ECMA International
ECMA International은 정보 및 커뮤니케이션 시스템에 대한 국제 표준을 개발하고 발표하는 국제적인 비영리 기관입니다.
ECMA International은 전세계의 여러 기업, 단체 및 개인이 회원으로 참여하는데, 이들은 다양한 표준화 작업에 참여하며 기술의 발전과 표준화를 위해 협력합니다.
보통 줄여서 ECMA라고 부릅니다.
ECMA는 다음과 같은 역할을 수행합니다.
표준화 작업
ECMA는 다양한 기술 분야에서 표준화 작업을 수행합니다.
이러한 분야에는 프로그래밍 언어, 정보 저장, 통신, 그리고 웹 기술 등이 포함됩니다.
ECMAScript
ECMA의 가장 잘 알려진 표준 중 하나는 ECMAScript입니다.
ECMAScript는 JavaScript의 표준화된 버전으로, 웹 브라우저와 서버 사이드 애플리케이션에서 널리 사용됩니다.
이 표준은 TC39 위원회에 의해 유지 관리됩니다.
빠른 표준화 프로세스
ECMA는 신속한 표준화 프로세스를 제공하며, 여러 기업 및 단체와 협력하여 국제적으로 인정받는 표준을 만듭니다.
다른 국제 표준화 기관과의 협력
ECMA는 종종 ISO (International Organization for Standardization) 및 IEC (International Electrotechnical Commission)와 같은 다른 국제 표준화 기관과 협력하여 표준을 발표합니다.
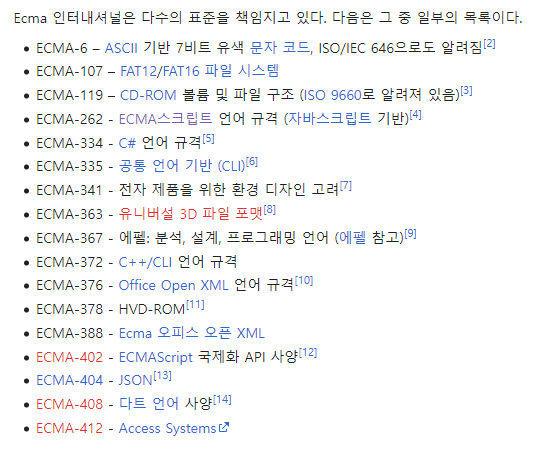
ECMA가 발표하는 여러 표준들에는 아래와 같은 것들이 있습니다.
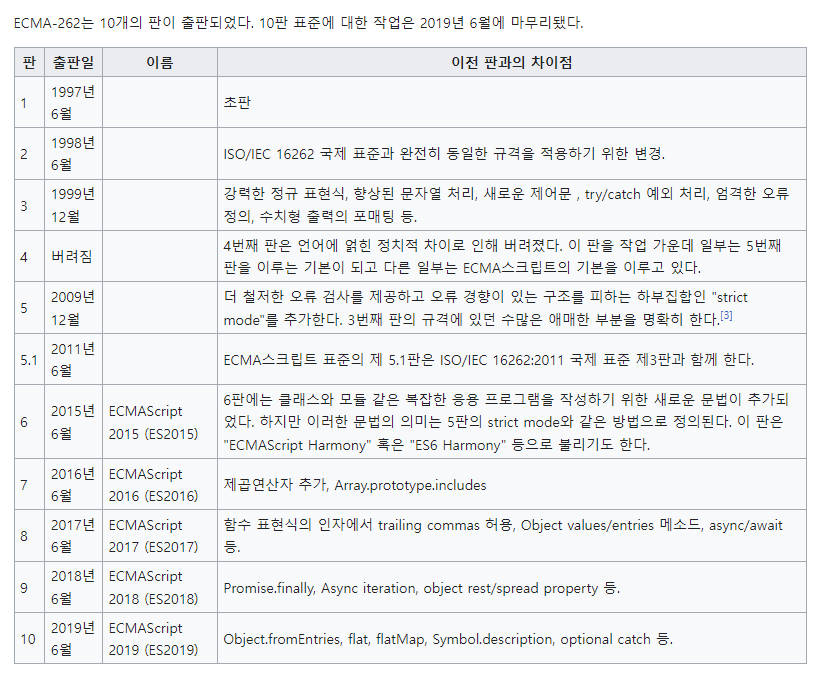
ECMAScript는 ECMA-262 표준을 따릅니다.

