
call stack 이란?
JS에서 function을 처리하는 순서 or 로직을 의미.
마치, 책을 바닥에 쌓았다가 다시 치우는 것 처럼, 마지막에 쌓인 function이 맨 처음에 제거되는 순서로 진행
JS의 call stack 처리 과정을 시각적을 볼 수 있는 유용한 사이트
Single Thread가 무엇?
하나의 프로세스만을 사용
한 번에 하나의 코드에만 focus할 수 있음
한 번에 하나씩 처리
but, 이렇게만 처리하면, 외부 서버와 통신을 해야하는 코드처럼 시간이 걸리는 코드를 실행하는 중 딜레이가 발생하여, 일시적으로 all stop된 것 같은 좋지 못한 사용자 경험 발생 가능
따라서, 처리하는데 시간이 소요될 것 같은 코드는 setTimeOut과 같은 함수 내로 위치시켜, 이러한 부작용을 최소화시킬 수 있음
JS가 못하지만 C++등으로 만들어진 브라우저에서 해결하는 것임
좀 더 구체적으로는, 브라우저에 내장되어 있는 Web API를 이용하여, JS에서 시간이 걸리는 함수를 넘겨놓았다가, 다시 call stack에서 전달받아 JS에서 처리하는 것임
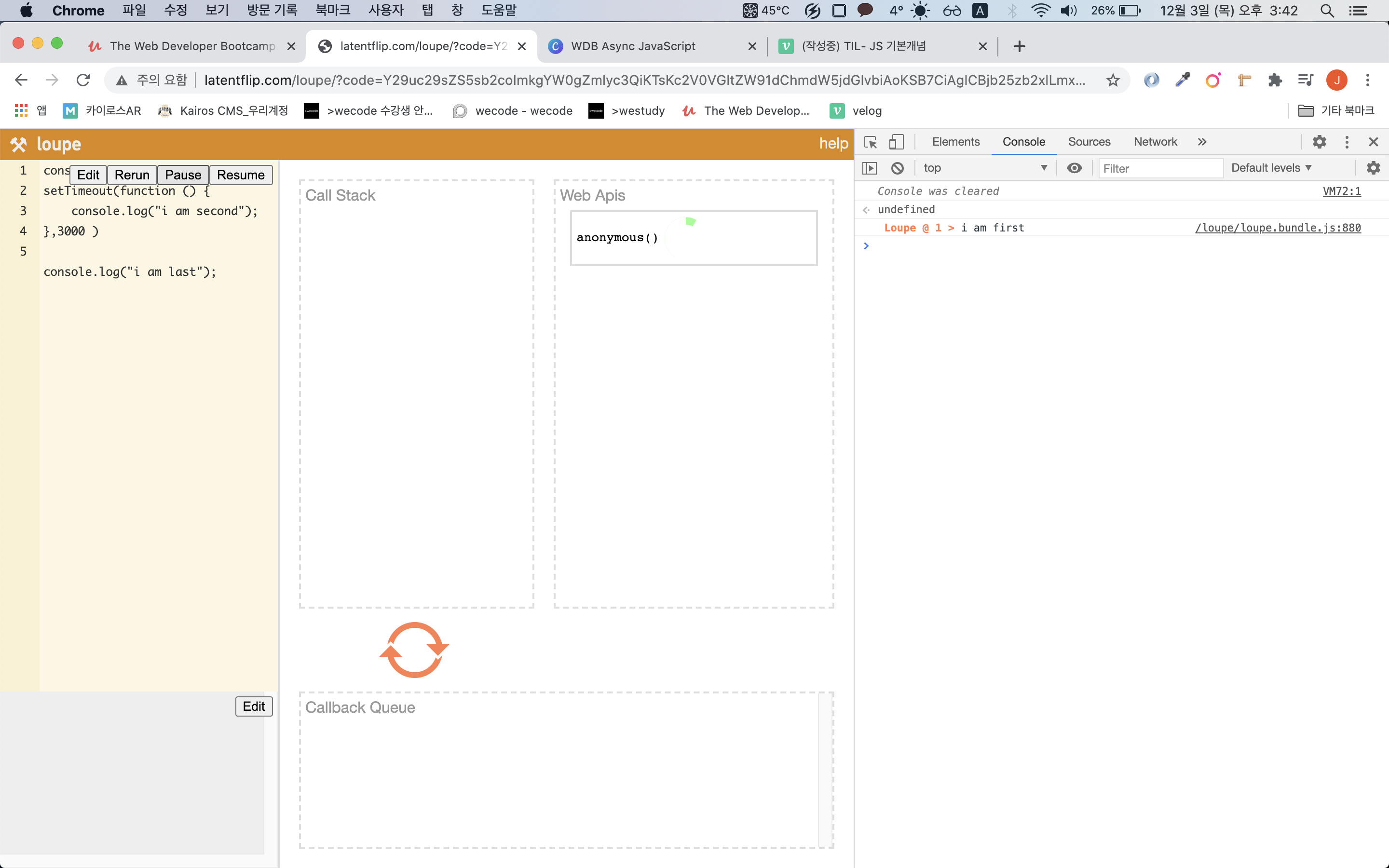
예시화면
-
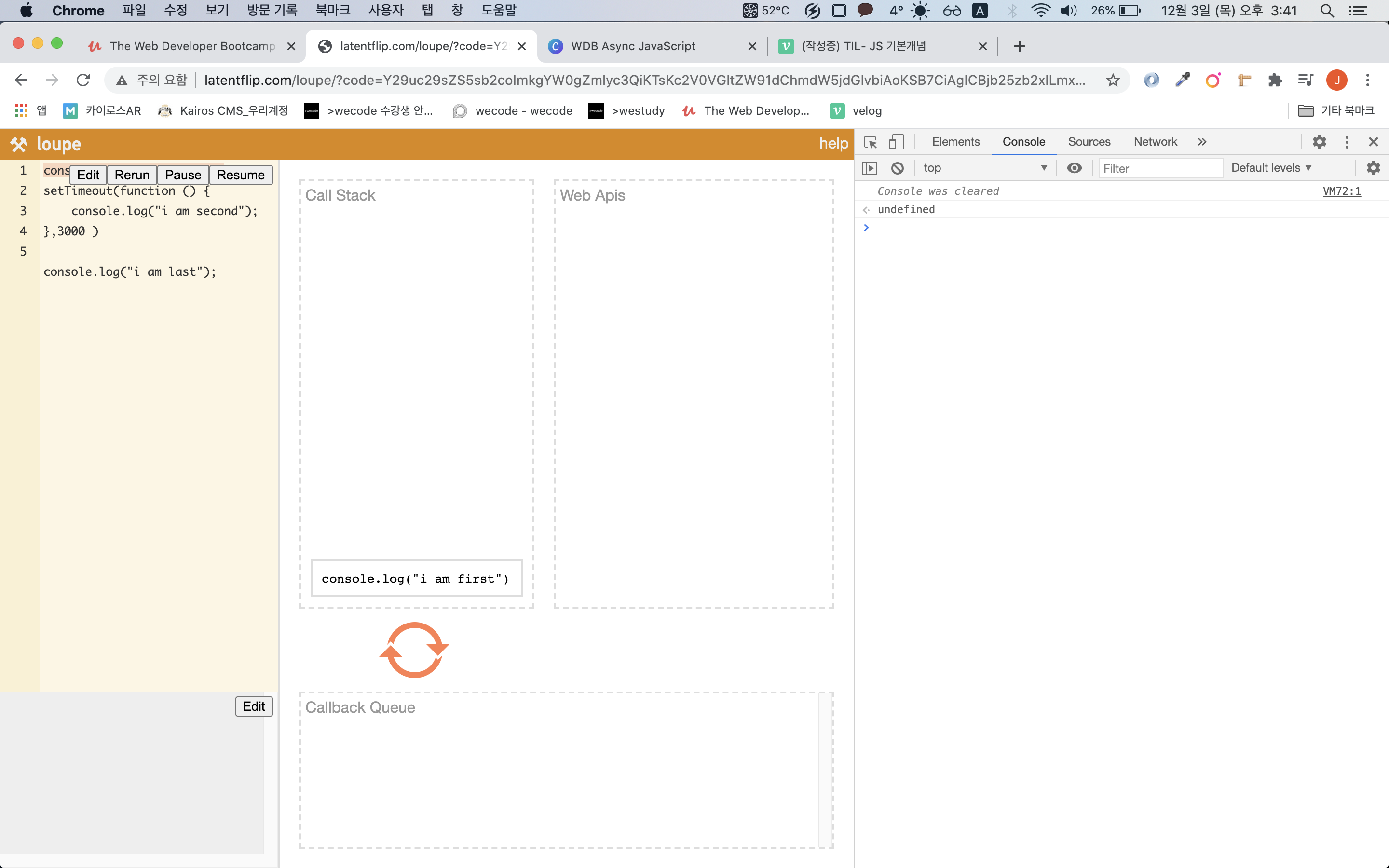
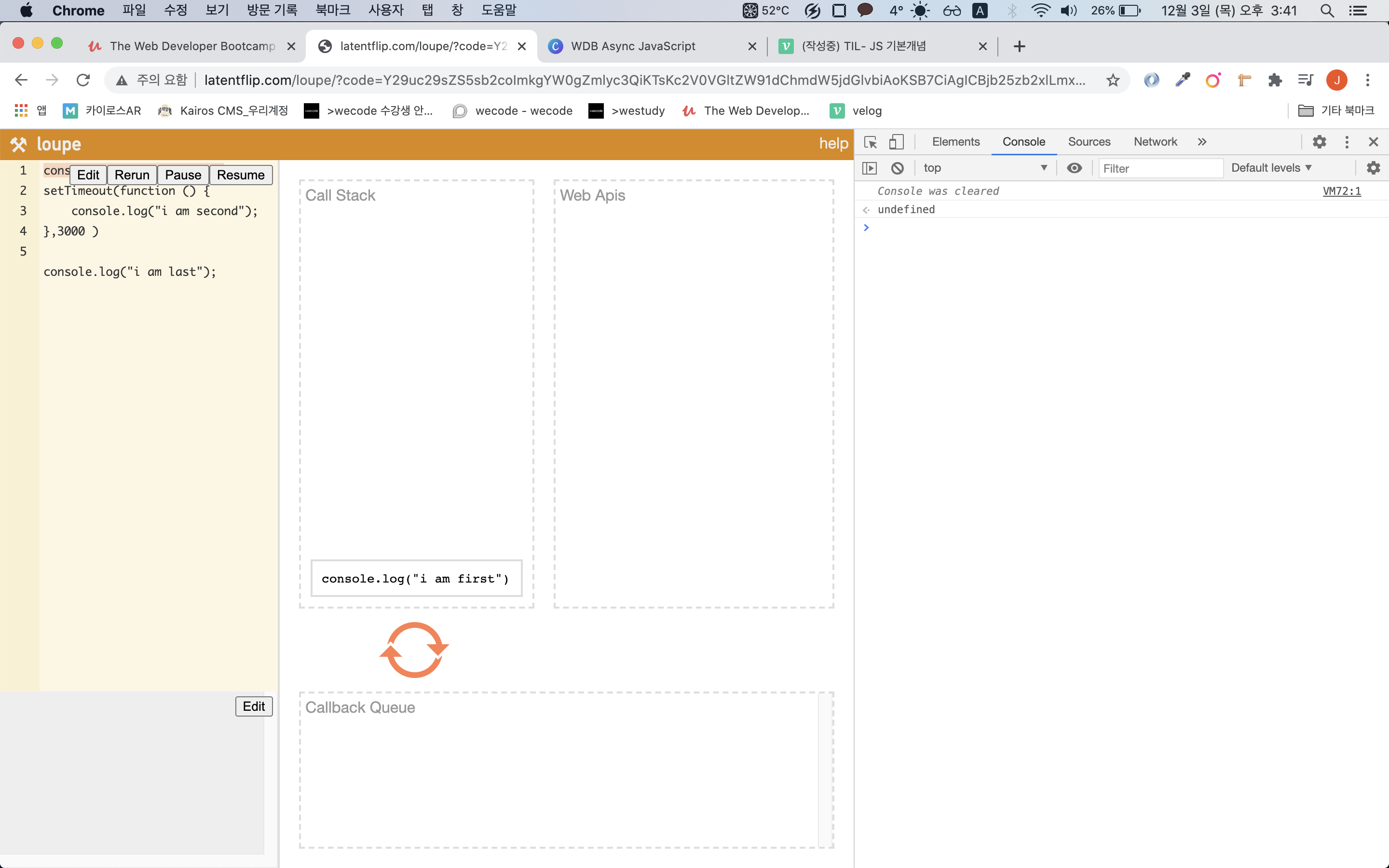
첫번째 코드 라인이 call stack에 쌓임

