하면서 추가할 예정.
배열의 특정 요소를 삭제하는 방법
pop() : 배열의 마지막 요소 삭제
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon'];
var popped = myFish.pop();
console.log(myFish); // ['angel', 'clown', 'mandarin' ]
console.log(popped); // 'sturgeon'@ 배열의 마지막 요소를 제거하고 그 요소를 리턴
@ 빈 배열에 쓰면 undefined가 리턴됨
shift() : 배열의 첫번째 요소 삭제
@ 배열의 첫번째 요소를 제거하고 그 요소를 리턴.
@ 배열의 length를 줄임.
@ 빈 배열에 쓰면 undefined가 리턴됨
var names = ["Andrew", "Edward", "Paul", "Chris" ,"John"];
while( (i = names.shift()) !== undefined ) {
console.log(i);
}
// Andrew, Edward, Paul, Chris, John@ while문과 함께 빈배열이 될때까지 반복하게 하는 조건으로 쓰이기도 함
splice() - 배열의 특정 위치에서 요소 삭제, 교체, 추가
array.splice(start[, deleteCount[, item1[, item2[, ...]]]])@ 첫번째 인자는 배열의 변경을 시작할 인덱스. 배열의 길이보다 큰 값이면 배열의 길이로 설정됨.
@ 첫번째 인자가 음수인 경우 배열의 끝에서부터 요소를 세어나감 (-n이면 끝에서 n번째 요소의 인덱스). 값의 절대값이 배열의 길이보다 큰 경우는 0으로 설정됨
@ deleteCount는 배열에서 제거할 요소의 수. 생략하거나 array.length - start보다 값이 크다면 start부터 모든 요소를 제거
@ item1, item2, ... 들은 배열에 추가할 요소.아무 요소도 지정하지 않으면 splice()는 요소를 제거하기만 함.
@ 제거한 요소를 담은 배열을 반환.
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon'];
var removed = myFish.splice(2, 0, 'drum', 'guitar');
// myFish is ["angel", "clown", "drum", "guitar", "mandarin", "sturgeon"]
// removed is [], no elements removed@ 아무 요소를 제거하지 않고 2번 인덱스에 요소 2개 추가
var arr = [1, 2, 3, 4, 5, 5, 6, 7, 8, 5, 9, 0];
for(var i = 0; i < arr.length; i++){
if (arr[i] === 5) {
arr.splice(i, 1);
i--;
}
}
console.log(arr);
// [1, 2, 3, 4, 6, 7, 8, 9, 0];@ for문과 활용하여 배열에서 특정값인 요소들을 삭제하는데 쓸 수 있다. i--;하는 이유는 splice함수가 실행 후 배열의 요소가 즉시 삭제되고 배열의 길이가 변경되기 때문.
filter() : 배열에서 특정 조건을 만족하는 새 배열 생성
@ pop(), shift(), splice() 함수와는 다르게 기존 배열을 변경하지 않고 새로운 배열을 리턴.
delete()
@ delete() 연산자는 배열의 요소를 삭제하는 것이 아닌 값을 빈값으로 변경하기 때문에 삭제보다는 변경에 가까움. delete해도 배열의 길이는 그대로.
@ MDN 보니깐 원래는 배열보다는 오브젝트에 쓰이는 함수인 듯.
배열의 합계 구하기
배열 자르기
배열 값 순서 바꾸기
배열에서 추가, 삭제하기
배열에서 특정값 개수 구하기
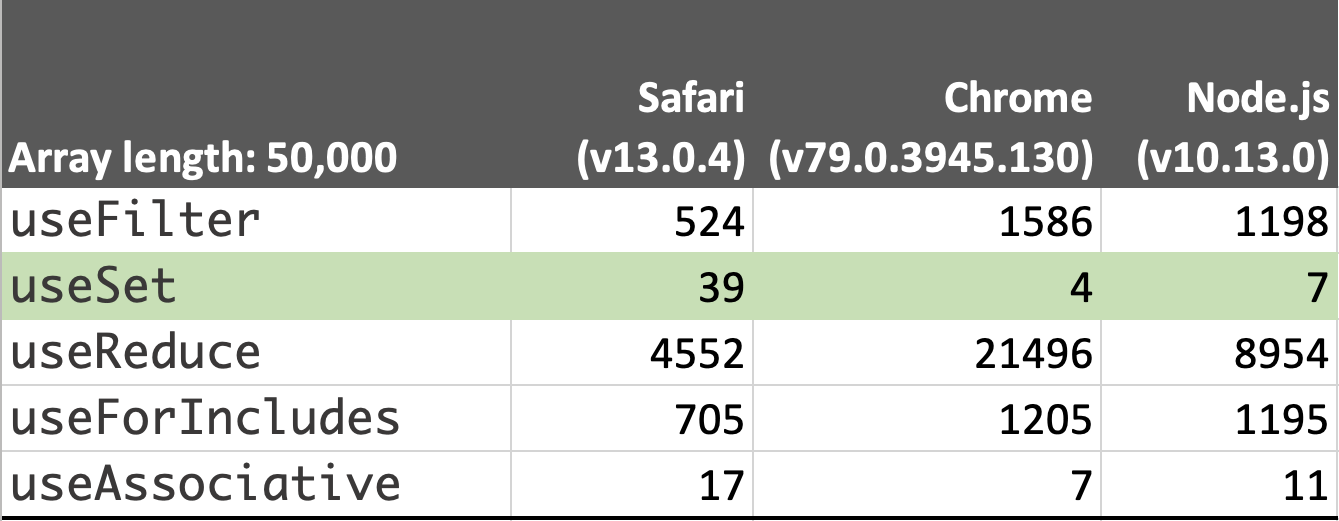
배열에서 중복 제거

set이 월등하게 효율이 좋다고 한다.
배열에서 최대값, 최소값 구하기
배열에서 특정값의 인덱스 구하기
indexOf()는 배열 안에서 찾고 있는 값의 최초 인덱스를 반환한다.
array.indexOf(item)
3개의 댓글
배열에서 중복값 제거할 때 대상이 객체일 때
https://gurtn.tistory.com/154
https://blogpack.tistory.com/1068

https://cocobi.tistory.com/134 배열의 평균 합계 구하기