1. Firebase console의 authentification 메뉴에서Email/password 사용설정
2. Email/PW 이용한 신규 계정 생성 & sign in
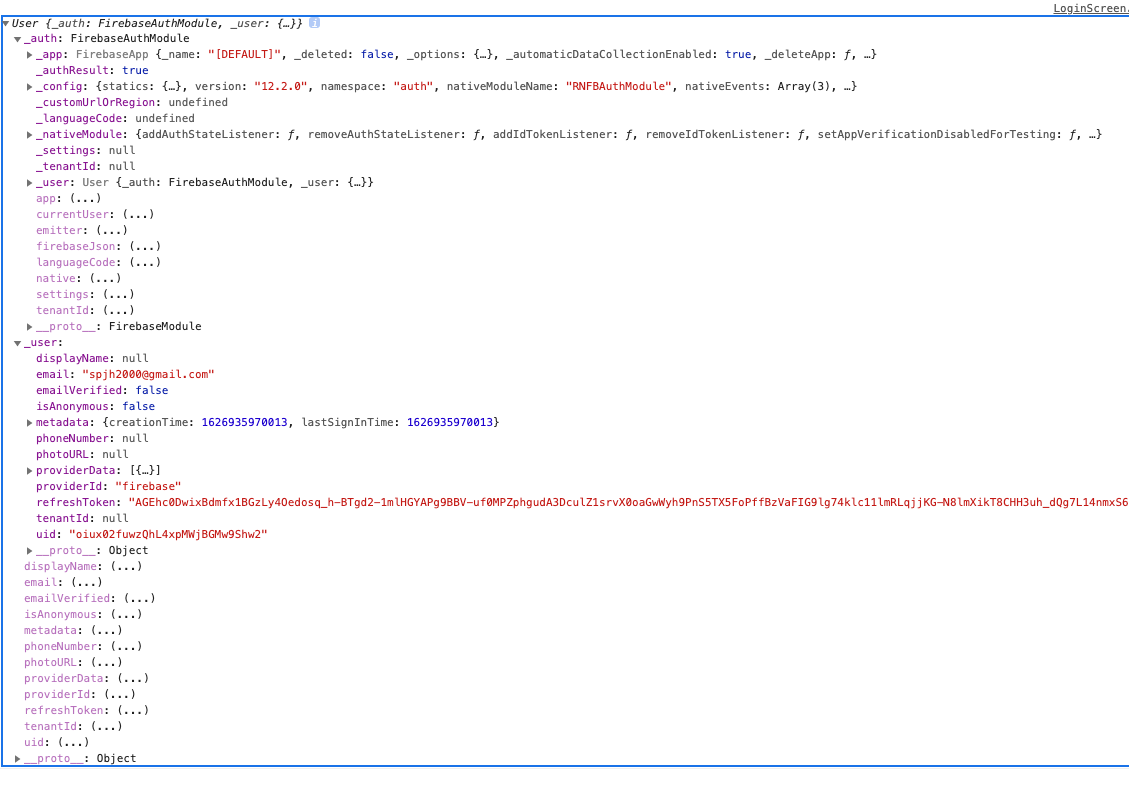
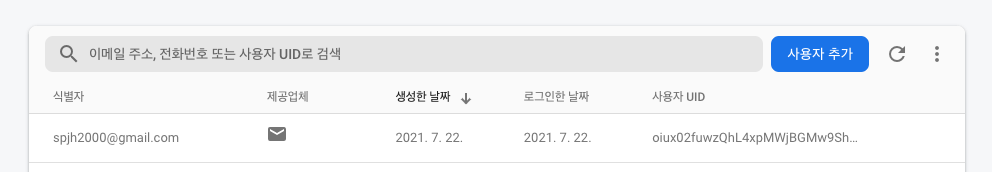
: 성공적으로 계정생성 되면, 현재 유저 정보 가져오기
https://rnfirebase.io/auth/usage
...
import auth from '@react-native-firebase/auth';
...
