본 게시글은 인프런 크리핵티브 무료 강의 "반드시 알고 넘어가야 할 웹 기술 기초편"을 참고하여 작성하였습니다.
웹 아키텍처 동작 원리

클라이언트 측에서 사용자가 웹 브라우저를 통해 사이트에 접속하게 되면 웹 브라우저에서는 도메인에 따른 IP 변환 작업을 한다. 이유는 데이터 전송을 위해서는 IP가 반드시 필요하기 때문이다. 이후, HTTP 요청 메시지를 제작한다.


웹 서버로부터 응답 메시지를 받으면 이를 해석 후 바디에 있는 데이터인 HTML 코드를 웹 브라우저가 해석하여 사용자에게 깔끔한 인터페이스를 제공한다.
참고
-
로컬 DNS 캐시 (cmd -> ipconfig /displaydns)

-
hosts 파일 (C:\Windows\System32\drivers\etc\hosts)

- 클라이언트
대표적으로 웹 브라우저가 있으며 종류로는 인터넷 익스플로러, 크롬, 사파리, 파이어폭스 등이 있다. 웹 브라우저는 사용자가 입력한 URL을 이용해 서버에 자원을 요청하고, 서버로부터 응답을 받아서 해석 후(HTML, CSS, JAVASCRIPT 코드) 사용자에게 GUI 환경을 제공한다.
웹 사이트 구조 분석

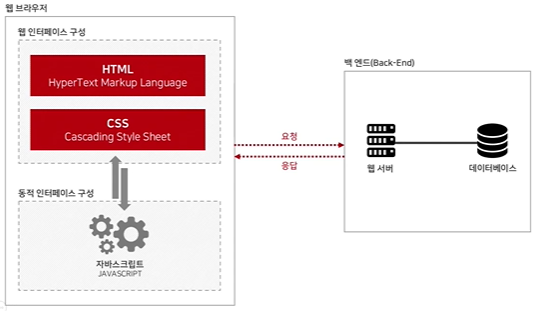
웹 사이트는 HTML, CSS, JAVASCRIPT 3요소로 구성이 되어있다. 웹에 가독성 있는 인터페이스를 구성하기 위해 HTML, CSS가 사용되며 동적인 인터페이스 구성을 위해 JAVASCRIPT가 사용된다. 일반적으로 웹 사이트는 웹 서버와 통신을 위해 HTML 태그를 사용하거나 JAVASCRIPT를 통해 통신이 가능하다.

오늘날의 웹 사이트 구조는 이전의 구조와 달리 Ajax라는 기술을 이용해 페이지 동기화 필요 없이(새로 고침 x) 서버에 요청/응답을 받아 페이지 재구성(렌더링)이 가능해졌다. 백 엔드 측에 부하율을 낮출 수 있기 때문에 트래픽이 많이 발생하는 웹 사이트의 경우 Ajax 기술을 적극적으로 사용하고 있다.
웹 서버, 웹 어플리케이션 서버

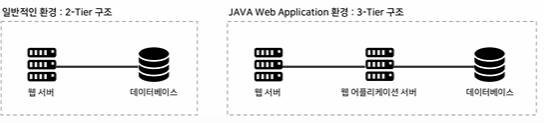
웹 서버는 클라이언트 자원 요청에 따른 웹 서비스를 제공한다. 웹 서버의 종류는 아파치, IIS, Nginx, WebtoB, Oracle HTTP Server 등이 있다. Java Web Application 환경의 경우 웹 서버와 웹 어플리케이션 서버를 분리하여 웹 서버는 정적인 컨텐츠 자원 제공을 담당하며, 웹 어플리케이션 서버는 동적인 컨텐츠 자원 제공을 담당한다. 이를 통해 보다 효율적이며 유연한 서비스 제공을 목표로 한다.
웹 서버 동작 원리

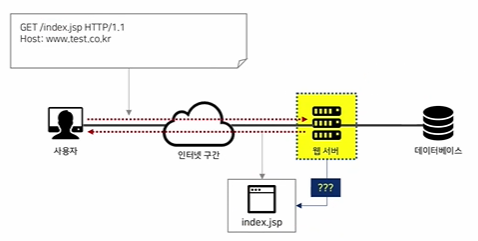
클라이언트 측에서 웹 서버 요청 메시지를 보내면 웹 서버는 이를 요청된 자원 유/무를 검토하여 클라이언트 측에 응답 메시지를 보낸다.


URL로 서버에 자원을 요청하면 웹 서버에 설정 파일안에 설정된 경로를 참조하여 자원 유/무를 확인한다. 이렇게 웹 서버에서 바라보는 경로를 웹 디렉터리, 웹 루트, 도큐먼트 루트 등으로 부른다. 이 설정 파일은 파일 다운로드/업로드 취약점 공격 시 많이 활용된다.
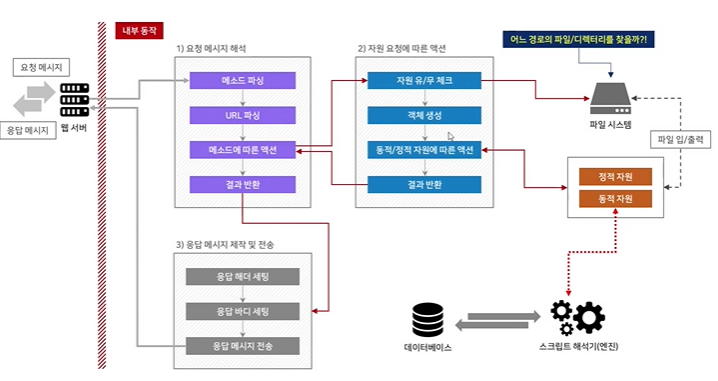
Java Web Application 환경의 3-Tier 구조 동작 원리
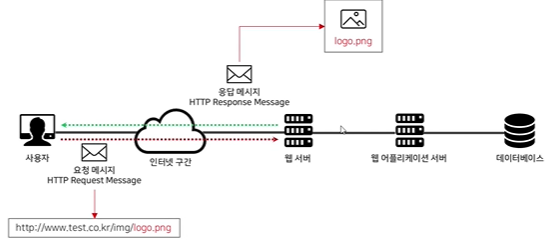
1) 정적 자원 요청 시

