
📂 Enterprise Blockchain
- 프로젝트 이름: Enterprise Blockchain
- 사용한 언어: HTML, CSS, JavaScript, jQuery
- 사용한 JavaScript 라이브러리: GSAP (ScrollTrigger)
GSAP이란?
GreenSock Animation Platform의 약자로, JavaScript를 사용하여 웹 애니메이션을 만들기 위한 강력한 라이브러리입니다.
gsap.set()
gsap.set()은 속성의 초기 상태를 정의하는 데 사용되며, 해당 상태가 애니메이션 없이 즉시 적용됩니다.
*초기값 세팅
gsap.to()
gsap.to()는 CSS 속성을 특정 값으로 애니메이션화하는 데 사용되며 목표값으로 속성이 변화하는 애니메이션을 생성합니다.
*이후값 세팅
gsap.from()
gsap.from()은 속성을 특정 값에서 시작하여 현재 상태로 애니메이션화하는 데 사용되며 목표값에서 시작값으로 속성이 변화하는 애니메이션을 생성합니다.
*이전값으로 돌아감
gsap.fromTo()
gsap.fromTo() 속성을 시작값 from에서 목표값 to까지 애니메이션화하는 데 사용되며 시작값과 목표값을 명시적으로 설정하여 속성이 변화하는 애니메이션을 생성합니다.
*이전값(from)에서 이후값(to)으로
gsap.timeline
일련의 애니메이션을 순차적 또는 병렬로 실행할 수 있는 타임라인(Timeline)을 생성하는 메소드입니다.
label
timeline .to("#animatedElement", {...},'a') - 라벨 'a' .to("#animatedElement", {...},'a+=4') - 'a' 4초 뒤에 시작
애니메이션의 특정 지점을 지정해 라벨링 함으로 애니메이션 동시에 시작, 애니메이션 시작 시간 지정 등 타임라인 내에서 시간 컨트롤을 유연하게 만들어 줍니다.
position: sticky
position: sticky는CSS의 속성 중 하나로, 스크롤이 특정 지점에 도달했을때 화면에 고정시킬 수 있습니다.
위 코드에서는 .sticky-element의 부모 요소 .container에 500vh라는 높이 값을 주어서 스크롤이 .container에 도달했을때 500vh의 높이 만큼 .sticky-element를 고정시키고 있는 부분을 볼 수 있습니다.
ScrollTrigger
ScrollTrigger는 스크롤 애니메이션을 다루기 위한GSAP의 플러그인 중 하나로 스크롤 이벤트에 반응하여 요소의 여러 속성들을 제어할 때 사용됩니다.
trigger
어떤 요소가 ScrollTrigger로 사용될지를 지정합니다.
trigger:'.container' - .container 기준으로
start / end
트리거의 어느 부분에서 애니메이션이 시작하고 끝날지를 정의합니다.
start:'0% 0%', - "트리거 기준 윈도우 기준" end:'100% 100%' - "트리거 기준 윈도우 기준"
scrub
애니메이션의 진행 상태를 스크롤바에 직접 연결하여 scrubber처럼 작동하도록 연결합니다.
scrub: n - n초 뒤에 스크롤바의 위치에 따라 애니메이션의 현재 상태가 조절됩니다.
ease
애니메이션의 이징 easing을 설정합니다. 애니메이션이 시작하거나 종료될 때의 속도를 제어하는 데 사용됩니다.
ease:'none' - 이징 없애기
markers
스크롤 트리거의 위치를 확인할 때 유용한 마커를 추가합니다.
markers:'true' - 마커 추가하기
onEnter
트리거(start)에 윈도우(start) 트리거가 도달했을때 실행됩니다.
onEnterBack
반대 방향으로 스크롤 할때 윈도우(end)가 트리거(end)에 도달했을때 실행됩니다.
onLeave
트리거(end)에 윈도우(end) 트리거가 도달했을때 실행됩니다.
onLeaveBack
반대 방향으로 스크롤 할때 윈도우(start)가 트리거(start)에 도달했을때 실행됩니다.