ECMAScript
ECMAScript(ES)란, Ecma International이 ECMA-262 기술 규격에 따라 정의하고 있는 표준화된 스크립트 프로그래밍 언어를 말합니다.
ECMAScript는 JavaScript의 표준화된 버전이며, 여러 브라우저 및 환경에서 일관된 동작을 보장하기 위해 사용됩니다.
ECMAScript는 액션스크립트와 J스크립트 등 다른 구현체도 포함하고 있습니다.
ECMA스크립트는 웹의 클라이언트 사이드 스크립트로 많이 사용되며 Node.js를 사용한 서버 응용 프로그램 및 서비스에도 점차 많이 쓰이고 있습니다.
ECMAScript의 역사
1996년 3월, 넷스케이프에서 넷스케이프 네비게이터 2.0을 출시하면서 자바스크립트를 지원하기 시작했습니다.
웹 페이지 동작을 향상시키는 언어로서 자바스크립트의 성공은, 마이크로소프트가 이와 "적당히" 호환되는 J스크립트를 개발하는 계기가 되었습니다.
J스크립트는 1996년 8월, 인터넷 익스플로러 3.0에 포함되어 출시되었습니다.
이러한 여러 스크립트언어가 동일한 웹에서 다르게 동작할 수 있기 때문에 표준화의 필요성이 대두되었습니다.
넷스케이프는 표준화를 위해 자바스크립트 기술 규격을 Ecma 인터내셔널에 제출하였고, 이 규격에 대한 작업은 ECMA-262의 이름으로 1996년 11월부터 시작되었습니다.
ECMA-262의 초판은 ECMA 일반 회의에서 1997년 6월 채택되었습니다.
ECMA스크립트는 ECMA-262에 의해 표준화된 언어의 이름입니다.
자바스크립트와 J스크립트는 모두 ECMA스크립트와의 호환을 목표로 하면서, ECMA 규격에 포함되지 않는 확장 기능을 제공한다.

JScript
J스크립트(JScript)는 ECMA스크립트 표준에 기반을 둔 스크립팅 언어이며 마이크로소프트사의 인터넷 익스플로러에 쓰입니다.
ActionScript
액션스크립트(ActionScript)는 ECMA스크립트를 기반으로 하는 스크립팅 언어이며, 주로 어도비 플래시 및 어도비 플래시 플레이어를 사용하는 소프트웨어나 웹사이트를 개발하기 위해 (웹 페이지에 SWF 파일 형식으로) 사용됩니다.
어도비 플래시
어도비 플래시는 어도비 시스템즈사의 구식의 상호 작용적인 벡터 기반의 웹사이트를 제작할 수 있는 웹 제작 도구이자 소프트웨어 플랫폼입니다.
플래시가 과거에 온라인 멀티미디어 콘텐츠의 지배적인 플랫폼이었으나 어도비가 HTML5로의 변화를 선호하면서 천천히 버려지고 있습니다.
package {
import flash.display.Sprite;
import flash.text.TextField;
public class HelloWorld extends Sprite {
public function HelloWorld() {
var textField:TextField = new TextField();
textField.text = "Hello, Flash!";
addChild(textField);
}
}
}
플래시 플레이어
플래시 플레이어는 ECMA스크립트 기반의 액션스크립트 (AS)라는 이름의 임베디드 스크립팅 언어를 지원합니다.
액션스크립트 언어를 실행하는 엔진 또는 런타임 환경입니다.
월드 와이드 웹 (WWW)
인터넷상의 정보를 하이퍼텍스트 방식과 멀티미디어 환경에서 검색할 수 있게 해주는 정보검색 시스템입니다.
하이퍼텍스트 형식으로 표현된 인터넷상의 다양한 정보를 효과적으로 검색하는 시스템으로 전 세계적으로 가장 널리 보급되어 있습니다.
