다른 컴포넌트를 가져와서 extending styled-component 작성 시 스타일 적용 안되는 경우
0
문제 상황
아래와 같이, Nav 파일의 NavLogo는 Nav를 import해서 extending 형식으로 width를 설정하려고 하지만, 적용 안됨
//Logo.js export default function Logo() { return ( <img src="https://fetching.co.kr/web/upload/category/logo/24a18e42ca3f7b96048929d4f77012dd_3_top.jpg" alt="logo" /> ); }//Nav.js export default function Nav() { return ( <NavWrapper> <NavLogo /> <SearchBar /> <NavIcons> <FaRegHeart /> <FaShoppingBasket /> </NavIcons> </NavWrapper> ); } const NavWrapper = styled.div` width: 90%; margin: auto; `; const NavLogo = styled(Logo)` width: 100px; `;
해결
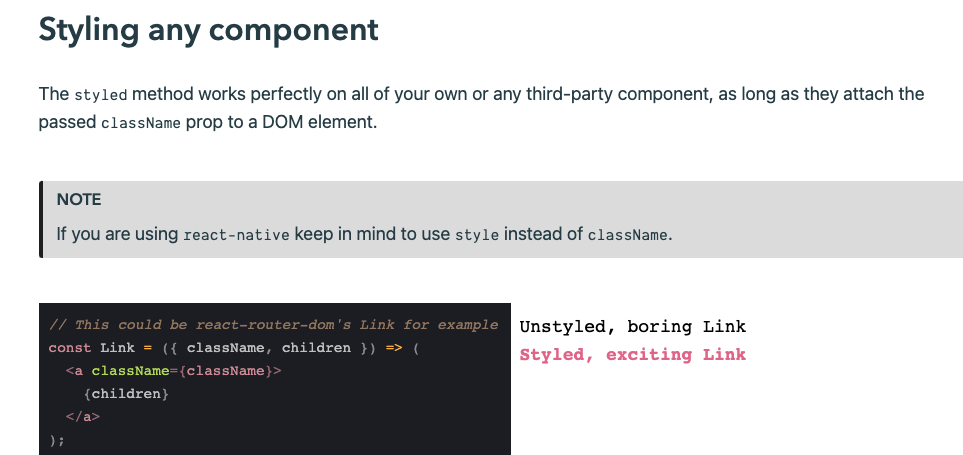
공식문서를 살펴본 결과, 아래와 같이 className을 넣어야 적용된다고 나와있음
Logo.js 파일을 아래와 같이 수정한 결과 작동 확인!export default function Logo({ className }) { return ( <img src="https://fetching.co.kr/web/upload/category/logo/24a18e42ca3f7b96048929d4f77012dd_3_top.jpg" alt="logo" className={className} /> ); }