
동적인 위젯 위치
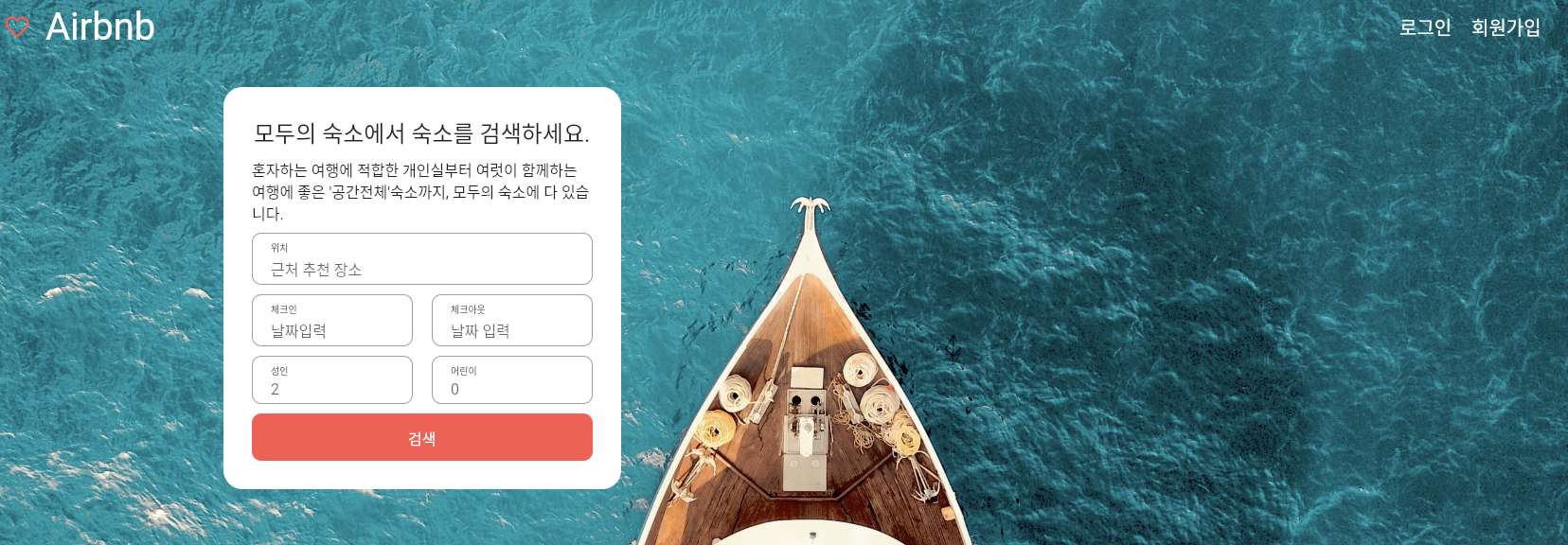
웹과 모바일을 하나의 코드를 이용해서 위젯의 위치를 동적으로 변환하려고 할때는 플러터에서도 미디어쿼리를 이용할 수 있다.
Align(
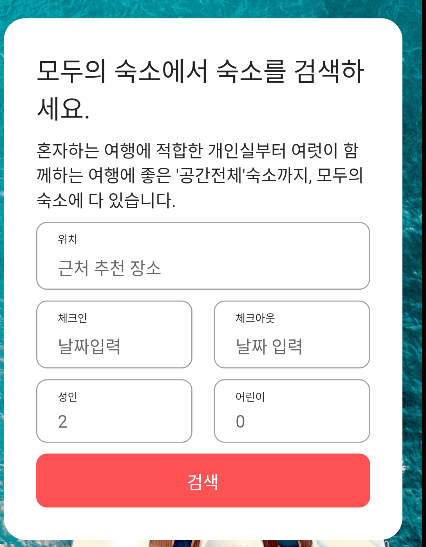
alignment: screenWidth < 520 ? Alignment(0, 0) : Alignment(-0.6, 0), // -1 ~ 1 까지의 범위가 전체 범위
child: Container(
width: 370,
decoration: BoxDecoration(
color: Colors.white,
// 컨테이너에도 color속성이 가능하지만 BoxDecoration을 사용하면 내부에서 color를 지정하자Alignment클래스를 이용하면 위젯의 위치를 동적으로 변환할수 있다.
생성자의 매개변수 범위는 -1.0 ~ 1.0 사이로 0 이면 센터가 된다.
screenWidth의 크기에 따라 위젯의 위치를 Align으로 바꾸는데 screenWidth는 MediaQuery를 이용해서 값을 가져온다.
final screenWidth = MediaQuery.of(context).size.width; // 디스플레이 전체 가로 길이모바일기기의 가로 길이가 520이하라면 위젯은 센터로 오게 된다


