Flex 개념과 필요성
Flex 이전에는 모든 block 하나하나 CSS로 디자인(float 속성 등 활용) 했어야 하는 불편 있었음
Flex는 2차원(수평 or 수직)축에 대한 item 정렬과 기본적인 디자인 규칙을 간단하게 설정할 수 있음

Flex 사용법 (일반)
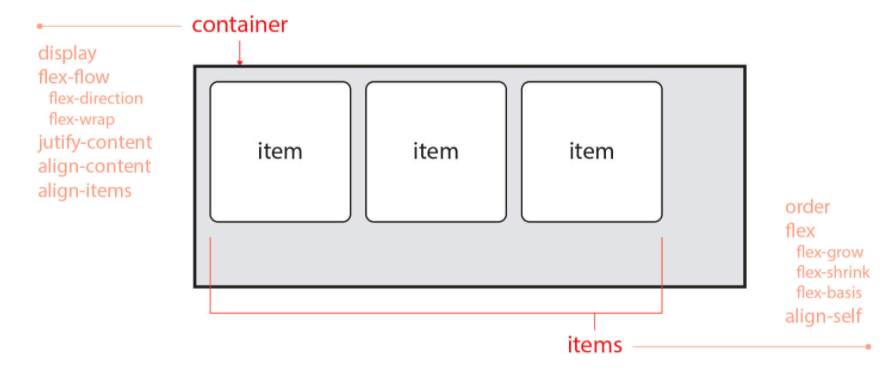
CSS 속성은 개별 items과 이를 포함하는 상위 container가 있어야 함
각각 적용되는 속성의 종류가 다름(상기 이미지 참조)
- display: flex 설정
- flex-direction 설정 (default는 row 방향)
