( 백앤드를 위한 얕은 개념이다.. )
브라우저의 특징
-
브라우저는 인터프리터를 통해서 코드를 실시간으로 실행한다
-
인터프리터는 컴파일 과정이 없기 때문에 메모리를 미리 할당하지 못한다
따라서 변수는 실행시에 동적으로 힙 메모리에 할당된다
-
브라우저의 렌더링 엔진은 웹 문서를 파싱후 브라우저가 이해하는 구조로 구성하여 메모리에 올리는데 이를
DOM이라고 한다 -
DOM 은 자바스크립트에 의해서 변경될 수 있다 ( JS 는 html 을 제어하기 위함 )
-
DOM 은 자바스크립트 객체로 제공되고 DOM 을 변경해야 웹 페이지가 동적으로 변한다
-
자바스크립트 엔진은 필요할 경우 내부적으로 컴파일을 한다
-
브라우저의 자바스크립트 엔진을 분리시켜 만든
Node.js를 활용하면 브라우저 없이 자바스크립트를 실행 할 수 있다
( -> 주로 서버와 서버 사이드 프로그램 개발이 목적 ) -
브라우저는 html, css, js 를 동기적으로 처리하기 때문에 자바스크립트는 아래의 이유로 body 태그 종료 직전에 작성하는것이 좋다
-> 동기화로 렌더링 엔진을 멈추지 않아 페이지 로딩시간 단축
-> DOM이 완성되기전에 자바스크립트로 조작하면 에러발생
자바스크립트 특징
-
브라우저에도 동작하는 유일한 프로그래밍 언어 + 인터프리터 언어
-
JS는 브라우저에서 실행되기 때문에 타입이 없다
-
JS객체는 프로퍼티의 집합이다 ( 키 : 값 )
-
객체의 프로퍼티가 함수일 경우 메소드라고 부른다 ( 일반함수와 구분 )
-
JS의 함수는 1급객체다 -> 값으로 취급 ->
프로퍼티 = function ()가능
->function()이 익명함수가 되면 메소드는프로퍼티(){ ~ }가능
-
함수에서 사용하는 변수는 함수가 호출되기 전에 초기화가 되어야 한다
-
JS는 함수 레벨 스코프를 따른다
-> 함수 블록 내부에 선언된 변수는 내부에서만 유효하다 ( 외부에서 참조 불가 ) -
ES6 에서 추가된
let타입은 블록 레벨 스코프를 따른다
함수를 선언하는 방법
function m1(){} // 일반 함수
function m2(){ return 2; }
let e = function m3(){}; // 변수에 저장 ( 1급 객체 )
let m4 = function (){}; // 익명 함수
let m5 = ()=>{}; // 람다식
let m6 = ()=>{ 2 }; // 람다식에서 리턴이 있는 경우
람다식을 사용하지 말아야 할 경우
-
메소드, 프로토타입에 사용하지 말것 ( this가 windows 객체를 가리키게 됨 )
-
addEventListener 에서 사용하지 말것 ( this가 windows 객체를 가리키게 됨 )
타입변환
-
자바스크립트는 context를 고려하여 타입 변환을 실행한다
-
자바스크립트는 최대한 에러를 발생시키지 않도록 암묵적인 변환을 이용한다
'10' + 2 // '102'
`1 * 10 = ${ 1 * 10 }` // 탬플릿 리터럴 사용 -> "1 * 10 = 10"
5 * '10' // 50 + 가 아니므로 숫자로 연산
일반적으로 Number 타입과 String 타입을 + 연산자로 연결하면 String 타입으로 판단함
함수 호이스팅
함수 호이스팅
var res = square(5); // 함수를 선언하기 전에 참조가 가능
function square(number) {
return number * number;
}-
호이스팅이란 해당 Scope의 선두로 옮겨진 것처럼 동작하는 특성을 말한다. (
square()가 먼저 선언된 것처럼 )
함수를 선언하면 어디서든 호출이 가능 -
함수 호이스팅을 남발하면 함수 호출전에 함수를 선언해야 한다는 규칙을 무시하므로 코드가 이상해진다.
