데브코스에서 1, 2차 팀 프로젝트에서 styled-components, emotion 같은 css-in-js 라이브러리를 사용하여 css 코드를 작성하였습니다.
이 라이브러리 기준으로 css 자동 정렬 기능을 적용시켜보게 되었고, 이때 어떻게 css 정렬을 하는게 좋을까 하는 고민을 하게 되었습니다.
해서 다른 사람들, 회사들은 어떻게 css 속성들을 정렬하는지 조금 찾아보았습니다.
정렬 순서에 대하여 아라보자

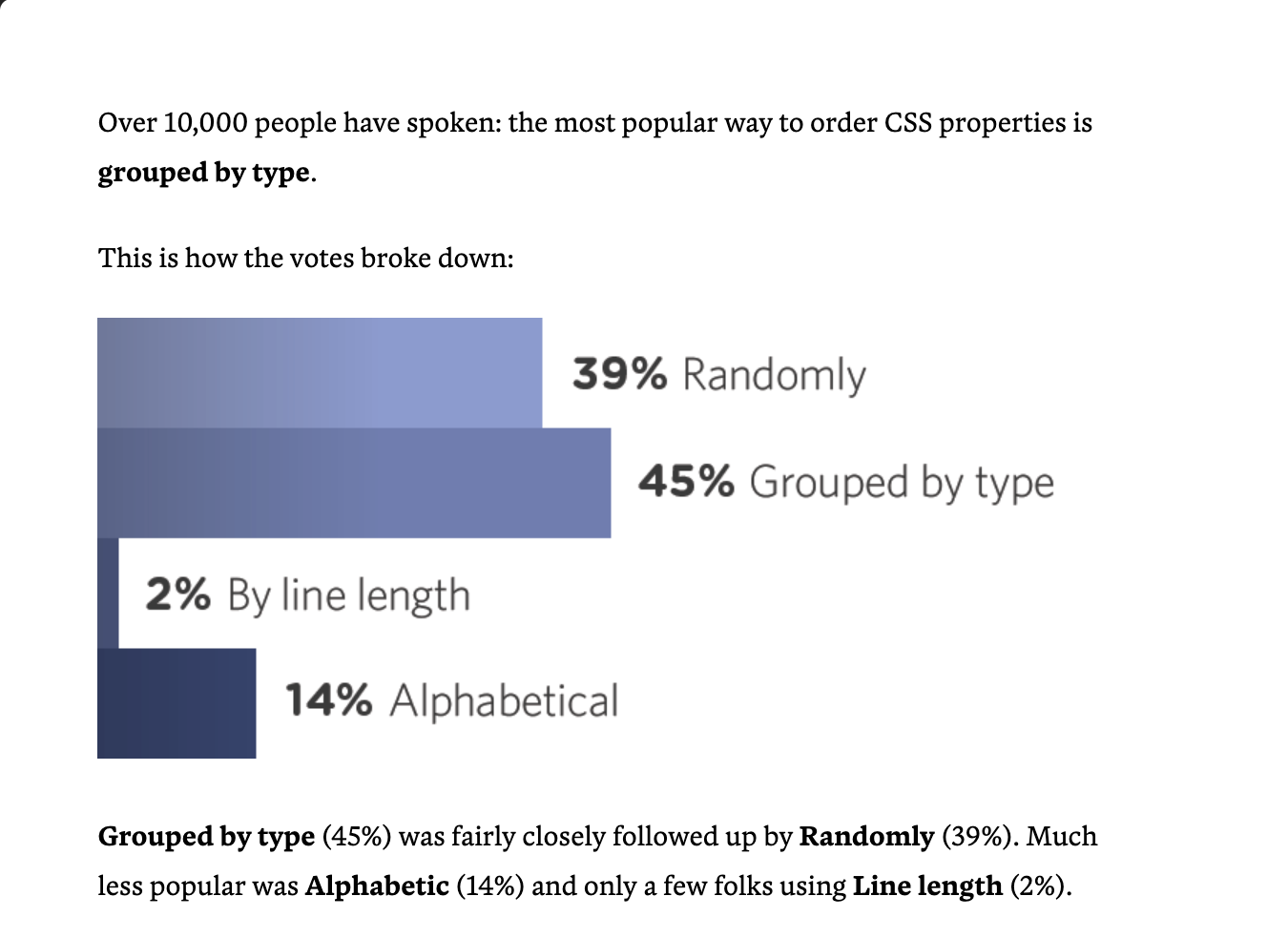
출처: https://css-tricks.com/poll-results-how-do-you-order-your-css-properties/
그래프에서 알 수 있듯, 절반 가까운 사람들이 Grouped by type 방식으로 css 속성들을 정렬하는 것을 선호함을 알 수 있습니다.