const onSubmit = (): void => {
// navigation.replace('RegisterDevice');
auth()
.createUserWithEmailAndPassword(userID, password)
.then(() => {
console.log('User account created and signed in');
console.log(auth().currentUser);
})
.catch(err => console.log(err));
};


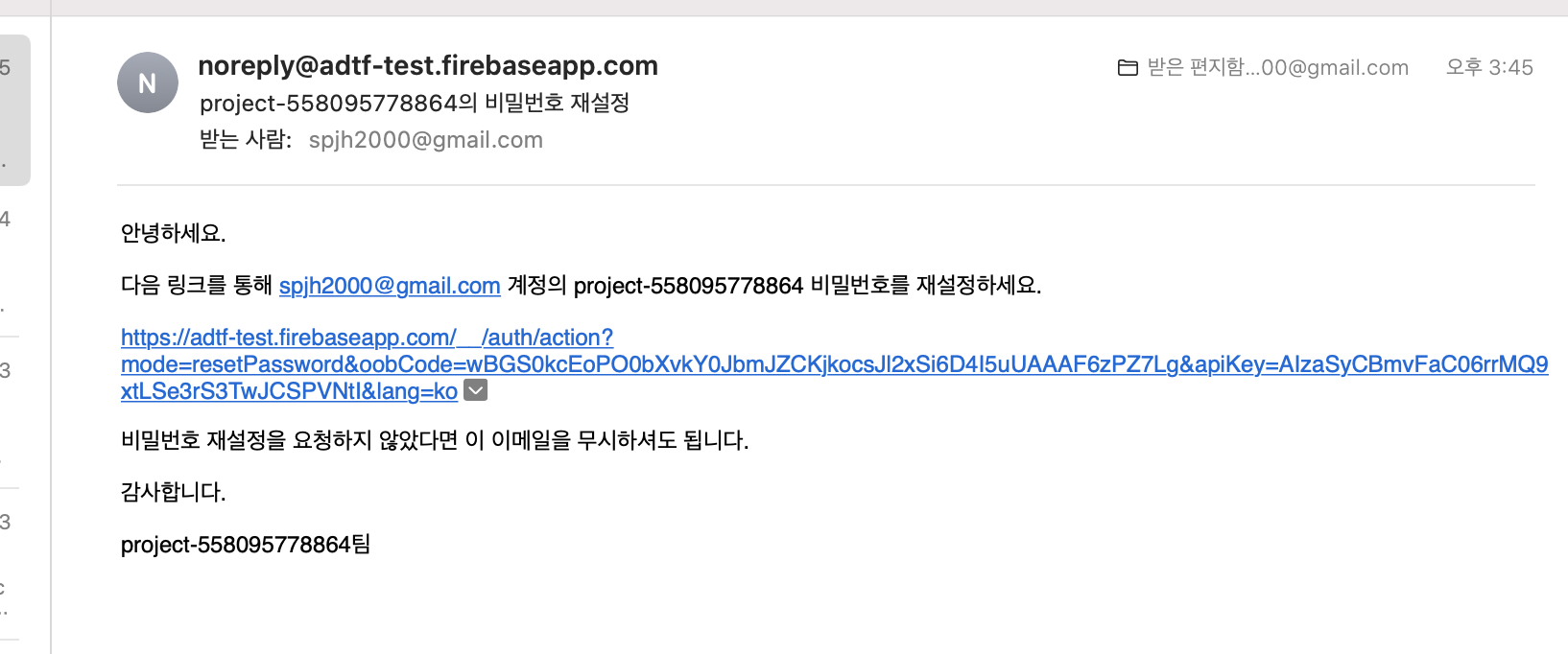
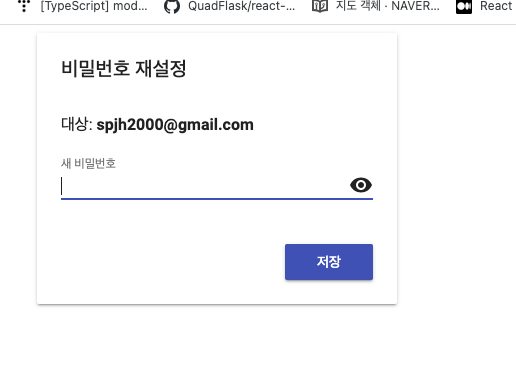
3. 초기화 이메일 발송
const resetPassword = () => {
auth()
.sendPasswordResetEmail(userID)
.then(() => console.log('reset email sent'))
.catch(err => console.log(err));
};