👩💻 소중한 1차 프로젝트의 기억이 사라지기 전에 벨로그에 끄적여 보자.
1차 프로젝트가 끝난 후, 돌이켜보니 개발 측면에서도 많이 성장하고, 멘탈적인 측면에서도 많이 성장한 것 같다. 어떤 점에서 성장을 할 수 있었는지 구체적으로 정리해서 남겨보려고 한다.
1. 프로젝트 소개
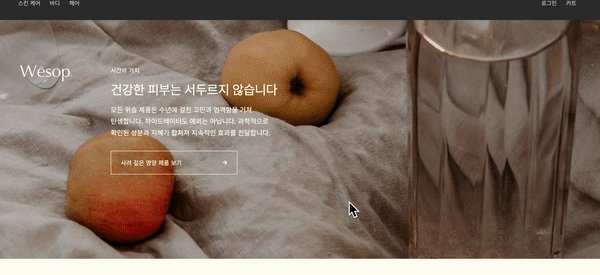
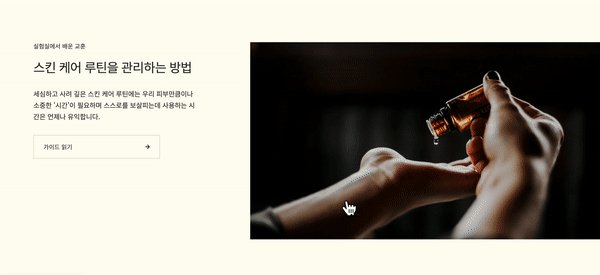
1. Aesop 클론 코딩, Wesop

스킨 케어 브랜드 Aesop 홈페이지의 기본적인 기획과 구성을 클론 코딩하였다.

설 연휴를 제외하고 약 2주 간(2021.01.24 ~ 2021.02.11) 프로젝트를 진행하였다.
2. Wesop 팀원
👉 백엔드
ERD를 사랑하는, 혜린님: 로그인, 회원가입, 장바구니
우리의 영원한 PM, 휘정님 : 상품 카테고리, 상품 상세
👉 프론트엔드
결국 해낸, 지윤님 : 상품 리스트 페이지 + 장바구니 담기
우리팀 성실의 아이콘, 지민님 : Nav + 장바구니 페이지 (추가, 삭제 기능)
우리팀 프짱 똑똑이, 겸영님 : 로그인, 회원가입 + 메인 페이지
우리팀에 꼭 필요한 존재, 무선님 : 제품 상세 페이지
3. 사용 기술 스택
💻 백엔드
파이썬
MySQL
Django
💻 프론트엔드
HTML/CSS
JavaScript(ES6+)
React
SASS
👩💻 협업툴
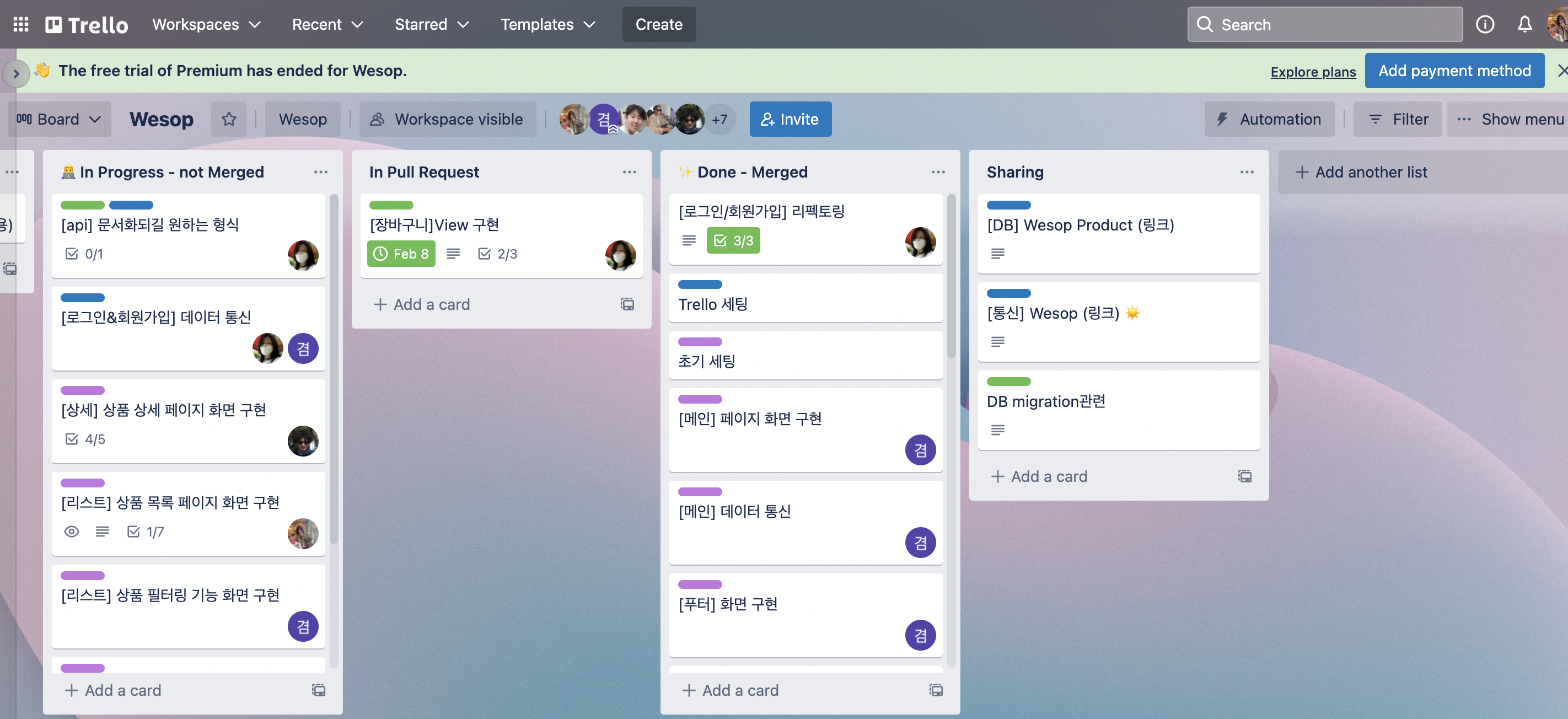
Trello