- 기타 속성 설정(justify content or align-content or align-items 등)
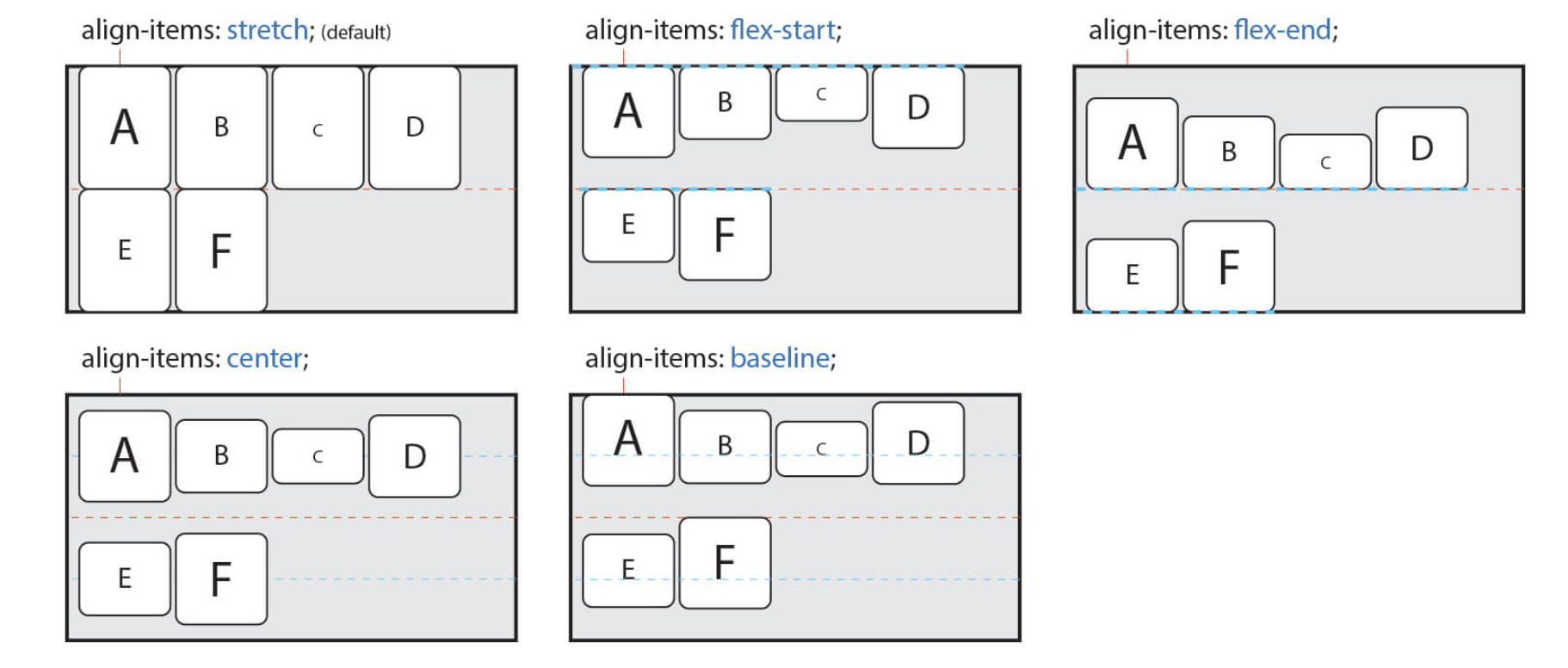
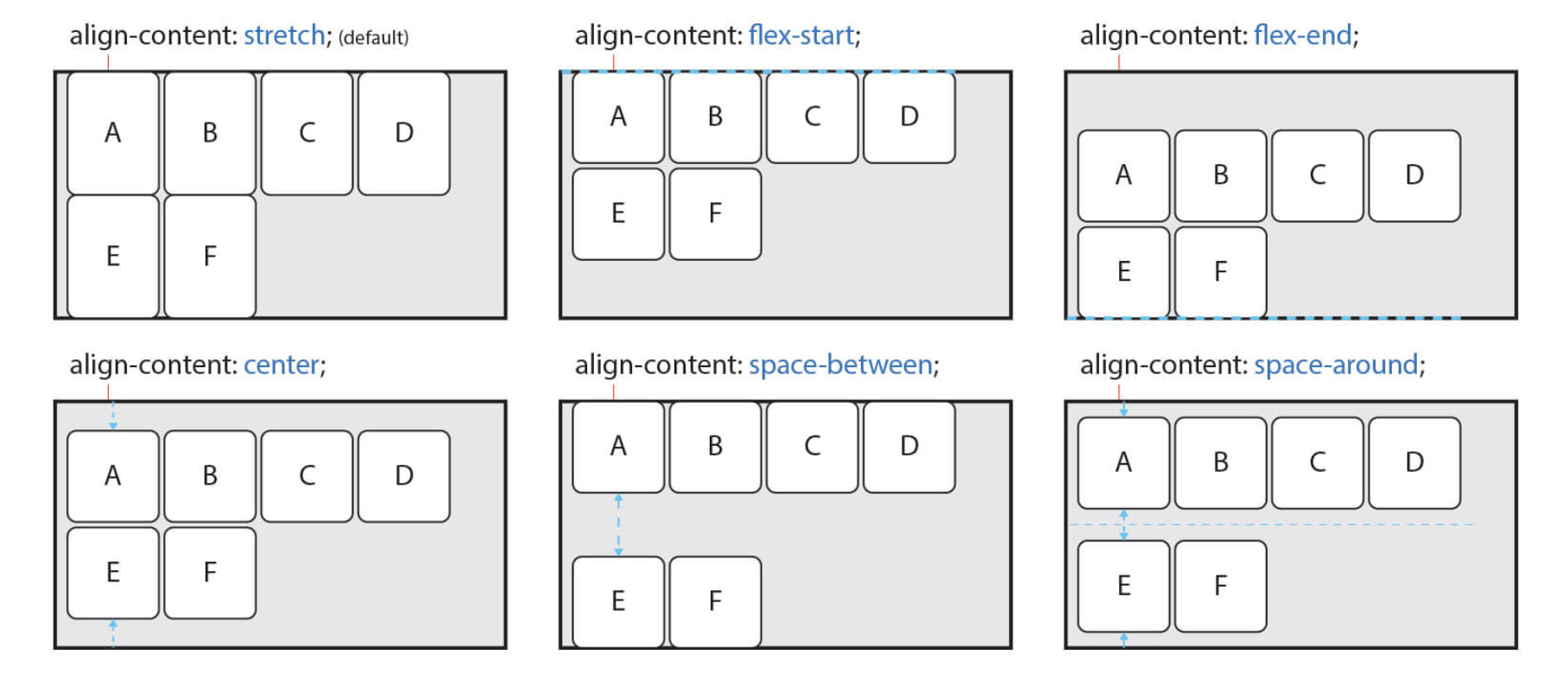
align-item과 align-content의 차이
align-item은 main axis의 한 줄 기준으로의 cross axis의 정렬을 정의하는 반면, align-content는 2줄 이상인 경우의 전체 화면에서 복수의 줄을 어떻게 배치할지에 대한 속성임
display: flex와 flex-inline의 차이
flex는 block처럼 세로로 쌓이지만, flex-inline은 inline 처럼 가로 쌓임.