작은 팀일수록 관련 집합끼리(e.g. Position, Color) 묶는 것을 원할 수 있습니다.
또한 큰 팀일수록 알파벳 순서대로 css 정렬을 원할 수 있습니다.
출처: https://github.com/necolas/idiomatic-css
( 저희 팀은 프론트 4인의 소수 팀이기도 하고, 각 속성별로 묶여있기를 원하기에 Grouped by type 방식을 선택했습니다. )
그래서 css에서 어떤 type들을 Group화 했을까요?
각 그룹들은 크게 다음과 같은 속성들을 포함하고 있습니다.
(이는 예시이며 모든 그룹이 다음과 같지는 않을 수 있습니다.)
Ordering rules
| Category | Properties |
|---|---|
| Position | position, z-index, top, bottom, left, right, trasnform |
| Layout | float, clear |
| Display | display, flex-direction, flex-wrap, justify-content, align-content, align-items, order, flex-grow, flex-shrink, flex-basis, align-self |
| Visibility | visibility, overflow, clip |
| Box model | box-sizing, width, min-width, max-width, height, min-height, max-height, margin, padding |
| Color | color, border, border-radius, background, box-shadow, opacity |
| Text | font, font-family, font-size, font-weight, font-style, font-variant, font-size-adjust, font-stretch, font-effect, font-emphasize, font-emphasize-position, font-emphasize-style, font-smooth, line-height, letter-spacing, white-space, word-break, text-overflow |
| Animation | transition, animation |
| Others | cursor, outline, outline-width, outline-style, outline-color, outline-offset |
| Pseudo elements | :hover, :focus, :active, :first-child, :last-child, ::before, ::after |
참고)
Box model 속성들은 밖에서 안으로 향하는 순서(From outside in)로 나열합니다.
원래대로라면 border 속성도 Box model 범주에 포함시켜야하겠지만, border 영역은 두께만 단독으로 선언하지 않고 색상(Color)을 함께 선언하는 경우가 대부분이므로 Color 범주로 포함시킵니다.
출처: https://shylog.com/how-do-you-order-your-CSS-properties/
사실, 여기서 조금 고민에 빠졌습니다.
