HTML에서 2가지 이미지 넣는 법
- 사이트에 이미지를 넣는 방법은 img 태그를 사용 VS
CSS background-image 속성을 추가
하는 방법이 있음- 기본적으로 두 방법 모두 이미지를 웹페이지 내에 추가할 수 있는 점에서 차이가 없음
차이점
- background-image 속성으로 넣게 되면, html 코드 상으로는 해당 이미지가 어떤 맥락과 의미의 이미지인지 알 수 없음
- 그러나 직접적으로 image의 약어인
<img>가 들어가 있고, 해당 속성 class, id, alt 내에 추가적인 값이 입력되어 있으면, 코드 자체만으로 해당 이미지의 역할이나 맥락을 이해하기가 쉬움 => semantic(의미론적)
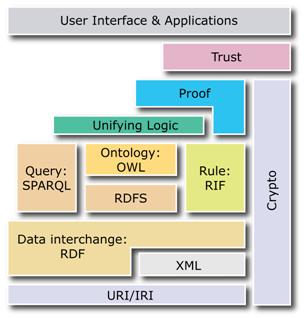
Semantic Web
- '의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술
- 웹의 창시자인 팀 버너스리가 1998년 제안했고 현재 W3C에 의해 표준화 작업이 진행 중
- 자동화된 기계가 해석할 수 있는 일종의 표준 의미정보 교환의 수단이 되는 것이 시맨틱 웹의 목적임 - 출처: 위키피디아
semantic tag(element)
브라우저와 개발자 모두에게 명확하게 의미를 설명하는 tag(element)
- 예를들어,
<div>,<span>등은 non-semantic이고,<form>,<header>등은 sementtic