-
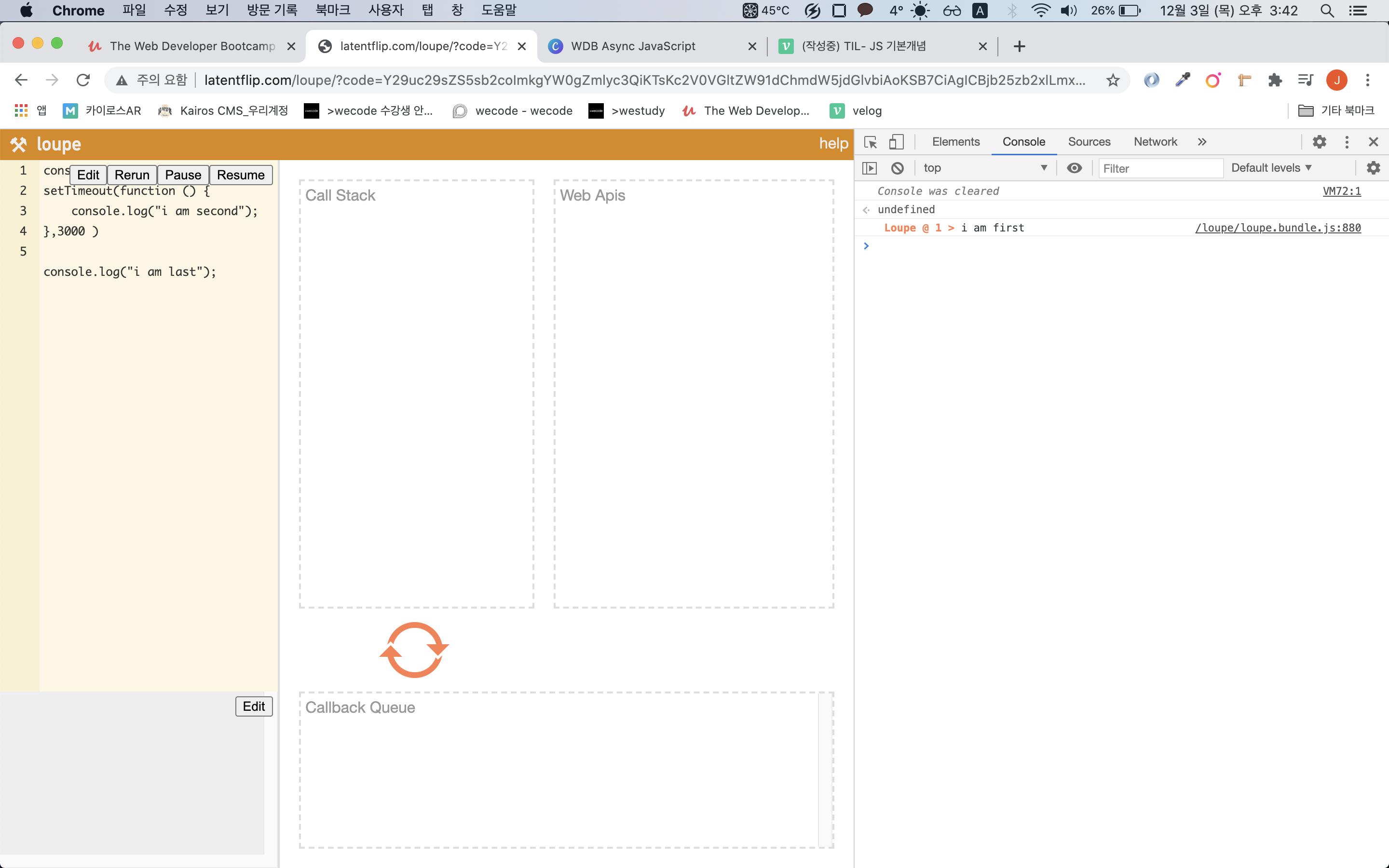
console 창 출력

-
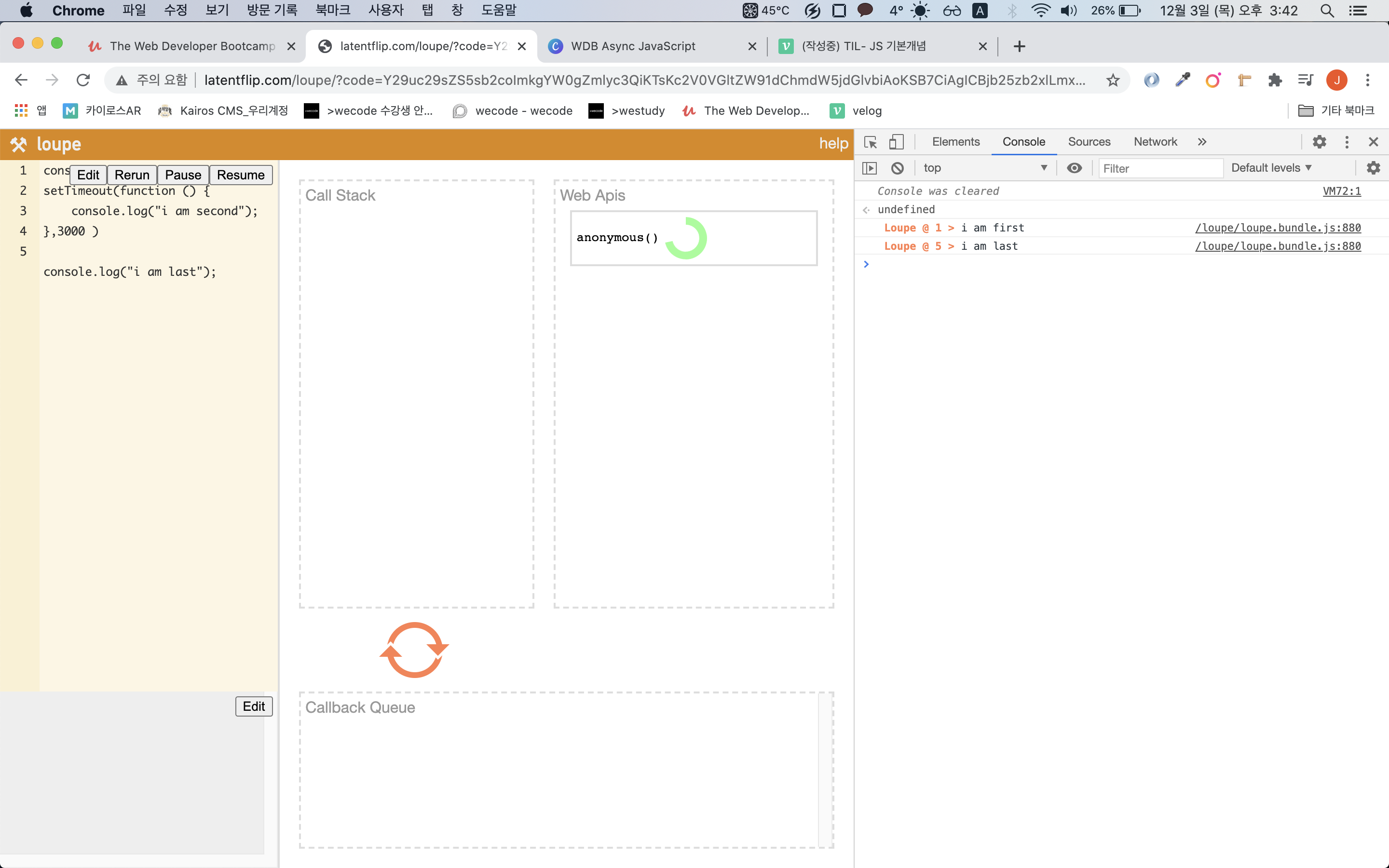
두번째 코드라인(setTimeout 내)을 Web API 쪽으로 보냄