Wrap
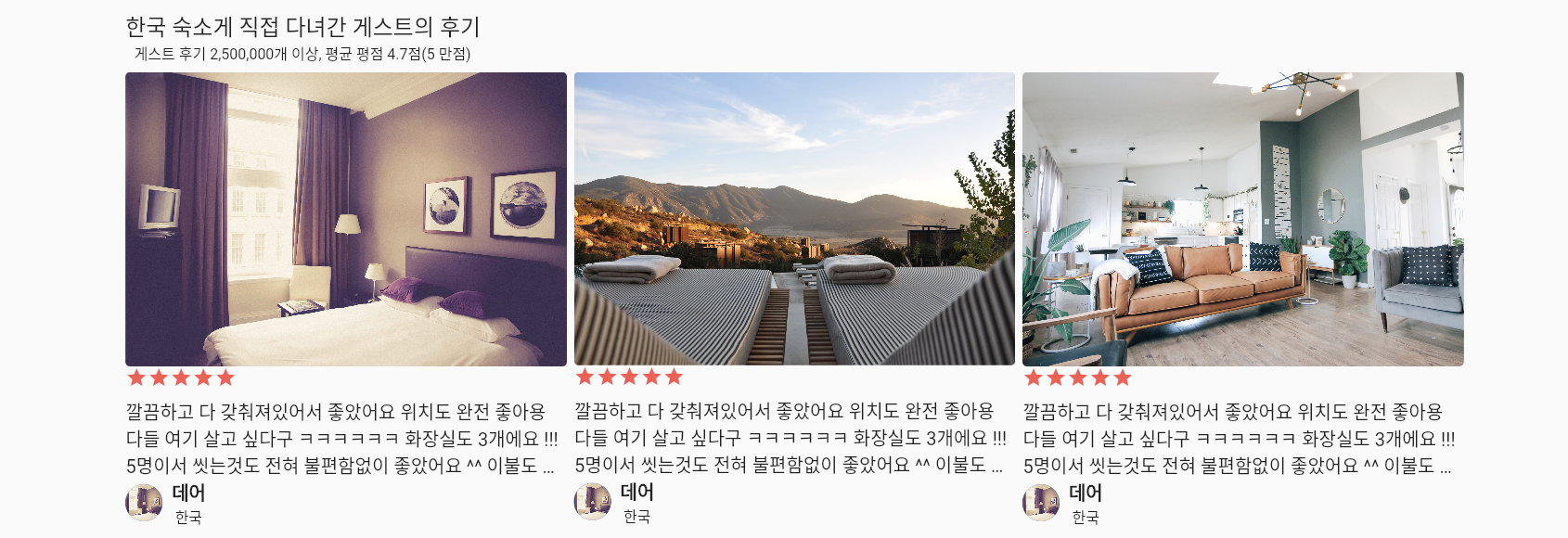
디스플레이의 가로 길이에 따라 위젯을 grid처럼 아래로 정렬하고 싶다면 Wrap위젯을 이용한다.


동적으로 변하게 만들고 싶은 컴포넌트를 Wrap으로 감싼다.
return Wrap( // 줄을 바꿔주는 위젯
children: [
HomeBodyPopularItem(id: 0),
SizedBox(width: 7.5,),
HomeBodyPopularItem(id: 1),
SizedBox(width: 7.5,),
HomeBodyPopularItem(id: 2),
],
);Wrap으로 감싸기만 하면 아래처럼 컴포넌트가 끝도 없이 늘어나게 된다.

이를 방지하기 위해서 Wrap내부의 컨포넌트에 크기를 지정해줘야 한다.
내부 사이즈를 width: 400,로 잡는다면 아래처럼 최대로 커졌을때 디스플레이에 맞는 크기로 계산해야 한다.

모든 기기의 디스플레이 크기는 각기 다르므로 미디어쿼리로 디스플레이의 크기를 가져온다.
double popularItemWidth = MediaQuery
.of(context)
.size
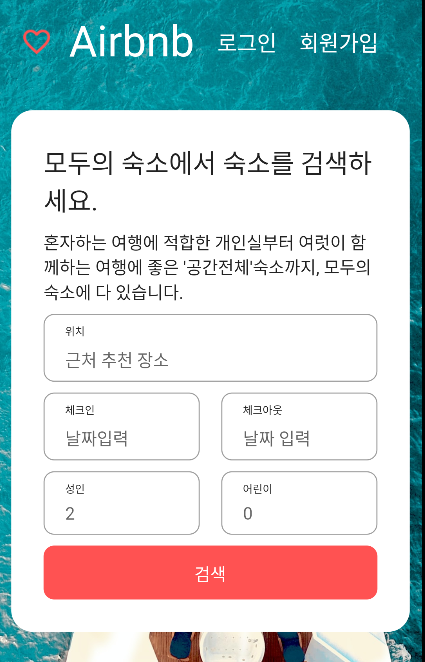
.width * 0.7 / 3 - 5; // 70% 화면만 사용하고, 3개의 컴포넌트를 이용, 컴포넌트 간격은 5하지만 내부 컴포넌트의 크기만 미디어쿼리로 지정한다면 아래처럼 디스플레이가 작은 모바일에서 끔찍한 가독성이 된다.

이를 해결하기 위해서 내부 컴포넌트의 크기 제약조건을 준다.
child: Container(
constraints: BoxConstraints(
minWidth: 320
),화면이 작은 모바일에서도 1줄로 컴포넌트를 볼 수 있게 된다.