개발자 도구(DevTools)란?
각 브라우저 별로 개발자의 웹 개발 편의를 위하여 제공하는 도구(Tool)
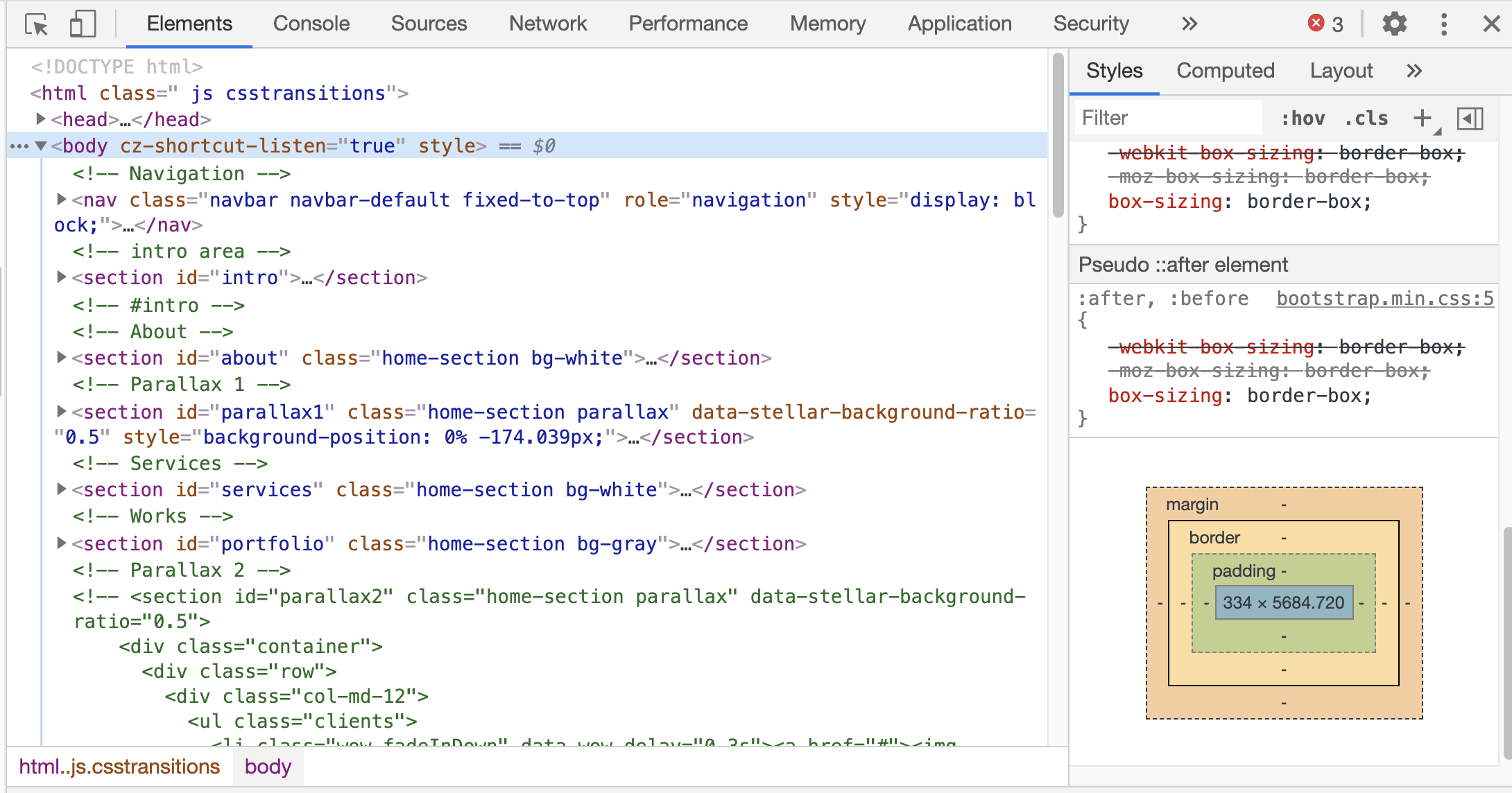
1. Elements 패널
: HTML과 CSS를 확인하고 스타일 실시간 수정(테스트) 가능

Styles 부분의 순서가 의미하는 것은?