-
그 사이,세번째 코드라인이 call stack으로 이동 후, console 창 출력

-
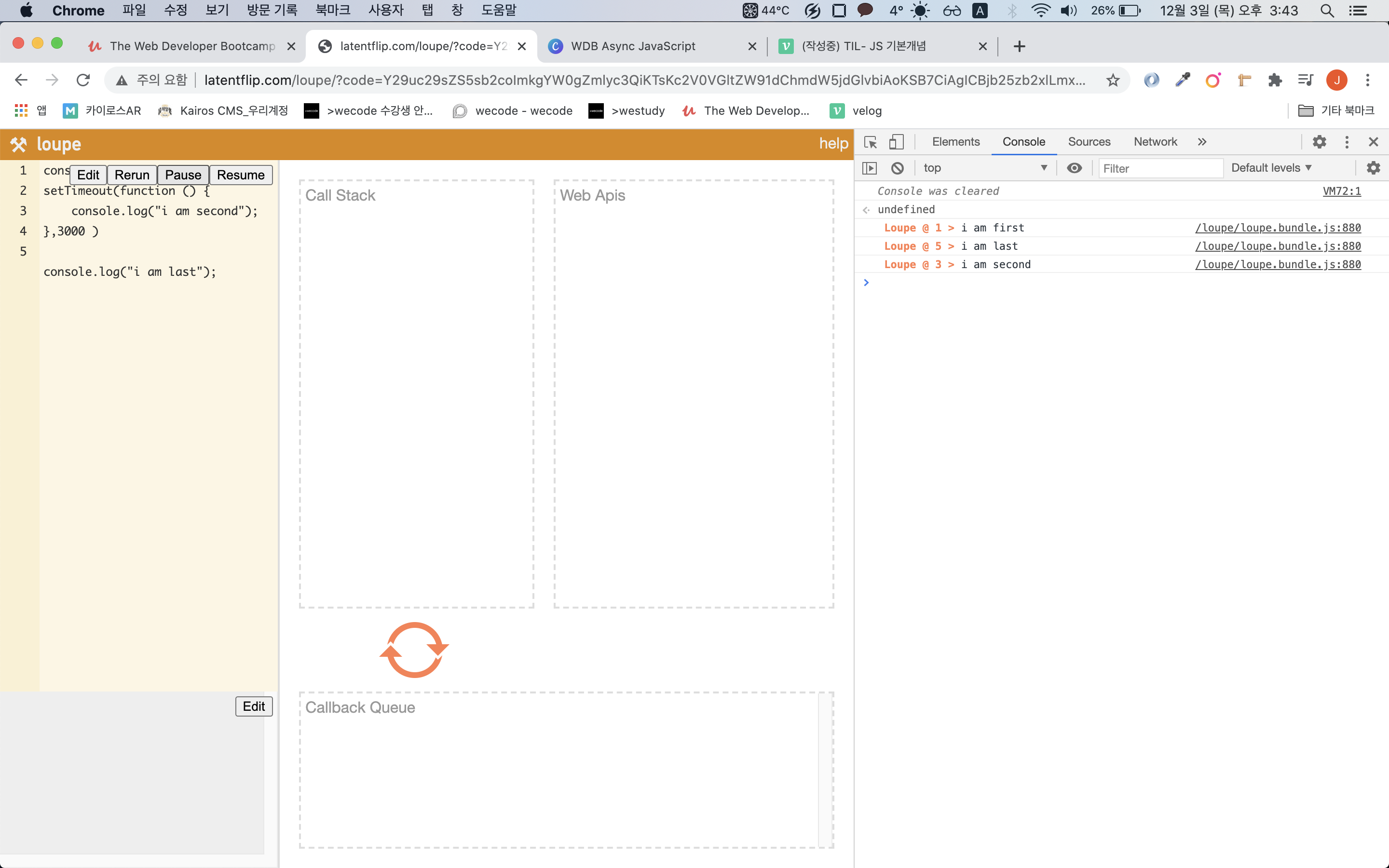
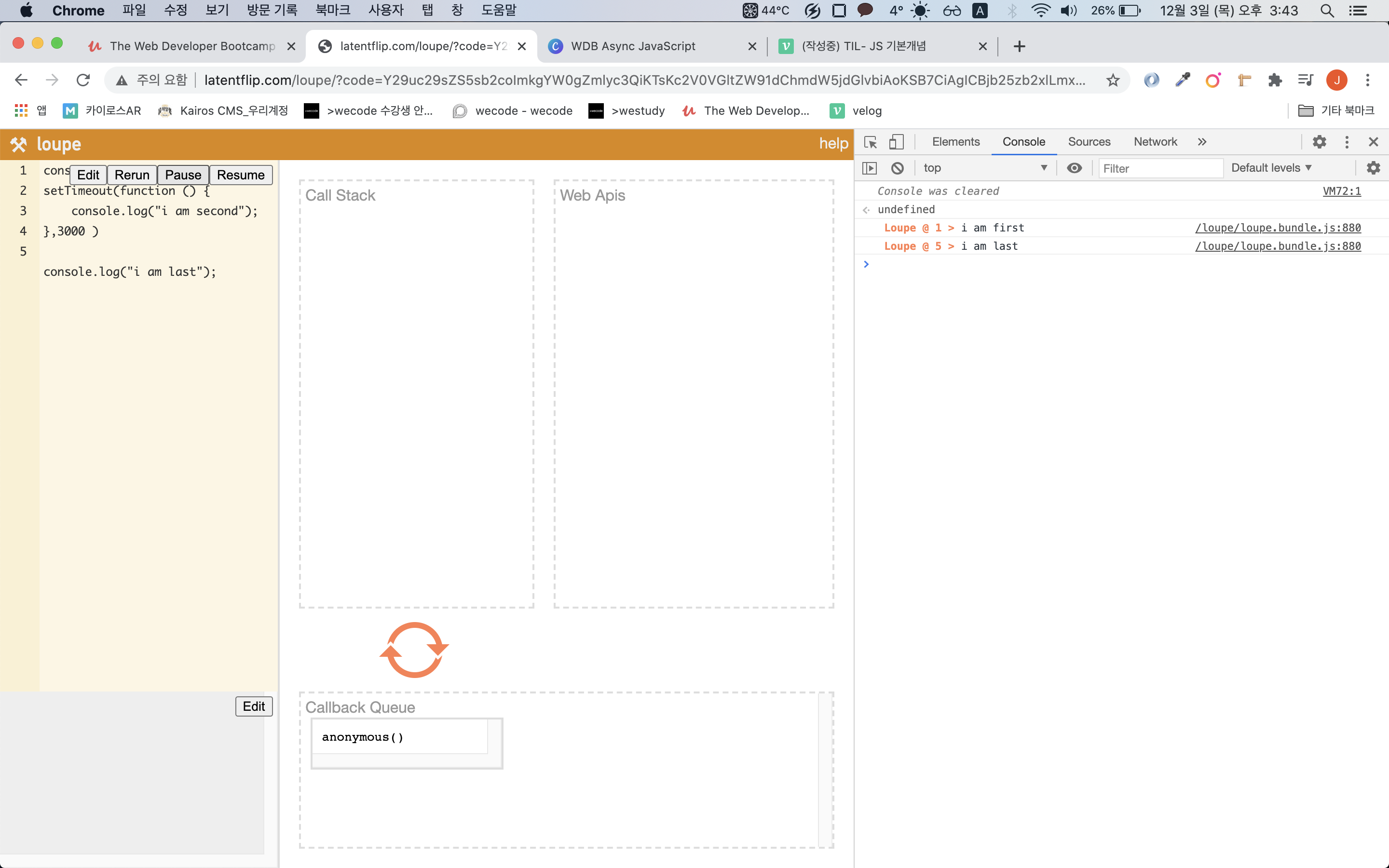
