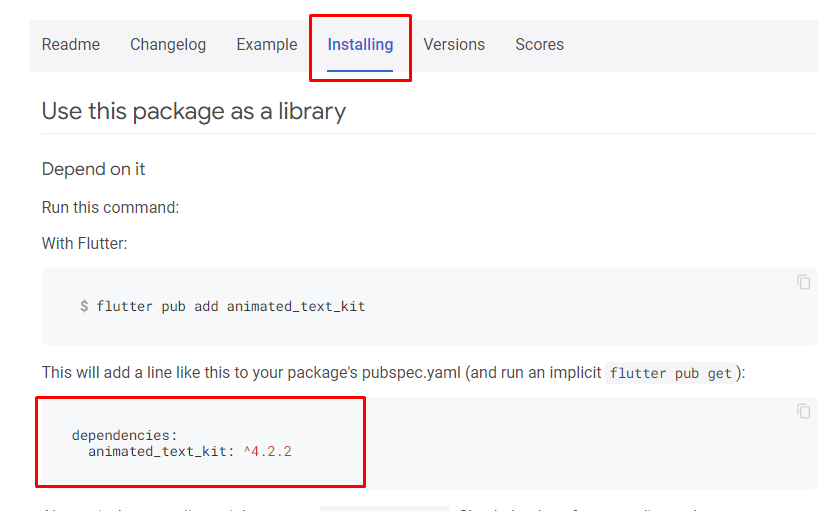
https://pub.dev/ 로 가서 라이브러리를 다운받는다.


dependencies:
animated_text_kit: ^4.2.2https://pub.dev/packages/animated_text_kit#textliquidfill 참고해서 간단하게 예제로 연습해보자.
Fade

class Home extends StatefulWidget {
const Home({Key? key}) : super(key: key);
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
Widget build(BuildContext context) {
return Scaffold(
body: Center(child: buildSizedBox()),
);
}
SizedBox buildSizedBox() {
return SizedBox(
width: 250.0,
child: DefaultTextStyle(
style: const TextStyle(
color: Colors.black,
fontSize: 32.0,
fontWeight: FontWeight.bold,
),
child: AnimatedTextKit(
animatedTexts: [
FadeAnimatedText('do IT!'),
FadeAnimatedText('do it RIGHT!!'),
FadeAnimatedText('do it RIGHT NOW!!!'),
],
onTap: () {
print("Tap Event");
},
),
),
);
}
}위와 같은 방식으로 좋은 예제들이 많아서 복사한다음 약간의 커스터마이징을 하면 좋아 보인다.
Typer

Center(
child: SizedBox(
width: 250.0,
child: DefaultTextStyle(
style: const TextStyle(
fontSize: 30.0,
fontFamily: 'Bobbers',
),
child: AnimatedTextKit(
animatedTexts: [
TyperAnimatedText('It is not enough to do your best,'),
TyperAnimatedText('you must know what to do,'),
TyperAnimatedText('and then do your best'),
TyperAnimatedText('- W.Edwards Deming'),
],
onTap: () {
print("Tap Event");
},
),
),
),
)Scale

Center(
child: SizedBox(
width: 250.0,
child: DefaultTextStyle(
style: const TextStyle(
fontSize: 70.0,
fontFamily: 'Canterbury',
),
child: AnimatedTextKit(
animatedTexts: [
ScaleAnimatedText('Think'),
ScaleAnimatedText('Build'),
ScaleAnimatedText('Ship'),
],
onTap: () {
print("Tap Event");
},
),
),
),
)TextLiquidFill

TextLiquidFill(
text: 'LIQUIDY',
waveColor: Colors.blueAccent,
boxBackgroundColor: Colors.redAccent,
textStyle: TextStyle(
fontSize: 80.0,
fontWeight: FontWeight.bold,
),
boxHeight: 300.0,
),
조합해서 사용하는 방법

이 방법은 각각의 디자인 변경이 가능하다
AnimatedTextKit(
animatedTexts: [
FadeAnimatedText(
'Fade First',
textStyle: TextStyle(fontSize: 32.0, fontWeight: FontWeight.bold),
),
ScaleAnimatedText(
'Then Scale',
textStyle: TextStyle(fontSize: 70.0, fontFamily: 'Canterbury'),
),
],
),
많은 도움이 되었습니다
감사합니다