카드 결제
아임 포트 선정 과정
해당 웹 사이트 개발을 요청해주신 클라이언트 분의 강력한 요청에 따라 신용 카드와 같은 카드 결제를 통해 물건을 구매할 수 있는 기능을 추가하기로 했다. 사실 카드 결제에 대한 지식은 전무했기 때문에 멘토님과의 대화를 통해 아이엠포트를 이용하기로 결정했다.
PG사와의 실제 구현은 힘들다.
개발을 진행하기로 한 상황에서 바로 직면한 문제가 실제 PG사와 같이 구현을 하는 것이 아니었기에 문제가 되었다. 만약 실제로 아임포트에 등록하고 PG사와 계약을 진행했을 경우 PG사의 지시사항에 맞게 개발을 진행하면 되기에 생각보다 간단하게 진행된다고 멘토님이 알려주셨다. 따라서 아임포트에서 제공해주는 문서를 보며 내가 직접 구현을 해야했다.
아임포트에서 스프링을 안내해주지 않는다.
해당 아임포트 개발자 노트에 들어가게 되면 바로 알 수 있는 내용들이 대부분 javascript 즉 프런트에서 처리할 수 있는 코드들이 안내되어 있고 백엔드에서 불러올 수 있는 메서드나 라이브러리와 관련된 내용이 거의 없었다. 아니 그냥 없다고 봐도 무방했다. 따라서 해당 문서를 찾는 것 부터 난관이 시작되었다.
결제 과정의 이해
일단 결제 과정을 이해하는 것이 중요하기에 카카오 페이 결제 구현한 것을 떠올리며 결제 과정에 집중하기로 했다.
아임포트 문서 해석
해당 문서에서 결제를 진행하며 알아야할 지식이나 코드에 대한 전반적이 내용을 안내하고 있다.
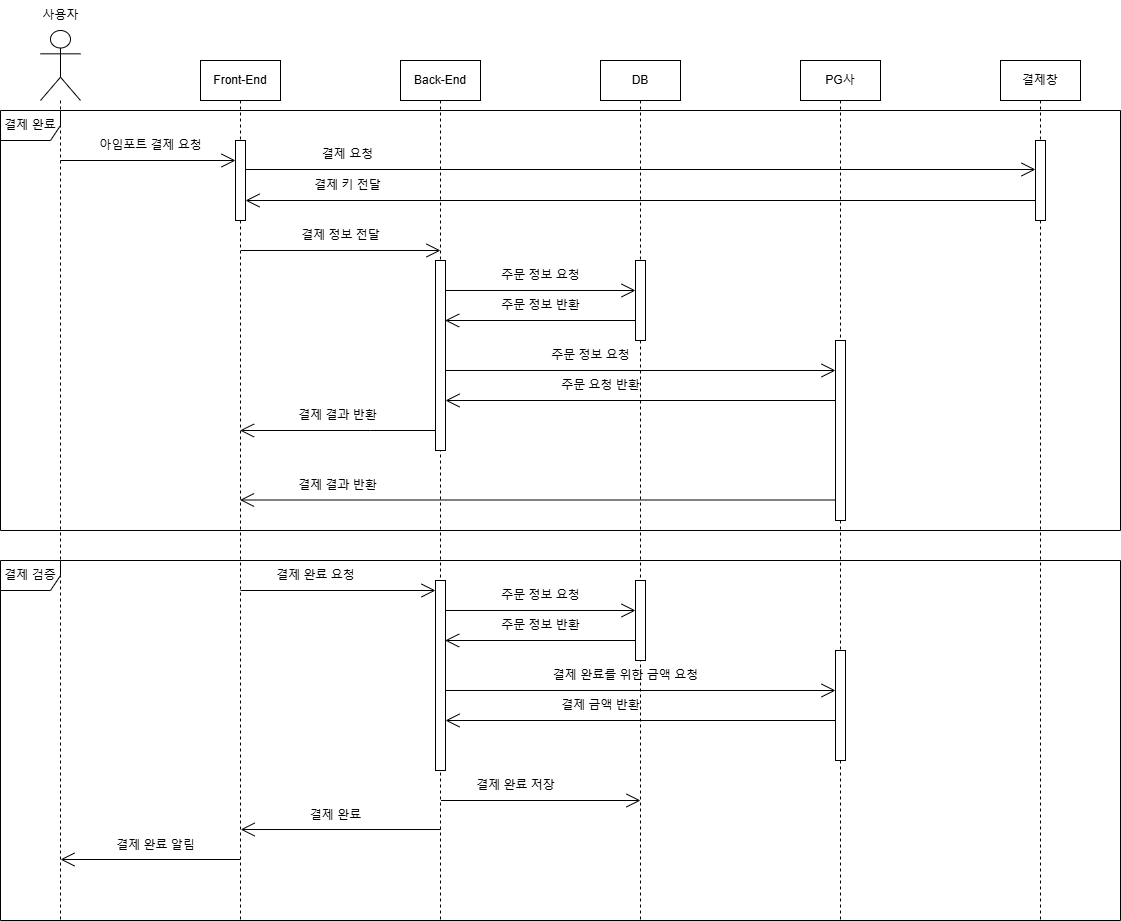
결제 흐름

카카오 페이와 다른 점은 카카오 페이는 결제 준비 단계를 거쳐서 결제창을 통해 결제를 했다면 아임포트 결제는 결제창으로 결제를 먼저 진행 후 결제 인증을 거친다. 이후 결제 완료를 위해 서버에 다히 한번 정보를 보내는 것으로 결제 검증을 완료한다.
결제 완료 (1차)
결제가 완료되면 반환되는 응답 객체(response)의 에러 여부에 따라 처리 로직을 콜백 함수에 작성합니다. 요청이 성공했을 경우에 결제번호(imp_uid)와 주문번호(merchant_uid)를 서버에 전달하는 로직을 위와 같이 작성합니다.
