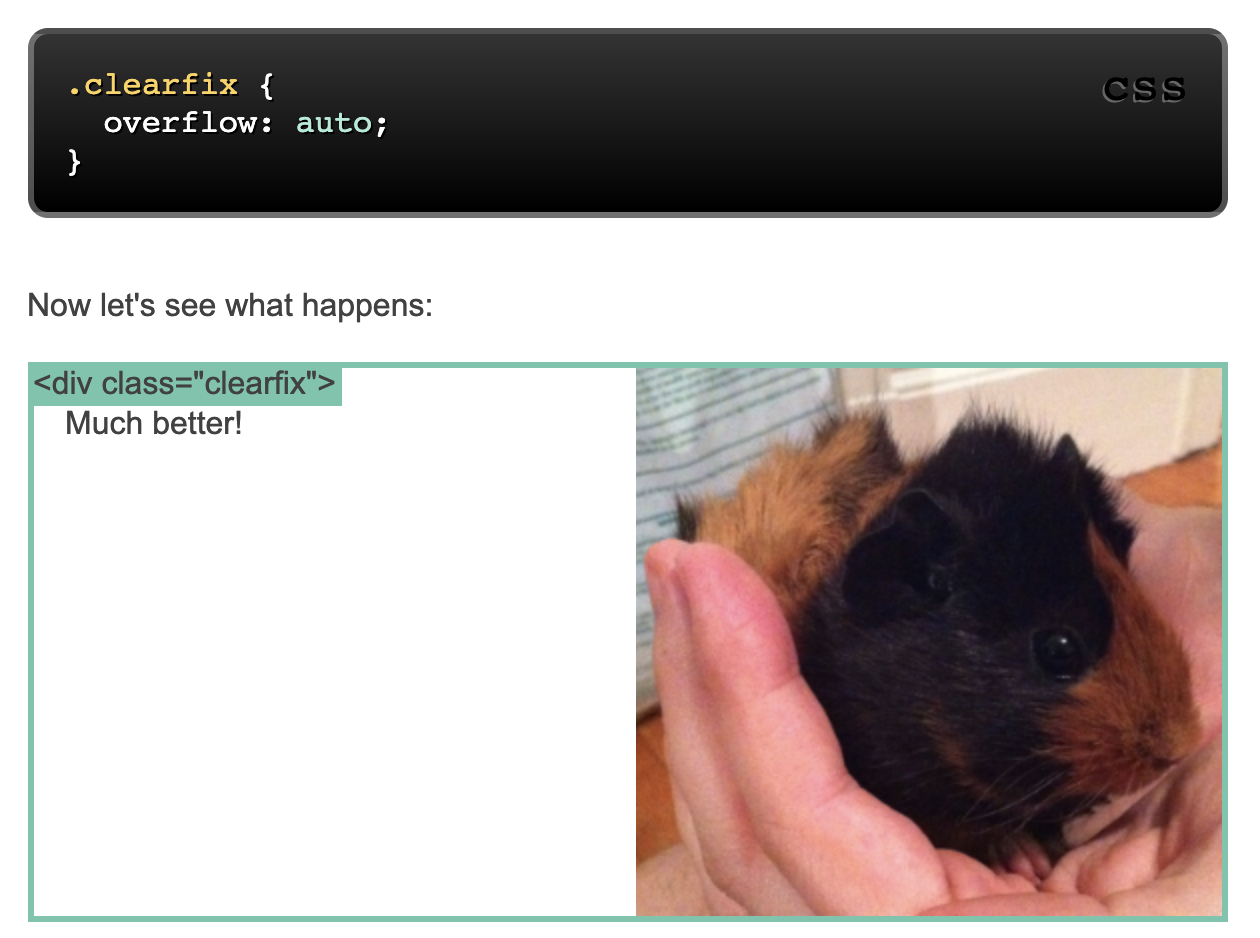
- 해결 방법 1
:감싸는 container div에 overflow 속성 값을 auto로 설정하면, 이미지 크기에 맞게 div 박스 크기가 조절
: 또는 hidden으로 설정해도 해결가능(다만, 영역을 벗어난 부분은 보이지 않음)
- 해결방법 2
: 부모(컨테이닝 요소)에게도 float 속성을 반영
: float이 적용된 자식의 element을 인식하여 parent element가 변경됨- 해결방법 3
: 부모 요소에 display: inline-block을 적용- 해결방법 4
: float element 다음 줄에 나타나도록 하려면,clear: left or right, both식으로 입력하여 해제
https://developer.mozilla.org/ko/docs/Web/CSS/float
https://webclub.tistory.com/606