- 하나의 요소에 여러개의 css 파일에서 스타일 적용 가능
- 가장 상단부터 css 파일의 우선 순위(구체적 >>> 추상적)에 따른 순서
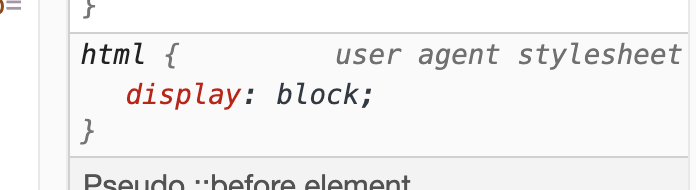
user agent stylesheet 란?

- 브라우저의 기본 스타일 값을 의미. 브라우저 마다 스타일 기본값이 다름.
- Chrome, Safari, IE 등 브라우저의 종류에 따라 기본적으로 설정되어 있는 속성 값이 다르기 때문에 개발 시작 단계에서
reset.css혹은normalize.css파일에서 기본 스타일 값을 모두 초기화 시키고 작업 시작. => 브라우저의 종류에 상관 없이 동일한 화면 출력 가능
2. Console 패널
: javascript 실시간 직접 실행이 가능
: 디버깅 시 활용
3. Source 패널
: 소스 코드를 볼수 있음
: 자바스크립트 디버깅 시작하기
: 브레이크 포인트를 사용한 디버깅 (console.log를 통한 디버깅에 비해, 코드 별로 puase하여, 해당 코드 실행 순간에 변수 값을 확인 가능. 실행 로직에 따라 순차적으로 실행되므로 전체 코드 구조를 알지 못해도 디버깅 가능)
: DevTools Workspace로 지속성 설정
: 모든 페이지에서 코드 스니펫 실행

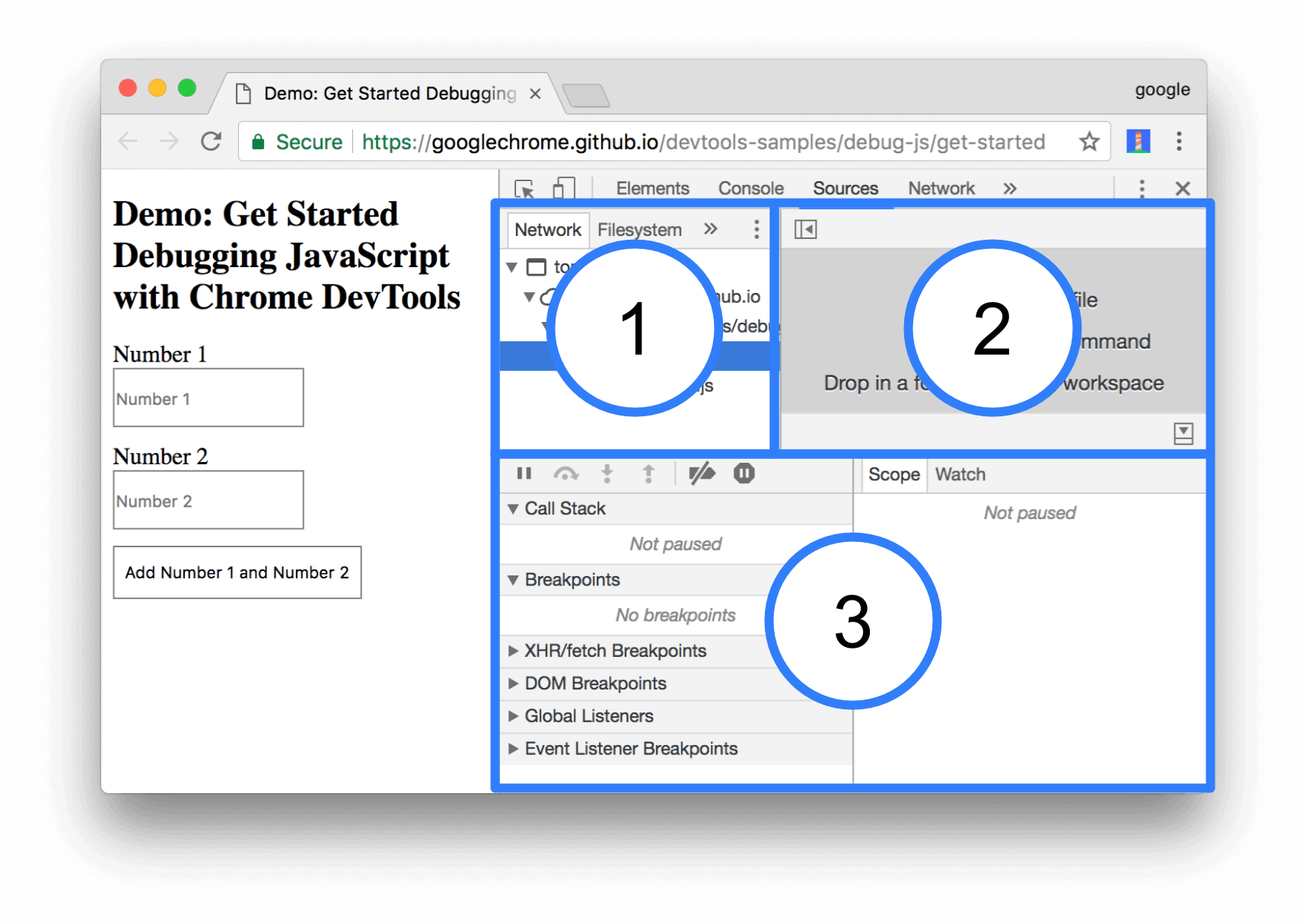
1. File Navigator 창
: 해당 페이지가 요청하는 모든 파일이 여기에 나열
2. Code Editor 창
: File Navigator 창에서 파일을 선택한 후, 해당 파일의 콘텐츠가 여기에 표시