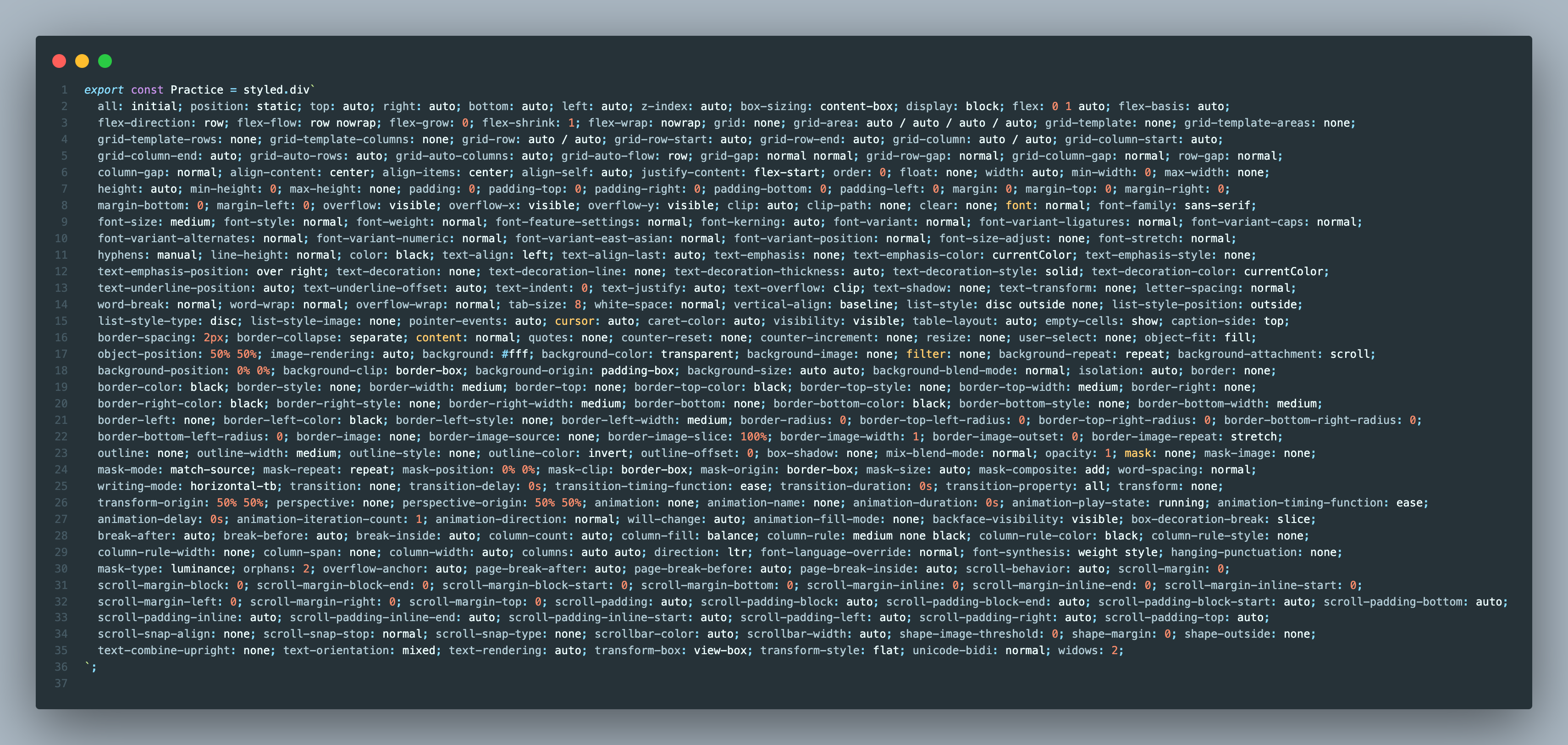
위에 작성한 css 외에도, css 에는 수많은 속성들이 있더라구요.

( 정렬 실험을 위해 모아본 css 속성들 입니다. 되게 많네요 ㅎ )
이에, 이 모든 css들의 속성 순서를 커스텀하는 것 보다는, 이미 정렬된 패키지에 추가적으로 원하는 순서를 override 해서 사용하는 것이 조금 더 시간을 아낄 수 있을 것 같았습니다.
찾아본 결과 stylelint docs에 awesome 하다는 여러 패키지들도 있고, 개인이 만든 패키지들도 많이 있었습니다.
여러 패키지들
개인적으로 저는 위에 나열된 여러 패키지들 중 비교적 최신 업데이트 되었으며, 버전 수와 다운로드 수도 제일 높은 stylelint-config-recess-order 를 선택하게 되었습니다.
(무게는 16.2kb로 위 패키지들 중에서는 중간정도의 등수 인데, 대게 1~20kb다가 갑자기 몇몇 패키지들은 2~300kb까지 뛰는 것들도 있더군요.)
