강의를 통해 배운 것들은 모두 노션을 통해 정리했다. 그러다보니 이걸 블로그에 옮겨 적기 귀찮다보니까 그동안 글을 쓰지 않았던 것 같다. 얼른 개인 블로그 만들고 거기서 글을 작성하면서 성취감 좀 얻어야겠다!!!
데브코스는 어땠나유
시작되고 나서 2개월이 흘렀는데 내가 얼마나 프론트엔드에 무지했는지 알 수 있게 되었다. 특히 무식하게 React를 먼저 배워서 그런지(아주 조금의 자바스크립트 기초 지식으로 시작했었다) 바닐라 자바스크립트만으로 어떻게 간단한 웹사이트(SPA)를 만들지 몰랐는데 데브코스에서 강의와 과제를 통해 아주 진하게 배울 수 있었다. 강의에서 배운 걸 바탕으로 과제를 구현하는 것이 주된 흐름이었다고 생각한다. 그래서 과제를 바탕으로 얘기해봐야겠다.
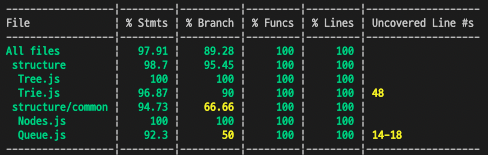
첫 번째 과제는 트리에서의 전위, 중위, 후위 순회를 구현하고, 트라이의 auto complete 기능을 구현하는 것이었다. 대강 감이 와서 구현은 할 수 있었지만 뭔가 좀 아쉽다는 생각이 들었다. 그래서 jest를 통해 테스트를 하는 코드를 구현해보기도 했다. 확실히 테스트를 짜놓고 코드를 변경하면 바로바로 결과를 확인할 수 있어서 확신도 생기고 어디서 틀렸는지, 어떻게 고쳐야 할지 빠르게 감을 잡기도 했던 것 같다.

다음 주된 과제는 바닐라 자바스크립트로 노션을 클론하는 과제였는데 가장 시간을 많이 쏟아부었단 과제로 기억된다. 데브코스를 시작하기 전에 노션을 클론한다는 과제가 있다는 소리에 '그걸 우째하누..?'라는 생각만 했었다. 근데 막상 강의를 통해 배우고 응용해서 해보니까 할만하더라! 그리고 배포에 대해서도 모르는 것이 많았는데 이 참에 vercel이나 netlify를 통해 간단하게 배포하는 방법도 알게 되었고 환경 변수 설정과 서버리스 함수를 활용하면서 배포 단계에 어떻게 중요한 정보를 숨길 수 있는지도 알게 되었다. 노션 과제를 배포할 때는 조금 욕심 내서 AWS S3랑 cloudfront를 이용하고 도메인도 하나 구입해서 배포했다. 조금이나마 AWS랑 친해질 수 있어서 뿌듯했던 것 같다. 생각해보니까 AWS에선 API Key를 우째 숨기지? ㅋㅋㅋ...
https://metamong.site/
SCSS를 이용해서 유튜브 레이아웃을 클론하는 과제도 했었다. 이 때 얻은 건 반응형 웹을 구축하는 데에 있어 두려움이 사라졌다는 것이다. 그냥 media만 잘 써주면 되는 거였는데 왜 그렇게 겁을 먹었었는지 모르겠다 ㅎㅎㅎ 간단한 반응형이었지만 해보니까 별 거 아니더라!
https://youtube-layout-clone.vercel.app/
Vue로 영화 검색 사이트를 만드는 과제도 했는데 React랑 SPA에 대해 조금 아는 상태에서 들으니 어떤 점이 React랑 다른지, 어떤 점에서는 또 비슷한지 느낄 수 있었다. 강사님이 워낙 잘 설명해주셔서 vue랑 빠르게 가까워질 수 있었던 것 같다. 반면에 vue가 react에 비해 배우기 쉽다는 말을 들었는데 나는 그렇진 않은 것 같더라. 확실히 공식 문서는 React에 비해 압승이라고 생각하지만 반면 좀 외워야 하는게 많은 느낌? 그냥 단순히 생각하면 event.preventDefault 코드를 넣으면 된다고 생각했는데 이걸 @click.prevent로 해줘야 하니까 이런 걸 과연 내가 세세하게 기억해낼 수 있을까라는 생각도 들었다. 찾아보는 데에만 해도 시간이 들지 않겠는가? 하지만 아직 vue를 덜 만졌기 때문에 드는 생각일 수도 있다. 그리고 vue에 있어서 좋았던 점은 vue router를 설정할 때 scrollBehaivor이었다.
const router = createRouter({
scrollBehavior(to, from, savedPosition) {
if (savedPosition) {
return savedPosition
} else {
return { top: 0 }
}
},
})요렇게만 해주면 알아서 스크롤 위치를 기억해서 앞으로 가거나 뒤로 가는 등 페이지가 이동할 때 그 기억된 스크롤 위치로 갈 수 있게 해주더라... React에서는 라이브러리를 사용하지 않는 이상 이거 알아서 구현해야 했던 걸로 기억이 난다. 이처럼 vue는 알기만 하면 자체적으로 지원해주는게 많다라는 인상을 받았다.
https://papaya-strudel-49d3e3.netlify.app/
그 외
데브코스 강의 듣고 운동하러 가고... 강의 듣고 운동하러 가고... 이게 거진 1개월 2주 동안의 루틴이었다. 최근엔 강의랑 과제가 많고 코딩테스트랑 면접도 있었다보니 운동은 안하고 있다. 처음엔 운동하면서 뺏기는 시간이 아깝지 않을까라는 생각도 했었는데 운동할 시간에 딱히 엄청 공부를 하진 않더라 ㅎㅎㅎ 그냥 시간나면 운동하러 가야겠다! 헤헷.
Gatsby로 개인 블로그를 만들어보려고 강의..?를 보면서 따라하고는 있는데 GraphQL이나 TypeScript, Gatsby의 각 플러그인에 관한 지식이 부족해서 그런지 이걸 나중에 혼자 만들려고 하면 못 만들 것 같다... 쉿!... ㅋㅋㅋㅋㅋㅋ
피드백
프론트엔드 지식을 잘 익혀나갈 수 있어서 정말 좋지만, 반면 정글에서 익혔던 CS 지식은 급격하게 하락하는 느낌이다. 데드락이고 쓰레드고 스케줄링이고 머고 다 까먹었다. 당연하지만 내가 노력을 기울이지 않아서이다. 아무리 프론트엔드 개발자의 면접에서 CS 지식이 잘 안나온다고 하지만 기본은 알아야 하지 않을까? 운영체제랑 네트워크 공부계획을 가볍게 세워야겠다.
디스코드를 통해 같이 접속은 한 상태에서 공부를 하는 거지만 확실히 온라인이다보니 많이 해이해지는 것 같다. 어떻게 하면 나를 더 조일 수 있는지 계속 고민하고 실천해야겠다.

