
간단하게 필요한것만 알아보려고 한다
JS Browser BOM
자바스크립트가 브라우저의 기능적인 요소들 제어, 관리
전역객체로 사용 가능

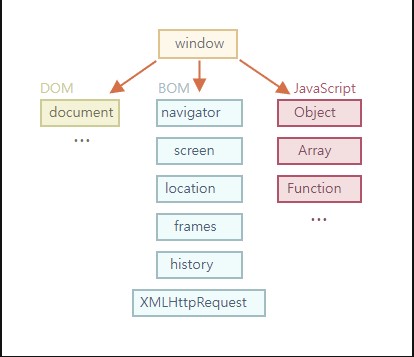
BOM은 window 객체의 composition 으로 구성됨
windows 객체
브라우저의 윈도우 크기를 알 수 있다
-
window.innerHeight
-
window.innerWidth
이러한 창의 크기를 이용한 라이브러리 -> 미디어쿼리
screen 객체
디스플레이 화면 정보를 알 수 있다
-
screen.width 화면 크기
-
screen.availHeight 사용가능한 높이
location객체
현재 주소를 얻거나 새 문서를 불러올때 사용
- window.location.href - 현재 url
( href 는 location의 프로퍼티 )
location.href - 응답코드 200 ( 다시 요청 )
sendRedirect - 응답코드 302 ( 요청헤더 전달 )
- location.reload(); 새로고침 ( F5 ) -> 새로운 요청
history객체
히스토리를 캐싱 ( 방문기록 )
- back = go(-1) / forward
이미 한번 방문해서 브라우저에 다운받아 캐시를 가지고 있는 상태일때 캐시를 다시 불러오는것 !
( 한번 열어놓고 인터넷이 끊겨도 캐시로 볼 수 있다 )
navigator 객체
브라우저의 다양한 정보를 제공
user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Safari/537.36
->user-agent를 이용
navigator.appVersion사용하면 브라우저일때만 접근 가능하게 만들 수도 있다
( 크롤링을 막을때 사용할 수도 )
- 클라이언트의 현재 위치를 표시할 수도 있다
navigator.geolocation.getCurrentPosition(function(p){
alert(p.coords.latitude);
alert(p.coords.longitude);
}); // 함수 안에 행위( alert )를 넣어 콜백을 받음
// 파라미터를 콜백으로 받아서 getCurrentPosition을 콜백메소드라고 함 콜백함수 - 다른 함수에 인수로 전달 가능한 함수
콜백은 다음 포스팅에서 알아보자
추가
element.innerHTML
element 안의 HTML이나 XML을 가져옴