사용자 측에서 정적 자원을 요청할 경우 웹 서버 측에서 처리 후 응답 메시지를 보낸다.
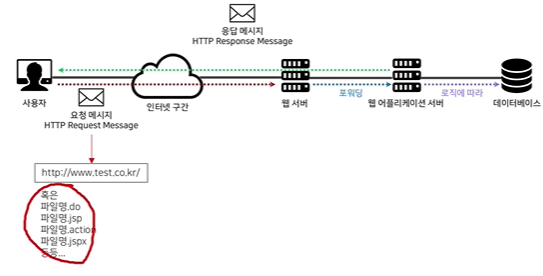
2) 동적 자원 요청 시

동적 자원을 요청할 경우 웹 서버는 웹 어플리케이션 서버로 포워딩하며, 웹 어플리케이션 서버에서 이를 받은 후 어플리케이션 로직에 따라 처리 후 응답 메시지를 사용자에게 보낸다. 만약, 로직 상에서 데이터베이스 질의 과정이 있으면 데이터베이스와 연결을 한다.
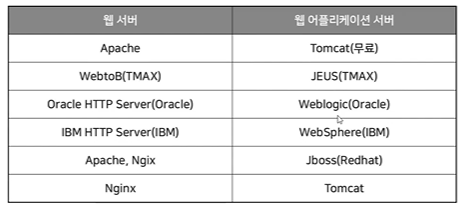
Java Web Application 환경의 WS/WAS 구성

대부분 하나의 회사에서 제공하는 웹 서버와 웹 어플리케이션 서버를 쌍으로 사용한다. 가격 면이나, 설치, 유지보수 등 대응 면에서 훨씬 효율적이기 때문이다.
웹 서버와 웹 어플리케이션 서버를 분리하는 이유
1) 웹 서버가 필요한 이유
클라이언트(웹 브라우저)에 이미지 파일(정적 자원)을 보내는 과정을 생각해보자.
- 이미지 파일과 같은 정적 자원들은 웹 문서(HTML 문서)가 클라이언트로 보내질 때 함께 가는 것이 아니다.
- 클라이언트는 HTML 문서를 먼저 받고 그것에 맞게 필요한 이미지 파일들을 다시 서버로 요청하면 그제서야 이미지 파일을 받아온다.
- 웹 서버를 통해 정적 자원을 웹 어플리케이션 서버까지 가지 않고 앞단에서 빠르게 보내줄 수 있다.
따라서 웹 서버에서는 정적 자원만 처리하도록 기능을 분배하여 서버의 부담을 줄일 수 있다.
2) 웹 어플리케이션 서버가 필요한 이유
- 웹 페이지는 정적 자원과 동적 자원 모두 존재한다.
- 사용자의 요청에 맞게 적절한 동적 자원을 만들어서 제공해야 한다.
- 이때 웹 서버만을 이용한다면 사용자가 원하는 요청에 대한 결과 값을 모두 미리 만들어 놓고 서비스를 해야 한다.
- 이렇게 수행하기에는 자원이 절대적으로 부족하다.
따라서 웹 어플리케이션 서버를 통해 요청에 맞는 데이터를 DB에서 가져와 로직에 맞게 그때그때 결과를 만들어 제공함으로써 자원을 효율적으로 사용할 수 있다.
결과적으로 자원 이용의 효율성 및 장애 극복, 배포 및 유지보수의 편의성을 위해 웹 서버와 웹 어플리케이션 서버를 분리한다.
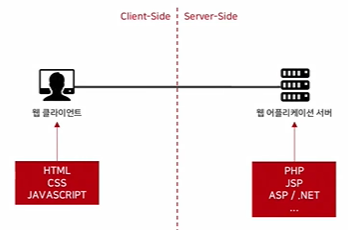
Server Side와 Client Side에 대한 이해

웹 구조는 크게 Server Side와 Client Side로 나눌 수 있으며, 웹 클라이언트에서 해석되는 스크립트(언어)를 Client-Side Script라고 하며, 웹 어플리케이션 서버에서 해석되는 스크립트(언어)를 Server-Side Script라고 한다.
실습
Client-Side Script, Server-Side Script 이해를 위한 실습을 진행해보자.
<script>
var x = 2;
document.write("<b> -> Client-Side Script</b><br>");
for(var i=1; i<10; i++) {
document.write(x + "x" + i + "=" + x*i + "<br>");
}
</script>
<?php
echo "<b> -> Server-Side Script</b><br>";
$x = 2;
for($i = 1; $i<10; $i++) {
$y = $x*$i;
$result = "{$x}x{$i}={$y}<br>";
echo $result;
}
?>실행 결과

소스 보기

test.php를 실행하면 서버 측에서 기동이 된다. script 부분은 Client-Side Script이기 때문에 해석이 불가능하므로 그대로 반환하고 ?php 부분은 Server-Side Script이므로 실행한 후 반환한다(소스 보기 참고). 반환 값을 전달받은 웹 브라우저는 남은 script 부분을 해석해서 출력한 후 이미 해석이 되어 넘어온 값을 출력한다.
참고문헌
https://goddaehee.tistory.com/90
https://gmlwjd9405.github.io/2018/10/27/webserver-vs-was.html
