포스트맨을 이용하면 웹 브라우저에서 할 수 없는 요청인 PUT, DELETE를 해볼 수 있다
강의용 api 문서 참고
https://blog.naver.com/getinthere/222426449415
개발자가 의도한 인터페이스 이용
- 준비된 서버를 실행

- 브라우저에서 실행 테스트

- 포스트맨 설치

차례대로 실습해보자
- 포스트맨 실행 +
+으로 새로운 탭

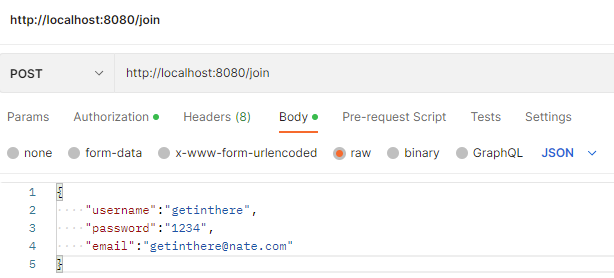
회원가입 ( POST )
http://localhost:8080/join
- 아래처럼 body에 json 으로 데이터를 입력

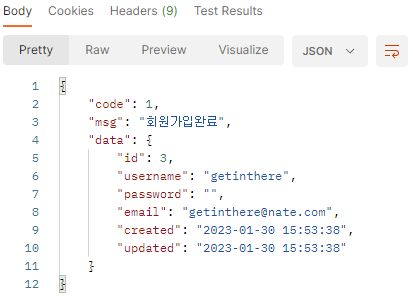
- 결과

로그인 ( POST )
http://localhost:8080/login
- body 데이터
{ "username":"getinthere", "password":"1234" }- 결과

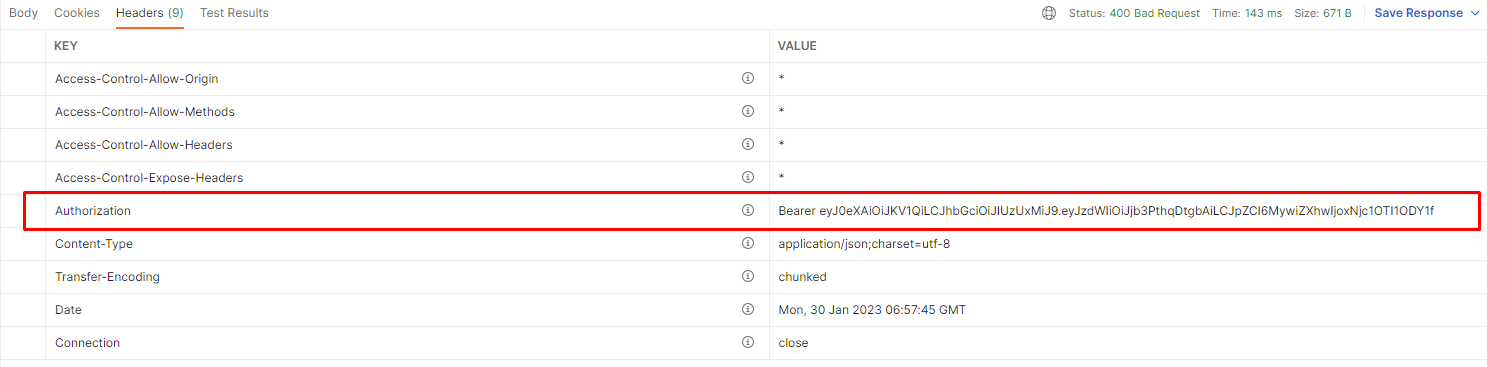
- 응답헤더 - 토큰
Authorization : Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJjb3PthqDtgbAiLCJpZCI6MywiZXhwIjoxNjI1ODc0Mzk1fQ.u_pUd7mwmE0KWWV_o7QDPkGg7Nyo_avYOwYwI5ZdIWluMltXfECQyYq9nVPzXGFZz89mOYLmYMazeYgfZwgVMw
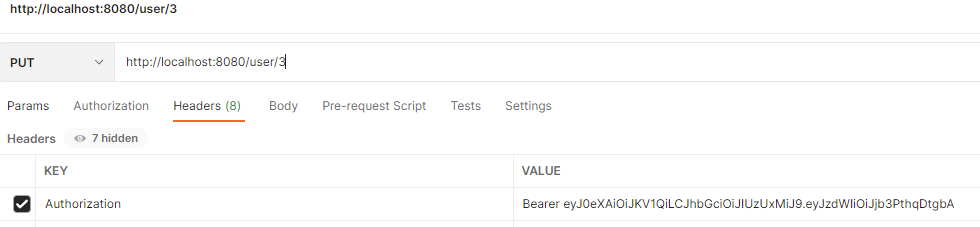
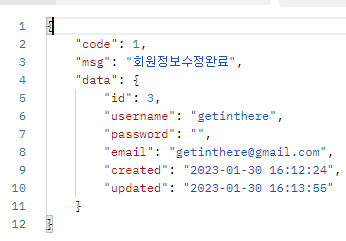
정보수정 ( PUT ) - 토큰 필요
http://localhost:8080/user/3
- 정보 수정시 토큰 필요 - 헤더에 입력

- 변경할 데이터
{ "password":"5678", "email":"getinthere@gmail.com" }- 결과

회원정보 한건 보기 ( GET ) - 토큰 필요
http://localhost:8080/user/3
- Authorization 탭에서 자동으로 토큰 입력 설정

- 결과

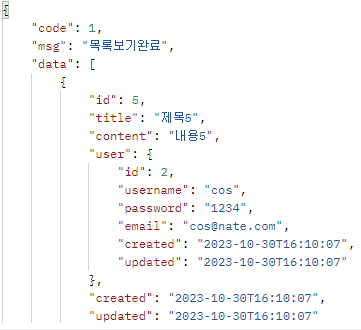
게시글 목록보기 ( GET ) - 토큰 필요
http://localhost:8080/post
- 결과

............
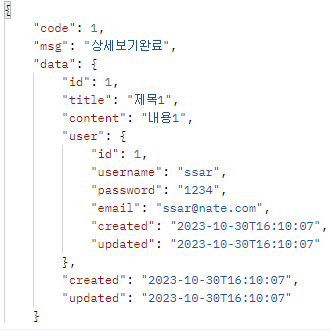
게시글 1건보기 ( GET )- 토큰필요
http://localhost:8080/post/1
- 결과

게시글 쓰기 ( POST ) - 토큰필요
http://localhost:8080/post/6
- 요청 바디
{ "title":"제목6", "content":"내용6" }
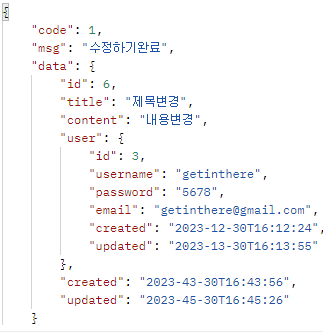
게시글 수정 ( PUT ) - 토큰 필요
http://localhost:8080/post/6
- 요청 바디
{ "title":"제목변경", "content":"내용변경" }- 결과

게시글 삭제 ( DELETE ) - 토큰필요
http://localhost:8080/post/6
- 결과