3. JavaScript Debugging 창
: 페이지의 자바스크립트를 검사하는 다양한 도구입니다. DevTools 창이 넓다면 이 창이 Code Editor 창의 오른쪽에 표시
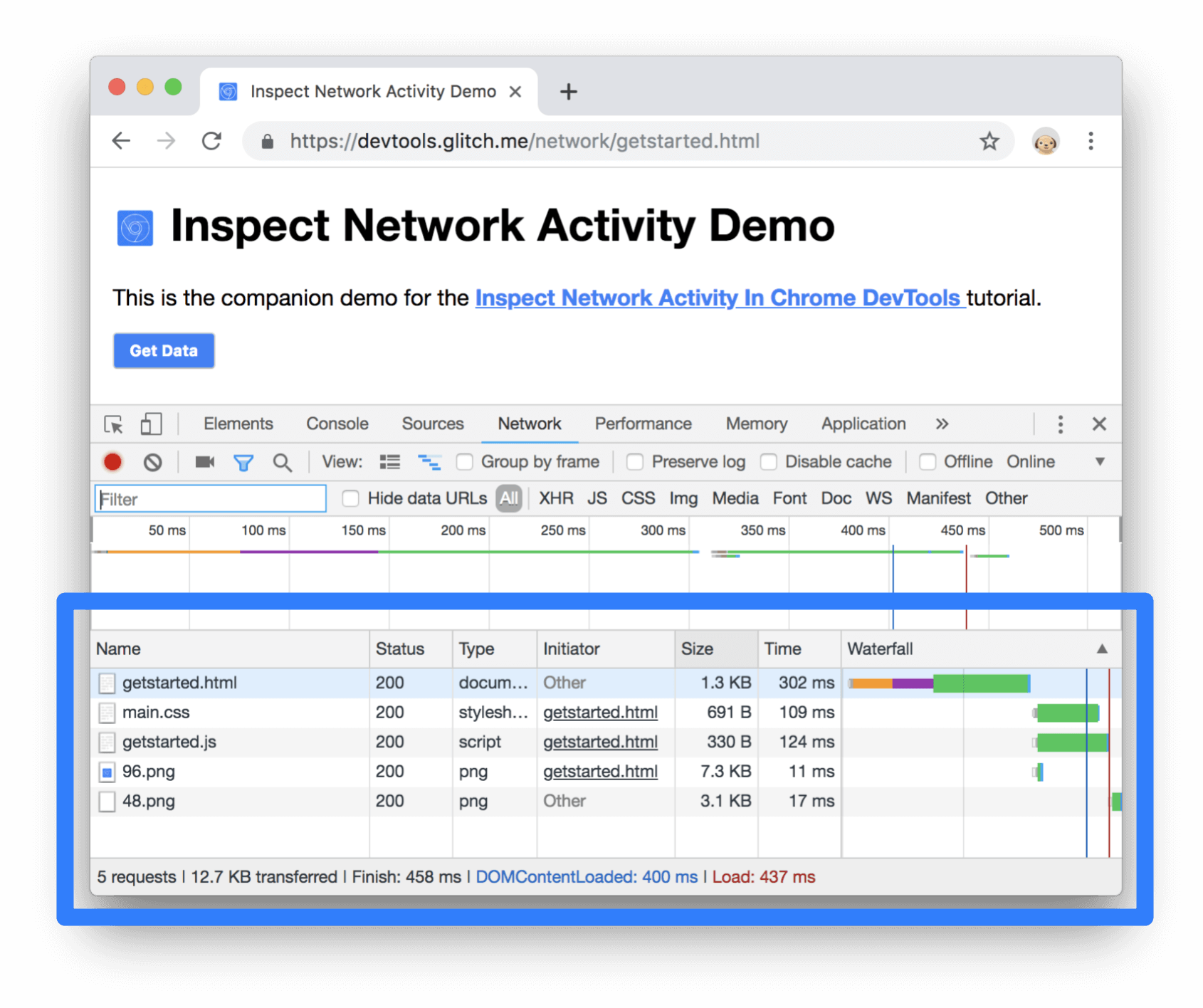
4. Network 패널
: 사이트 내에서 통신하고 있는 파일(데이터) 리스트를 보여줌
XHR(Xml(Extensible Markup Language) Http Request)
브라우저와 서버가 HTTP 통신 할 때 request 전문이 어떻게 구성되어 서버로 전달 되는지, 서버로 부터 요청에 따른 response 결과를 확인할 때 사용
- http 네트워크 통신 확인
- API 크롤링, 페이지 로딩 성능 테스트
- 이미지, 영상 등의 소스 (mock data 활용)

- Status
: The HTTP response code. - Type
:The resource type. - Initiator
: What caused a resource to be requested. Clicking a link in the Initiator column takes you to the source code that caused the request. - Time
: How long the request took. - Waterfall
: A graphical representation of the different stages of the request. Hover over a Waterfall to see a breakdown.
5. Application 패널