변수 호이스팅
// 함수를 변수에 저장하면 변수 호이스팅 발동
var res = square(5); // TypeError: square is not a function
var square = function(number) {
return number * number;
}-
변수 호이스팅은 생성과 초기화가 한번에 되지 않는다
-
호이스팅된 변수는 undefined로 초기화 되고 실제값의 할당은 할당문에서 이루어진다.
- 이러한 특성때문에 함수 표현식 ( 변수에 함수를 저장 ) 하는 것을 권장
객체의 프로퍼티 조작
객체의 프로퍼티를 조작하기 위해 해당 객체를 불러와야 한다
document.getElementById('choice')를 이용해 id="choice" 인 요소를 가져온다document.getElementById('choice').textContent= ( 변경할 문자열 ) 이용해서 콘텐츠 변경
여기서 textContent 는 가져온 요소인 Element 객체의 프로퍼티로 취급
자바스크립트 파라미터 특징
-
자바스크립트는 함수 호출 시 함수 정의에 따라 인수를 전달하지 않아도 에러가 발생하지 않는다
-
매개변수의 갯수보다 인수를 적게 전달했을 때 매개변수는 undefined으로 초기화
-
매개변수의 갯수보다 인수를 더 많이 전달한 경우, 초과된 인수는 무시
arguments 객체는 매개변수 갯수가 확정되지 않은 가변 인자 함수를 구현할 때 유용하게 사용
function sum() {
var res = 0;
for (var i = 0; i < arguments.length; i++) {
res += arguments[i];
}
return res;
}
console.log(sum()); // 0
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3)); // 6
JS 의 목적 => html 을 제어
<body>
<h1 id="nameBox">홍길동</h1>
<button onclick="change()"> 이름변경 </button>
<script>
let name = "장보고";
// let - 변수 선언( 실행시에 동적으로 메모리 확보 - 인터프리터 특징 )
function change(){
let site = document.querySelector("#nameBox");
// document.querySelectorAll("h1"); -> <h1>태그들의 배열 리턴
site.innerHTML = name; // 특정 위치를 찾아서 실행
}
</script>
</body>- 버튼 클릭 결과 ( 홍길동 -> 장보고 )


-
function change()는 자바스크립트 안에서 html 제어
-> 서블릿에서 html 을 사용하는 것과 유사 -
React는 html 에 자바스크립트 작성
-> jsp 에 자바 코드 작성하는 것과 유사
Node.js 를 사용하여 자바스크립트만 실행
let n1 = 1;
let b1 = true;
let arr = [1,2,"나"]; // let arr = []; 초기화만 할경우
let user = { // json 이 자바스크립트를 본따 만들었으니 비슷함
id:1,
username: "ssar",
email: "ssar@nate.com",
hobby:["농구","축구"],
account: {
id: 1122,
password: 8087,
balance: 50000
}
} ;
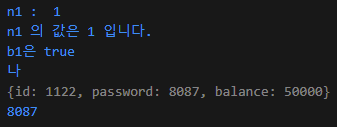
console.log("n1 : ", n1); // + 연산자 말고 , 로 연결 가능
console.log(`n1 의 값은 ${n1} 입니다.`); // 탬플리 리터럴 - 연산자 사용x 문자열 연결
console.log(`b1은 ${b1}` );
console.log(arr[2]);
console.log(user.account);
console.log(user.account.password);- 결과

콜백함수를 이용한 이벤트 핸들러 처리
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>의자</h1>
<div>탁자</div>
<h3>책상</h3>
<button id="btnSeat">의자없애기</button>
<script>
// 의자를 찾고 기능을 추가해야함
let e1 = document.querySelector("#btnSeat");
// querySelector 와 getElement 차이는 ?
console.log(e1)
// addEventListener 의 첫번째 인자 - 리스너가 받을 커맨드 // 두번째 인자 - 기능
e1.addEventListener("click",() => {
console.log("44");
alert("클릭됨");
let e2 = document.querySelector("h1");
e2.remove();
} );
// document.getElementById(btnSeet).onclick(dudu());
// let dudu = ()=>{ }
</script>
</body>
</html>- 클릭시 의자 사라짐