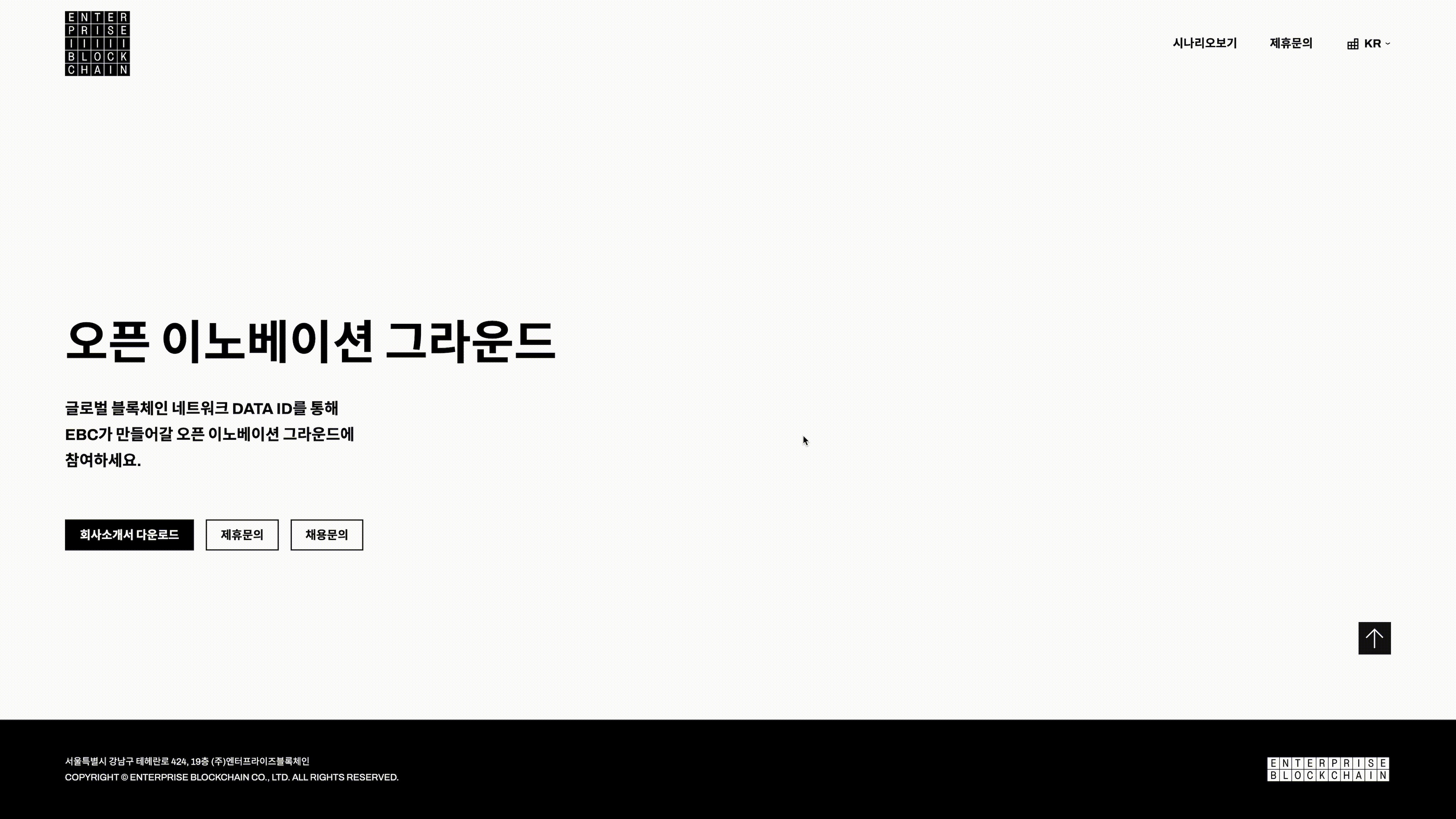
Data 속성과 ScrollTrigger를 활용하여 배경색 바꾸기

GSAP
ScrollTrigger.create({ trigger:"[data-dark]", start:"0% 55%", end:"100% 40%", toggleClass:{targets:"body",className:"dark"} })
-
검은색 배경이 들어가는 요소들을
<div data-dark="">로 묶은 후"[data-dark]"를 트리거로 지정하기 -
.dark클래스를 생성 (검은색 배경, 폰트 색상 등) -
부드러운 색상 전환을 위해서
body에transition추가 -
body에toggleClass를 사용하여start지점에 도달했을때 클래스.dark를 추가하고end지점에 도달했을때에는 클래스.dark를 제거하도록 만들기
횡 스크롤 애니메이션 (마지막 내용 가운데 정렬하기)

GSAP
gsap.to('.sc-method .method-area',{ scrollTrigger:{ trigger:'.group-method', start:"0% 0%", end:"100% 100%", scrub:0, invalidateOnRefresh: true, }, ease:'none', xPercent:-100, x:function(){ return window.innerWidth; }
-
스크롤트리거를 사용할 클래스
.group-method에 트리거를 잡고start/end지점을 잡아주기
*트리거start지점 즉0%에서 시작하고 트리거end지점100%에서 끝날수 있도록 (start:"0% 0%",end:"100% 100%") -