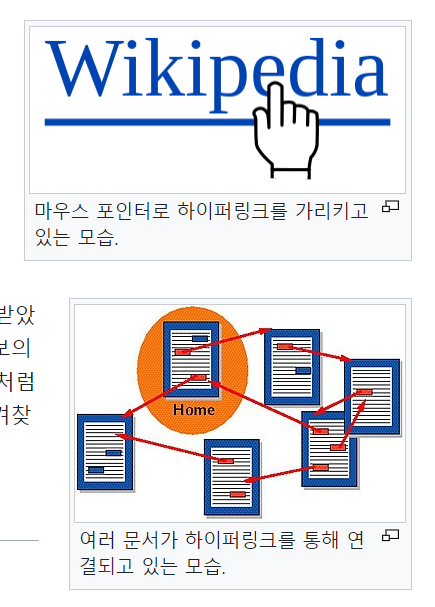
하이퍼텍스트는 웹 브라우저라 불리는 프로그램을 통해 웹 서버에서 "문서"나 웹 페이지 등의 정보 조각을 읽어들여 컴퓨터 모니터에 출력하는 형태로 보이게 됩니다.
그러고 나서 사용자는 각 페이지에 있는 하이퍼링크를 따라 다른 문서로 이동하거나, 그 페이지를 서비스하고 있는 서버로 일련의 정보를 보낼 수도 있습니다.
하이퍼링크를 따라 이동하는 행위를 흔히 웹 서핑(web surfing, 문화어: 망유람) 또는 웹 브라우징이라 합니다.
그리고 관련된 내용들이 모여있는 웹 페이지들의 집합을 웹 사이트라 합니다.
통일된 웹 자원의 위치 지정 방법 ->
URL
웹의 자원 이름에 접근하는 프로토콜(protocol) ->
HTTP
자원들 사이를 쉽게 항해 할 수 있는 언어 ->
HTML
하이퍼 링크
"하이퍼 링크"는 디지털 문서나 웹 페이지에서 다른 위치나 다른 문서로 연결하는 링크입니다.

하이퍼텍스트
참조(하이퍼링크)를 통해 독자가 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트입니다.
웹이라는 것은 컨텐츠들이 하이퍼텍스트로 묶인 집합이라고 볼 수 있습니다.
하이퍼텍스트가 쓰인 기술들 중 가장 중요한 두 가지가 HTML과 HTTP입니다.
<!DOCTYPE html>
<html>
<head>
<title>하이퍼텍스트 예시</title>
</head>
<body>
<p>
<a href="https://www.example.com">링크</a>를 클릭하면 다른 웹 페이지로 이동합니다.
</p>
</body>
</html>
하이퍼미디어
하이퍼텍스트 안에서 그래픽, 오디오, 영상, 완전한 텍스트, 그리고 하이퍼링크가 보통 비선형 매체의 정보를 만들기 위해 모여 있습니다.
월드 와이드 웹은 하이퍼미디어의 기본 예입니다.
<video controls>
<source src="video.mp4" type="video/mp4">
</video>
<!-- 오디오 플레이어 추가 -->
<audio controls>
<source src="audio.mp3" type="audio/mpeg">
</audio>마크업 언어
태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지입니다.
- XML (eXtensible Markup Language)
<person>
<name>John Doe</name>
<age>30</age>
<email>john@example.com</email>
</person>
- SVG (Scalable Vector Graphics)
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" />
</svg>
HTML
하이퍼 텍스트 마크업 언어(Hyper Text Markup Language, HTML)
웹 페이지 표시를 위해 개발된 지배적인 마크업 언어입니다.
또한, HTML은 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공합니다.
HTML은 웹 브라우저와 같은 HTML 처리 장치의 행동에 영향을 주는 자바스크립트, 본문과 그 밖의 항목의 외관과 배치를 정의하는 CSS 같은 스크립트를 포함하거나 불러올 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sample Page</title>
<link rel="stylesheet" href="styles.css">
<script src="scripts.js"></script>
</head>
<body>
<h1>Welcome to my website</h1>
</body>
<script>
console.log("This is inline JavaScript");
</script>
</html>
출처 : 위키피디아
