dio 라이브러리 / http 라이브러리 차이
dio 는 json 디코딩 과정이 포함되어 있다.
예를 들어 quicktype 에서 준 코드는 http 용이라 다음과 같이 변경해야 한다.
// 아래 코드는 http 라이브러리를 사용하기 위한 것
List<Places> placesFromJson1(String str) =>
List<Places>.from(json.decode(str).map((x) => Places.fromJson(x)));// dio 라이브러리는 json 으로 변환하는 과정을 생략
List<Places> placesFromJson(dynamic str) =>
List<Places>.from(str.map((x) => Places.fromJson(x)));( 작업하는 과정에서 백엔드와 api 문서가 다르다면 일단 주석을 했다 )

통신하는 코드
Future<ResponseDTO> fetchMain() async {
String msg = "";
Logger().d('응답 준비');
Response response = await dio.get(
"/places",
// options: Options(headers: {"Authorization": jwt}),
);
if (response.statusCode == 200) {
ResponseDTO responseDTO = ResponseDTO.fromJson(response.data);
msg = responseDTO.msg!;
Logger().d(responseDTO.data);
responseDTO.data = placesFromJson(responseDTO.data);
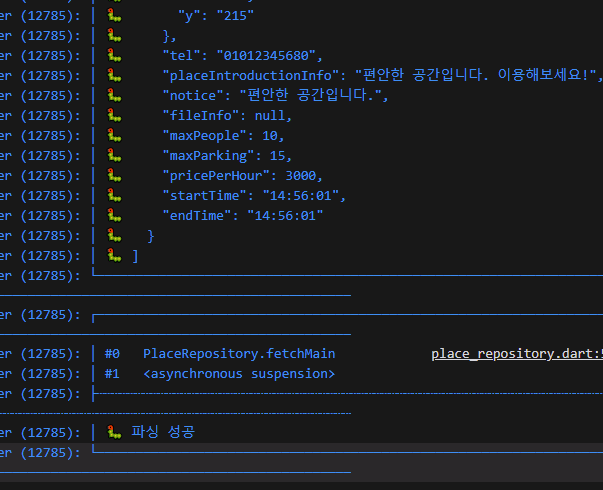
Logger().d('파싱 성공');
return responseDTO;
} else {
Logger().d('통신 실패');
return ResponseDTO(code: -1, msg: msg, data: null);
}
}로그에 파싱 성공이 떠야 성공

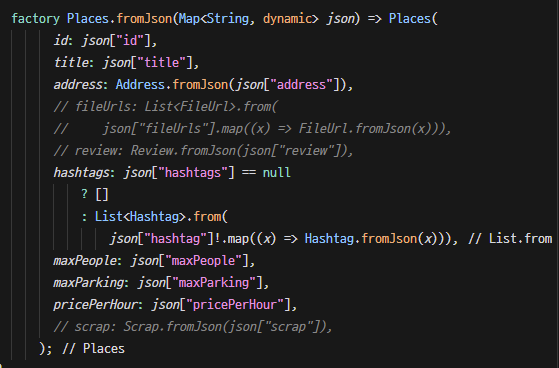
Dart 에서 null 처리를 하기 위해 삼항연산자를 이용했다.
fileUrls: json["fileUrls"] != null
? List<FileUrl>.from(json["fileUrls"].map((x) => FileUrl.fromJson(x)))
: [], 