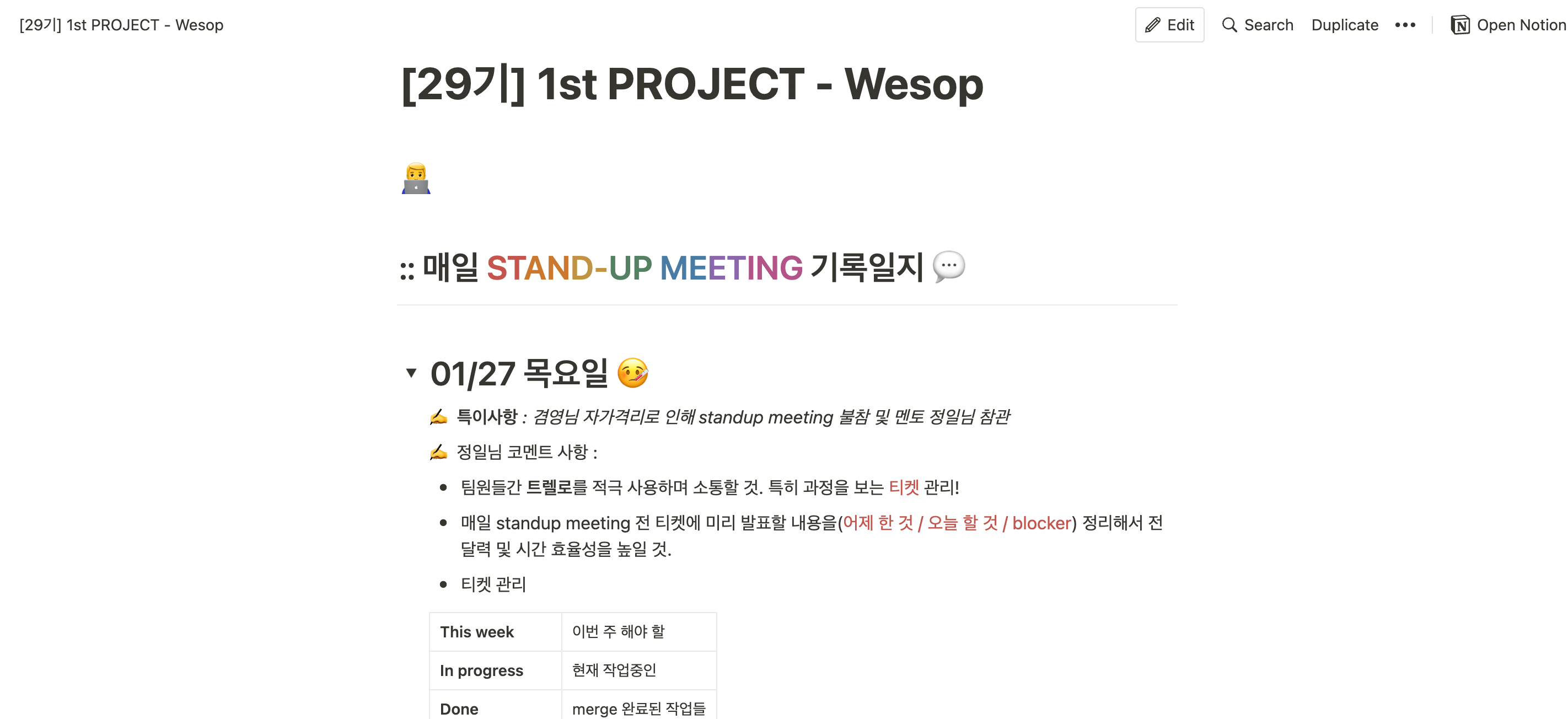
Notion

Slack
우리의 실시간 소통 창구
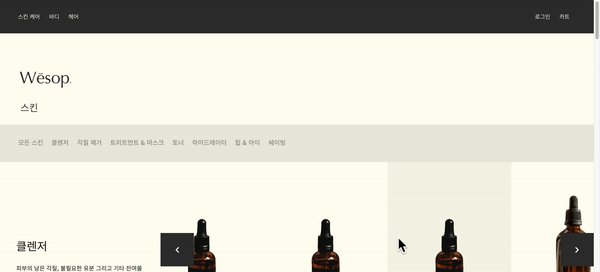
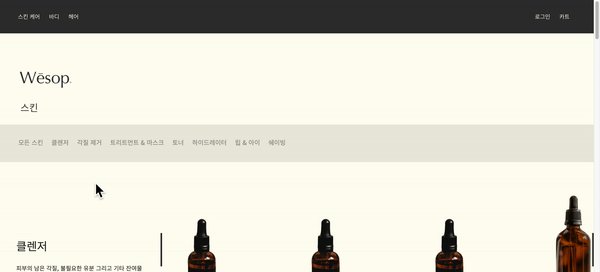
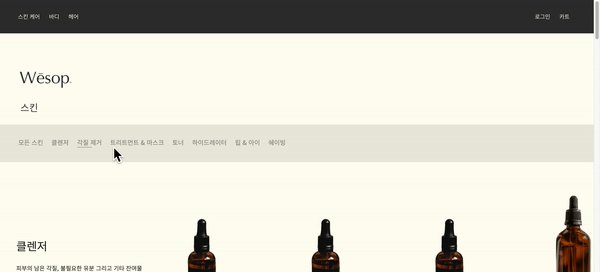
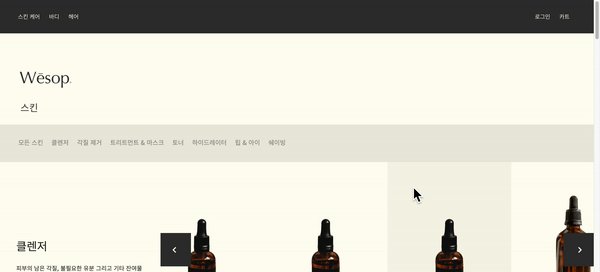
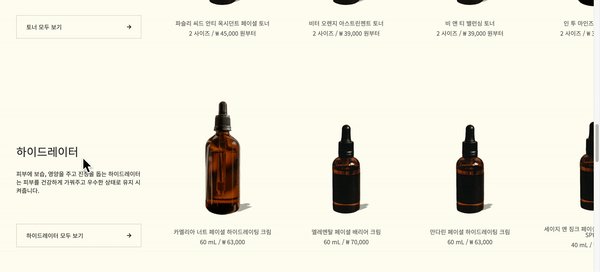
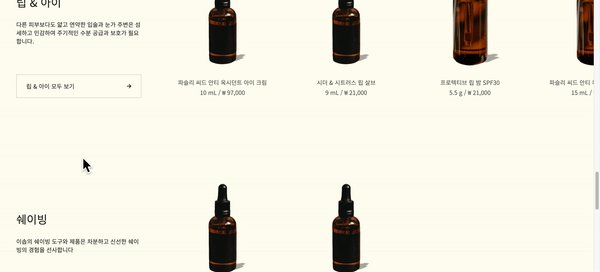
2. 내가 맡은 부분 : 제품 카테고리 페이지
* 모든 스킨 페이지

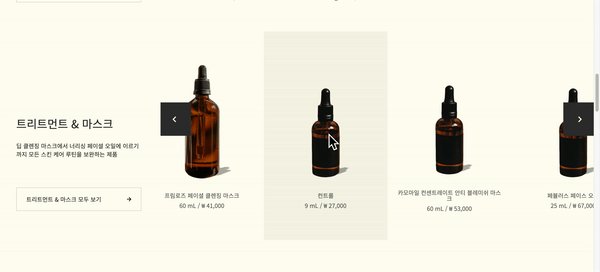
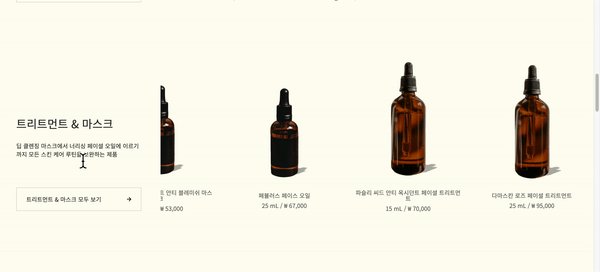
* 카테고리 별 제품

내가 맡은 제품 카테고리 페이지를 구현하기 위해서는, 백엔드 팀원과의 소통이 굉장히 중요했다. 제품에 대한 모든 정보를 백엔드로부터 받아오기 때문에 데이터의 key값이 어떻게 되는지, 데이터 형식이 어떻게 되는지 분명하게 소통한 후에, 작업을 해야 했다.
또한 카테고리 페이지를 구현하기 위해 동적 라우팅(패스 파라미터)과 페이지네이션(쿼리 파라미터)관련 개념을 따로 공부해야 했다.
1. map 함수를 활용한 데이터 렌더링
SkinProductsList.js
function SkinProductsList({ setCategoryId, productsList }) {
return (