사용자가 결제창을 통해 결제를 완료하면 결제 번호와 주문 번호를 받을 수 있는데 이 정보를 다시 PG사에 전달하는 1차 검증 과정을 진해해야함
결제 완료 검증 (2차)
imp_uid와 merchant_uid를 서버에 전달하면, 서버는 포트원의 결제 조회 API를 호출하여 해당 결제 건의 상태를 확인하고 결제 완료 처리를 진행하여야 합니다.
결제가 완료되더라도 다시 한 번 검증을 통해 결제가 올바르게 이루어졌는지 확인하는 로직을 넣을 것을 권하고 있다. 개인적으로 권한다는 느낌보다는 경고에 가깝다고 생각한다.
결제 흐름 완전 이해하기
우리는 가맹점이지만 결제 상황에서는 프런트와 백으로 나누어져 있으므로 해당 상황에 맞게 맞게 다시 결제 흐름에 대해서 완전하게 이해하려고 한다.
완전 이해하기

1. 사용자의 결제 요청
사용자가 브라우저를 통해 프런트로 결제를 요청함.
2. 프런트에서 결제창을 띄움
프런트에서 띄운 결제창을 통해 사용자가 결제를 진행함.
3. 결제 완료를 위한 정보를 백으로 전달함
PG사에서 제공하는 주문 번호를 포함한 결제 정보와 사용자 정보를 백으로 전달함.
4. 프런트에서 받은 정보를 토대로 DB와 PG사의 정보를 비교함
프런트에서 받은 정보를 기반으로 DB의 정보와 PG사의 정보를 비교하여 맞는 지 확인함.
5. 결제 결과를 프런트로 반환함.
두 정보를 비교하여 결제가 완료 여부를 프런트로 반환함.
6. 결제가 완료되었다면 결제 검증을 위해 다시 한번 백으로 정보를 보냄
결제가 정상적으로 진행되었더라도 다시 검증을 위해 사용자 정보와 주문 정보를 백으로 보냄
7. 프런트에서 받은 정보를 토대로 DB와 PG사의 정보를 다시 비교함
프런트에서 받은 정보를 기반으로 DB의 정보와 PG사의 정보를 비교하여 맞는 지 다시 확인함.
8. 결제 완료를 DB에 반영함
결제가 완전하게 끝났다면 DB에 이를 반영함
9. 백에서 프런트로 프런트에서 사용자로 결제가 완료되었음을 알림
결제 완료를 사용자에게 알리고 결제 완료 창을 띄움.
느낀점
문서를 통해 정보를 얻는 능력이 늘었다.
외부 API를 사용하는 경우 문서를 통해 정보를 얻어야하는 경우가 많다고 알고 있었다. 저번 카카오 페이에서 첫 경험을 하였는데 굉장히 힘들었었다. 이번 아임포트를 진행하면서는 확실히 성장했다는 느낌이 많이 들었다. 물론, 카카오페이와 같은 결제와 관련된 점이 문서를 잘 이해하는데 도움이 되었다고는 부정할 수는 없지만 그래도 해당 문서가 어떤 점을 설명하려고 하는 지 이해하는데는 큰 문제가 없을 것 같다.
앞으로도 외부 API를 사용하기 위해 많은 문서를 만나 이해해야할 것이다. 첫 카카오페이 문서를 보면서는 단순하게 이해하는데 초점을 맞추었다. 하지만 이번에는 이 문서가 나에게 주는 정보와 정보를 이용한 요구사항이 무엇인지 판별하며 읽었었다. 앞으로 외부 API를 적용하는데 큰 도움이 되는 개발이었다.
어떤 정보를 검증해야 할까?
사용자의 정보와 DB에 저장된 주문 정보를 모두 검증할 수 있다면 정확성은 늘어나겠지만 성능은 저하될 것이라 생각하여 많이 고민했었다. 아무래도 if문을 자주 사용하는 것은 꺼려졌다. 그래서 나름 해당 결제 흐름을 보면 어떤 결제가 검증 과정에서 문제가 있다고 확인될 경우는 PG사에서 잘못된 정보를 주거나 DB에서 문제가 발생할 경우라고 생각했다. 각각의 경우를 생각했을 때 모든 정보를 검증할 필요가 없다는 것을 조금 더 잘 알게 되었다. DB나 PG사의 정보가 잘못된 경우 모든 정보가 잘못되었을 가능성이 높기에 주문 번호와 금액을 검증하는 정도로 충분히 검증 과정이 알맞게 작동할 것이라고 생각했었다.
이런 생각은 지금 돌이켜 보면 매우 잘못 되었다.
잘못된 점은 짚고 넘어가면서 성장하자
성능을 생각하더라도 각 기능은 목적과 성격에 맞게 로직을 구현하는 것이 중요하다. 따라서 결제 로직에서는 최대한 자세하게 검증하는 과정이 필요했다. 내가 이 글을 다시 쓰게된 이유다. 목적이 우선이고 성능은 그 다음인 것이다. 이번에는 정확성을 중요시하고 성능은 그 다음으로 생각했어야했다.
나는 코드 한 줄에도 나름의 이유를 담아 코딩을 하는 것이 중요하다고 생각했는데 이런 생각이 조금 편향되었었다. 코드에 이유를 담는다고 생각해왔지만 이유가 아닌 성능을 담아왔다고 생각한다. 앞으로는 목적에 맞는 이유를 담아 코딩하려고 한다.
구현
이 내용은 다음 블로그 글로 이어서 쓰려고한다. 이전에는 한 글에 다 작성하였는데 수정하면서 다시 작성하려고 한다.
다음