: 브라우저 내 저장소
: Local storage, Session Storage, Cookie

- Storage : 브라우저의 저장소
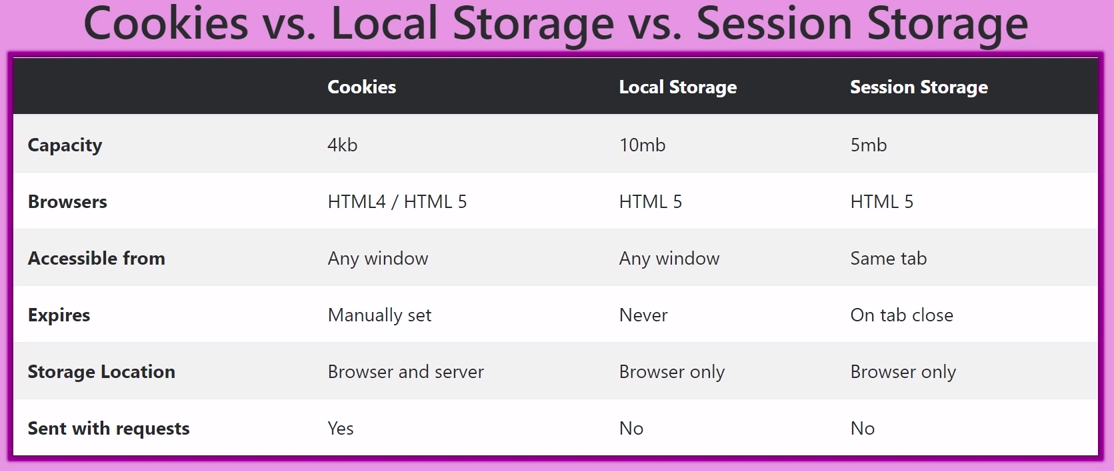
- Local Storage
: 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다. 즉, 데이터의 영구성이 보장된다. Key-Value 페어의 객체 형태로 데이터 저장.
: 지속적으로 필요한 데이터(ex. ID 저장, 비회원 카트) 및 UI 정보 저장 - Session Storage
: 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다. Key-Value 페어의 객체 형태로 데이터 저장.
: 잠깐 동안 필요한 정보나 보안이 중요한 정보 (ex. 은행 사이트), specific한 유저 정보, 언어 선택 - Cookie
: 시간 제한 설정 가능. 쿠키는 프론트-백엔드 통신과 관련이 있음 => 용량이 작을 수 밖에 없음. Key-Value 페어의 문자열 형태로 데이터 저장(세미콜론으로 구분). 텍스트 타입이라 문자열만 저장.
:서비스 직접적이지 않은 데이터 또는 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등을 저장
5. 기타
- Performance 패널: Find ways to improve load and runtime performance.
- Memory 패널: Profile memory usage and track down leaks.