<div className="skinProductsList">
{productsList &&
productsList.map(skinProductsList => {
return (
<SkinProductsListRow
key={skinProductsList.sub_category_id}
id={skinProductsList.sub_category_id}
name={skinProductsList.sub_category_name}
description={skinProductsList.sub_category_description}
productsList={skinProductsList.products}
setCategoryId={setCategoryId}
/>
);
})}
</div>
);
}SkinProductListRow.js
{productsList &&
productsList.map(product => (
<SkinProduct
key={product.product_id}
id={product.product_id}
name={product.product_name}
detail={product.product_detail}
image={product.product_image_url}
/>
))}
SkinProduct.js
function SkinProduct({ name, id, detail, image }) {
const navigate = useNavigate();
const goToDetail = () => {
navigate(`/skin/products/${id}`);
};
return (
<div className="product" onClick={goToDetail}>
<img className="productImage" src={image} alt={name} />
<div className="subcatProductsDetailList">
<div className="productsDetail">
<p className="productsName">{name}</p>
<div className="productsDetailDescription">
{detail.length === 1 ? (
<>
<span className="size">{detail[0].size} </span>
<span> /</span>
<span className="price">
<span> ₩ </span>
{(+detail[0].price).toLocaleString()}
</span>
</>
) : (
<>
<span className="size">2 사이즈</span>
<span> /</span>
<span className="price">
<span> ₩ </span>
{(+detail[0].price).toLocaleString()} 원부터
</span>
</>
)}
</div>
</div>
</div>
</div>
);
}2. 패스 파라미터와 쿼리 파라미터를 활용한 페이지네이션
제품 리스트 페이지를 구현하겠다고 하기 전까지, 동적 라우팅이라는 개념 자체를 들어본 적이 없었다.