Web API로부터 반환값을 받아 Callback Queue에 대기

-
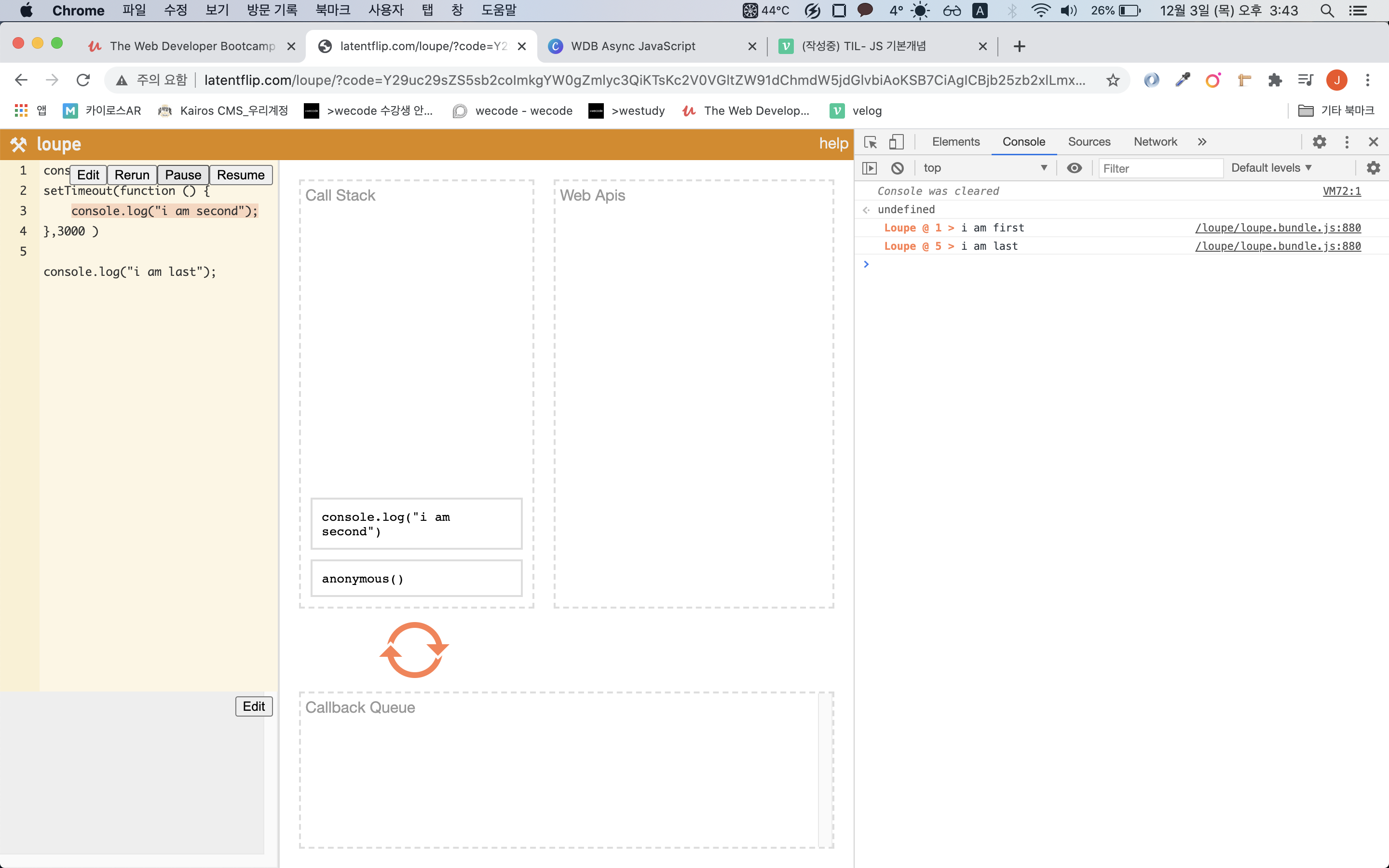
Callback Queue에서 Call stack으로 이동

-
최종적으로 두번째 코드라인 console 창 출력