invalidateOnRefresh: true를 사용하여 브라우저가 새로 고침될 때 스크롤 트리거를 초기화 시키기 (윈도우 리사이징 할때 새로고침 할수 있도록) -
xPercent: -100을 써서x축으로-100%만큼 이동시키기 (화면에서 보이지 않게 됨) -
x의 값을 함수로 설정하여x의 위치를window.innerWidth값만큼x축으로 동시에 이동시키기 (return함수를 써서 윈도우 리사이징 할때 새로고침 할수 있게 만들기) -
xPercent: -100에서window.innerWidth를 더한 값만큼 이동했을때 마지막 내용이x축기준으로 정 가운데에 위치하게 됩니다.
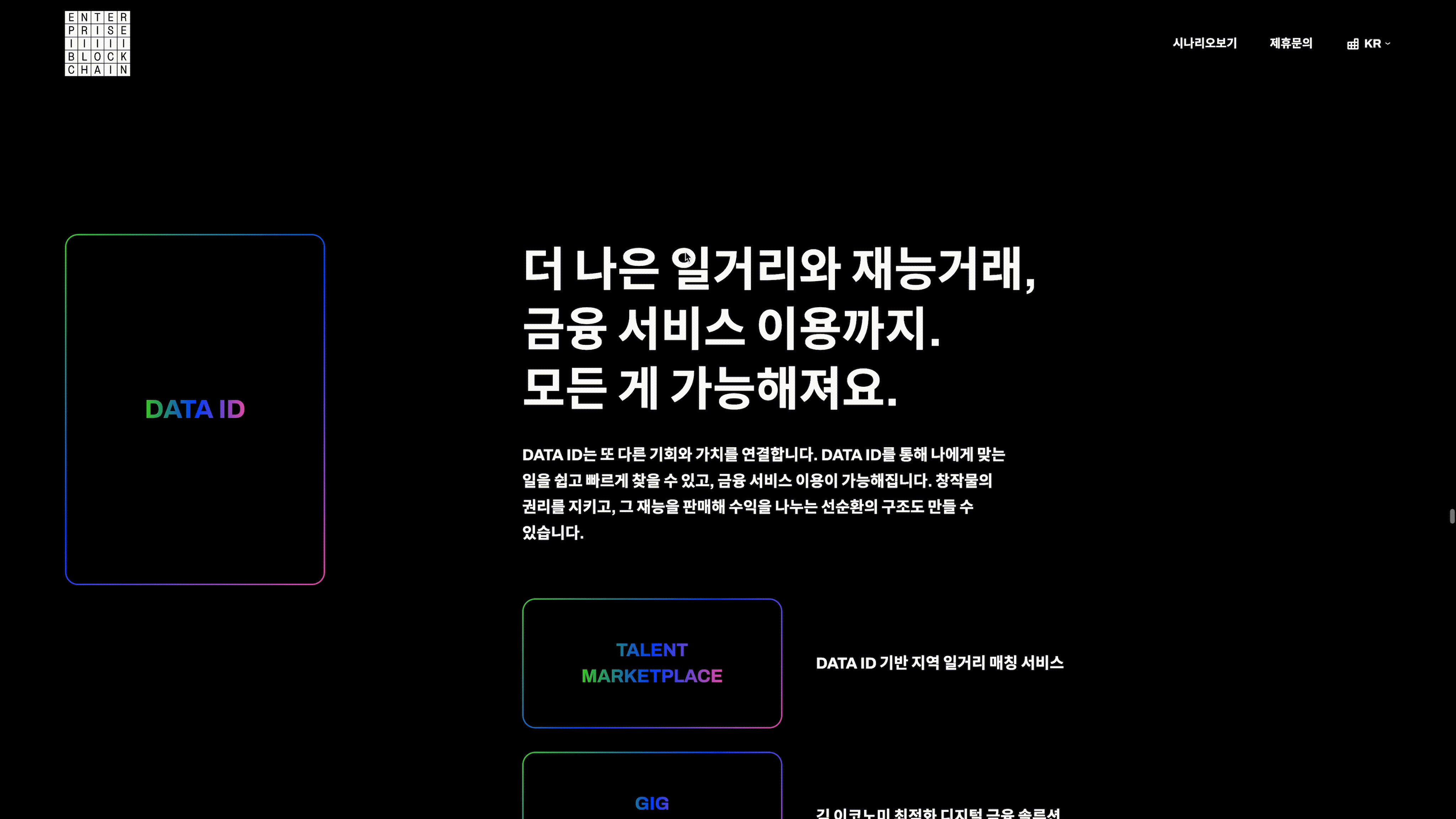
Sticky 이후에도 고정된 것처럼 보이게 만들기

왼쪽에 있는 카드가 제자리에 있는 것처럼 보이지만
sticky이후에도 고정된 것처럼 보이게 하려면 다음sticky에 위치하는 카드 요소로 바꿔주어야 합니다.
HTML
<div class="sticky-wrapper"> <div class="group-sticky1"> <div class="sticky-inner"> <div class="sticky dataid"> ... </div> </div> </div> <div class="group-sticky2 hide"> <div class="sticky-inner"> <div class="sticky dataid"> ... </div> </div> </div> </div>
CSS
.sc-dataid .group-sticky1{ height: 500vh; } .sc-dataid .group-sticky1 .sticky-inner{ height: 600vh; } .sc-dataid .sticky.dataid{ position: sticky; top: 0; height: 100vh; display: flex; overflow: hidden; }