1) 쿼리 파라미터
: 제품 카테고리별 페이지 연결 및 렌더링
2) 패스 파라미터
: 제품 상세 페이지 연결**
분명 js 파일 여러개 만들어서 링크로 연결하는 게 아닐 것 같긴 한데.. 도대체 어떻게 접근해야 할 지 감이 잡히지 않았다.🤦♀️
혼자 조금 삽질을 하다가..
쿼리 파라미터 패스 파라미터를 활용 관련 세션을 예습하고 프로젝트에 적용해보면서.. 감을 잡을 수 있었다! 😅
* 카테고리별 페이지

3. 회고와 느낀 점

1. 좋았던 점
웃음이 끊이지 않았던 Wesop팀..
1차 프로젝트를 진행했던 순간들을 돌이켜보면 계속 웃고 있었던 기억밖에 없다. 그 정도로 팀원들과 케미가 너무 좋았고 팀 분위기도 너무 좋았다. 다들 각자의 자리에서 정말 최선을 다해 주었고 으쌰으쌰하면서 서로가 서로에게 힘이 되주었다. 진짜 매력이 엄청났던.. 우리 Wesop팀.... 😎
Wesop팀..진심으로.. 응원합니다...😍
2. 아쉬웠던 점
내 실력?... & 클론 코딩하는데 급급했던 부분?
빠르게 기능을 구현하려고 하다보니 좀 더 가독성이 좋은 코드를 짜려고 고민하지 못했고.. 피어리뷰도 하지 못했다. 이 부분이 너무 아쉬웠다.
'팀원들에게 민폐가 될 순 없으니 일단 코드가 어떻든 기능이 구현되도록 해야지' 이런 식으로 합리화를 하다가도 내가 지금 잘 하고 있는 건가 의문이 들 때가 많았다. 2차 프로젝트, 기업 협업이 끝나고 코드를 하나씩 살펴보면서 코드 리팩토링을 해봐야겠다.
또한, 다른 팀들의 프로젝트 최종 발표를 보면서, 그들의 '기획력'에 계속 눈이 갔다. 우리 팀 같은 경우, 거의 이솝의 컨셉을 따라갔던 반면에 다른 팀 같은 경우에는 꽤 많은 부분을 바꿔서 서비스를 기획하고 제안했다.
물론, 지금 기획력을 키우는 것보다 코딩 실력을 키우는 게 중요하지만, 조금만 더 고민해서 더 나은 서비스를 구현하고자 하는 노력 역시 게을리하지 말아야겠다는 생각이 들기도 했다. 개발자 역시 서비스를 만드는 사람이고 비즈니스 가치를 구현해야 하는 사람이다. 항상 이 사실을 잊지 말아야 한다. 🥲
3. 잘 한 점
1차 프로젝트를 시작하기 전에 설렘보다는 걱정이 앞섰다. 그래서 이 두 가지 마인드 셋을 장착하고 여기 저기 굴러다니면서 문제들을 하나씩 해결해나갔다.
- 일단 쉬지 않고 코딩하자.
계속 공부하고 적용하고 시도해보고 적극적으로 물어보았다. 지금, 내가 할 수 있는 건 일단 이것뿐이라고.. 생각했다. 잘 못하면 열심히라도 해야 하고.. 꾸준히 노력하고 두드리는 자세라도 가져야 한다고 생각했다. 앞으로도 '꾸준히' 배우고 적용하고 구현하고 싶다.
- 그냥 열심히 하면 안된다. ‘현명하게’ 열심히 해야 한다.
나보다 잘 아는 분들에게 지금 나의 방법이 맞는지 확인하고 시작했다.
이런 고민을 먼저 하고 일을 시작해서 배우지 않았던 개념인 패스파라미터와 쿼리스트링을 활용해서 페이지네이션을 할 수 있었다. 무작정 그동안 배운 개념으로만 링크를 연결하지 않고 이런 동적 라우팅을 활용해서 데이터를 렌더링하고자 하였다. 이러한 태도 덕분에 그래도 1차 프로젝트 전에 비해 훨씬 더 성장할 수 있었던 것 같다.
4. 개인적인 소감
벌써 두 달이 지나갔다니 시간이 정말 빠르다. 두 달 전에 이해하지 못했던 코드들을 어느새 이해하고 있는 나 자신을 볼 때, 신기하고 자꾸 더 해보고 싶다는 생각이 든다.
아직도 설렘보다는 두려움이 앞서긴 한다. 그럼에도 불구하고 계속 해보고 싶다.