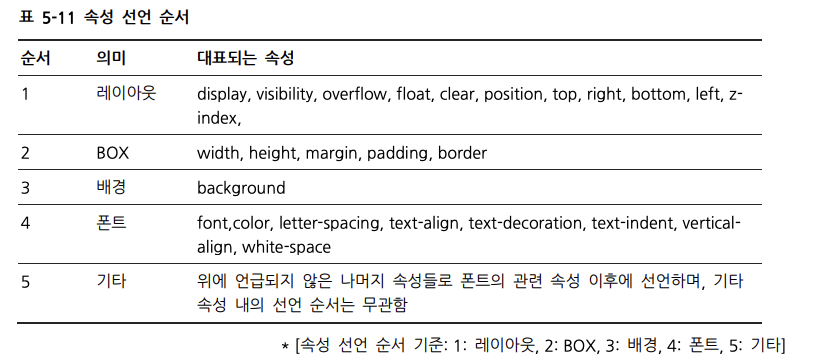
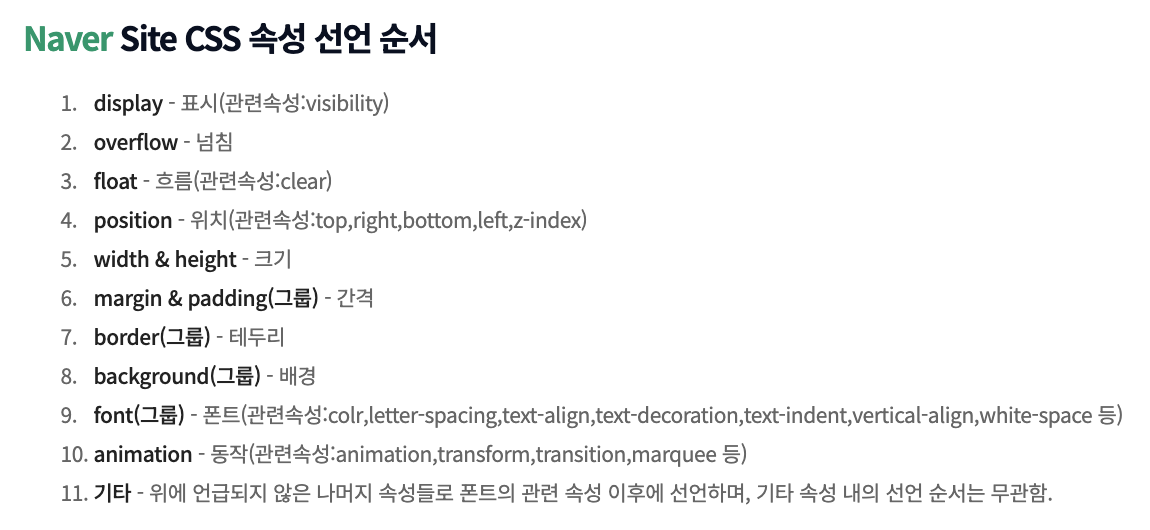
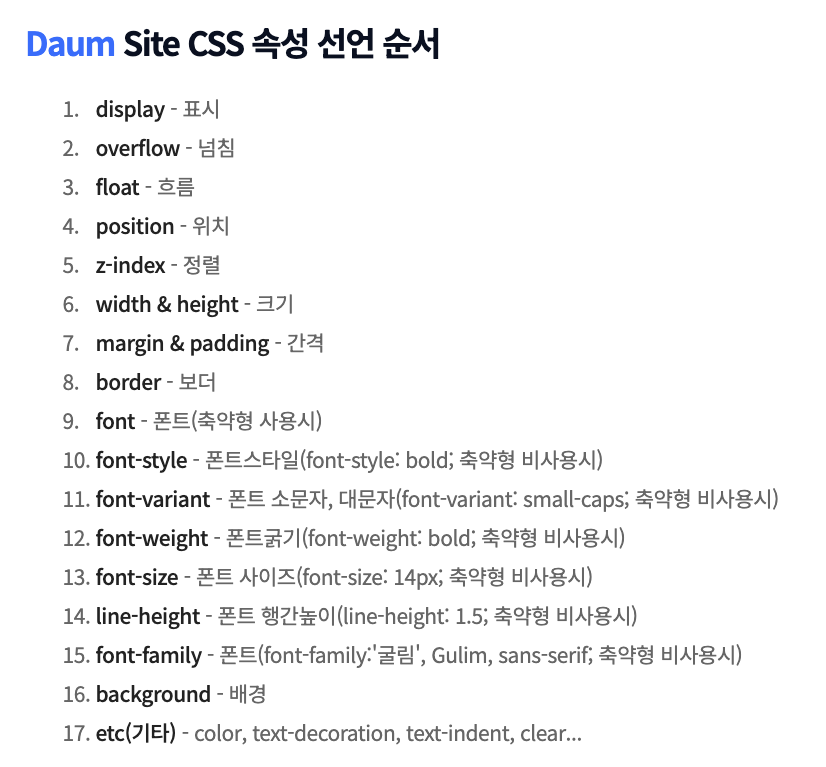
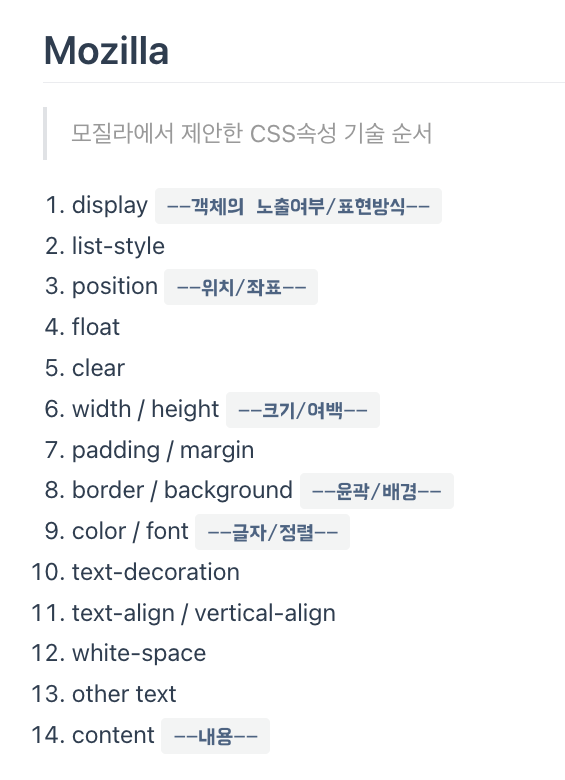
각 회사별 정렬 순서들
위 패키지 등의 기본 css 정렬 규칙에 추가로 덧붙이기에 참고해 보면 좋을 회사들만의 css 컨벤션들도 찾아보았습니다.
보통 밖에서부터 안쪽의 순서로 선언하는 것을 알 수 있습니다.
이는 화면에 보일것이냐 보이지 않을것이냐가 더욱 중요한 사항이기 때문이라고 생각합니다.
마치며
뭔가 이것저것 찾아보았는데요, 개인적인 생각으로 개인 프로젝트나 소규모 프로젝트에서의 css 속성들 정렬 방식은
담당자 한 명을 정하고, 해당 담당자 기준으로 작성된 css 정렬 순서에서 조금 수정한 것을 사용하면 좋을 것 같아요.
담당자가 많이 사용하는 css 속성들을 ordering rules의 category에 맞게 쭉 나열하고,
그것을 팀원들과의 입맛에 맞춰 조금씩 조금씩 수정하는거죠.
저 많은 css 속성들을 하나하나 정렬하는 것도 좀 그렇고, 각 회사마다 적용하는 방식도 전부 다 다르니...
이거에 시간을 너무 많이 할애하면, 배보다 배꼽이 더 큰것 같아요 ㅎ