
얼마전 원티드 프리온보딩 강의를 통해 typescript 연습 페이지를 추천받았다. 1단계부터 풀어나가면서 필요한 정보들을 정리해보고자 글을 작성했다!
🎈 1단계
1단계는 간단하게 type명시해주고 채워주기만 하면 돼서 너무 쉬워서 패쓰!
🎈 2단계
export type Person = User | Admin;interface 에서 implements가 되는 것 처럼
type alias는 Union Types '&'과 Intersection Types '|' 으로 명시가 가능하다.
Union Types: |
유니언 타입을 사용하면 모든 타입에 공통적으로 들어가 있는 속성에만 접근할 수 있다.
export type Person = User | Admin;Intersection Types: &
여러 개의 타입을 하나로 묶는다. Union Type과 다르게 공통적인 속성이 아닌 것도 접근할 수 있다.
export type Person = User & Admin;🎈 3단계

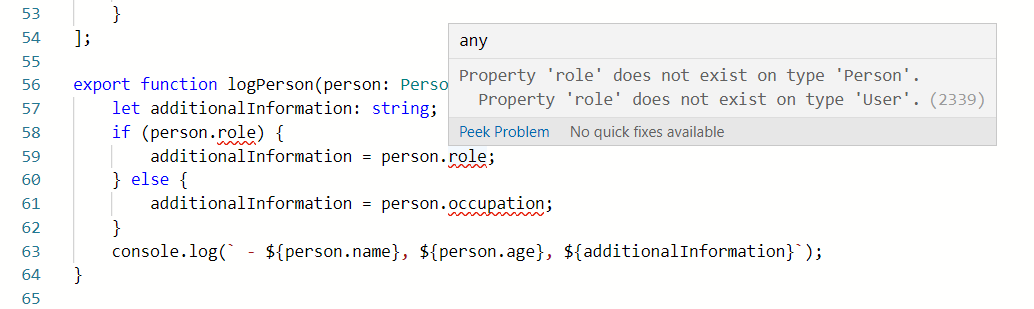
role과 occupation이 각각 type에 별도로 들어갈수도, 안들어갈수도 있는 아이들이라 오류가 발생한다. 사실 그동안 별생각 없이 ?를 때려넣고, if 분기처리로 확인 후 처리하면서 depth가 깊어지는 코드를 작성해왔는데 이번 기회로 새로운 문법을 배웠다.
if ('role' in person) {
additionalInformation = person.role;
} else {
additionalInformation = person.occupation;
}in
"value" in x
value -> property
x -> union type (object)
object x가 왼쪽에 있는 것을 이름으로 property를 갖고 있는지 확인한다.
🎈 4단계

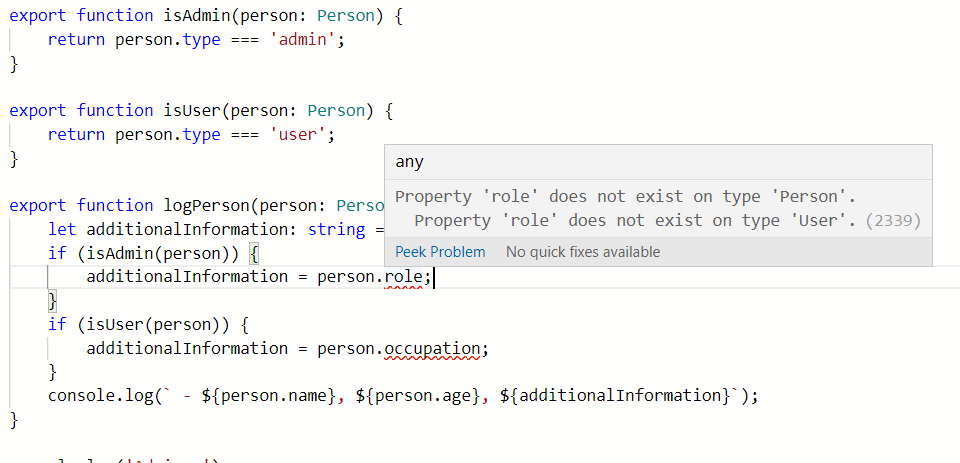
이번에도 역시 union타입때문에 role값을 인식하지 못하고 있다.
export function isAdmin(person: Person):person is Admin {
return person.type === 'admin';
}
export function isUser(person: Person): person is User {
return person.type === 'user';
}이번에는 parameter의 타입을 정해주며 해결했다.
is
custom type guard
export function isAdmin(person: Person):person is Admin {
return person.type === 'admin';
}function이 true로 판별이 되면 타입도 같이 명시가 된다.
https://www.youtube.com/watch?v=ViS8DLd6o-E&t=2682s