중요한 점은 flex box 안의 item이 아니라, flex container box 전체에 대한 정의임
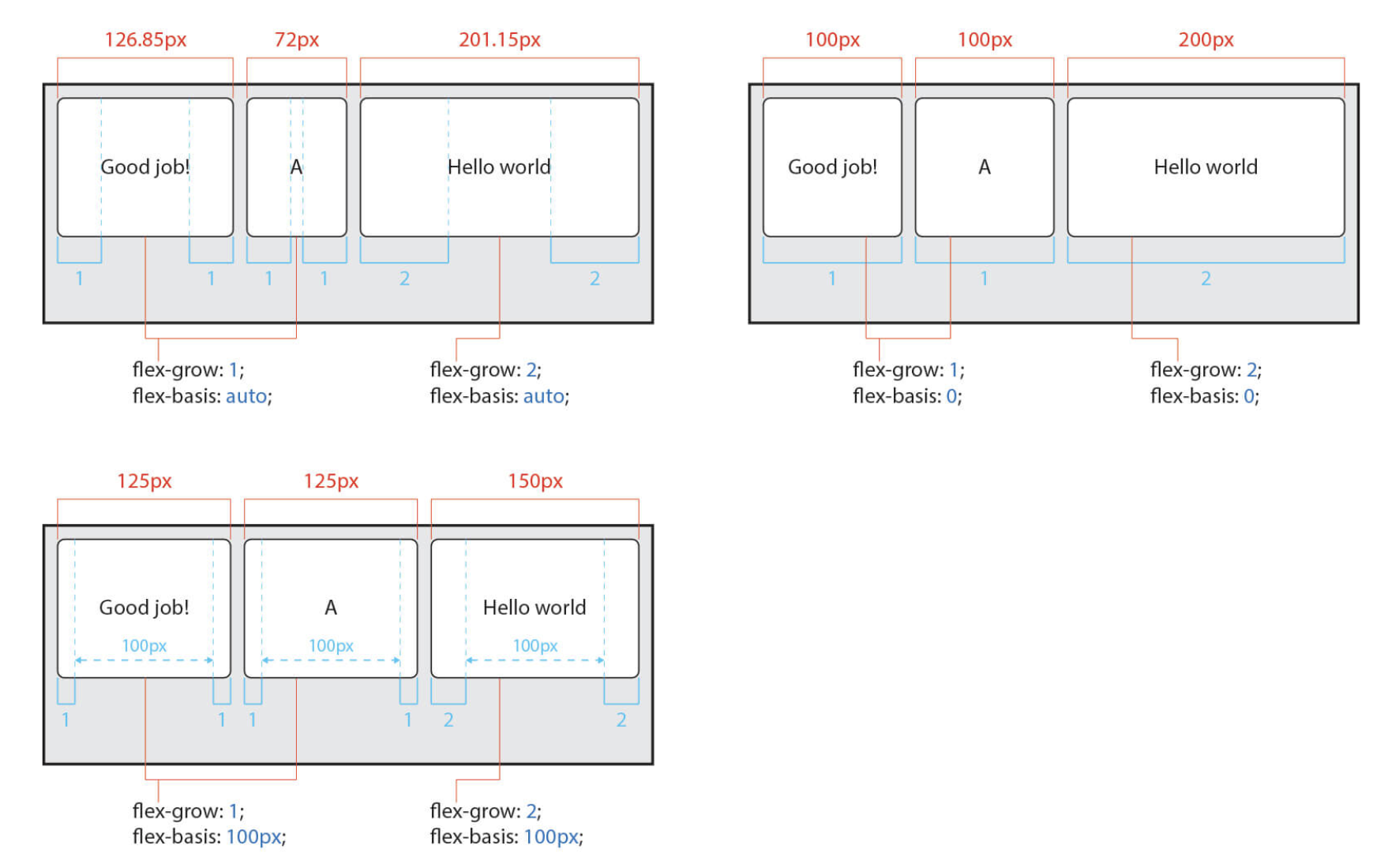
flex 속성으로 한 번에 정의
- flex-grow, flex-shrink, flex-basis를 한번에 지정 가능
각각의 기본값은 0 ,1 ,auto 임- 여기서 flex- basis는 grow와 shrink 속성을 적용함에 있어 최소 너비 기준 값임