GSAP
gsap.timeline({ scrollTrigger:{ trigger:'.group-sticky2', start:"0% 0%", end:"100% 100%", scrub:0, onEnter:function(){ $('.sc-dataid .group-sticky1').addClass('hide') $('.sc-dataid .group-sticky2').removeClass('hide') }, onLeaveBack:function(){ $('.sc-dataid .group-sticky1').removeClass('hide') $('.sc-dataid .group-sticky2').addClass('hide') } }, ease:'none' })
-
sticky컨테이너인.group-sticky1와sticky가 적용된.sticky.dataid사이에 클래스.sticky-inner를 추가하고 컨테이너보다100vh더 큰 크기의 높이 값 주기 -
.sticky-inner에100vh더 큰 크기의 높이 값을 주었을 때.sticky.dataid가 컨테이너 보다 100vh 만큼 더 고정되게 되고,hide클래스가 적용되어 숨겨진.group-sticky2가 그 사이에 올라오게 됩니다. -
.group-sticky2에onEnter함수를 사용해서 스타트 트리거에 도달했을때.group-sticky1에hide클래스를 더하여 숨기고 반대로.group-sticky2에는 클래스를 빼주기 -
onLeaveBack함수에는 반대로 적용하여 카드 요소에Sticky이후에도 고정된 것처럼 보이는 효과를 줄 수 있습니다.
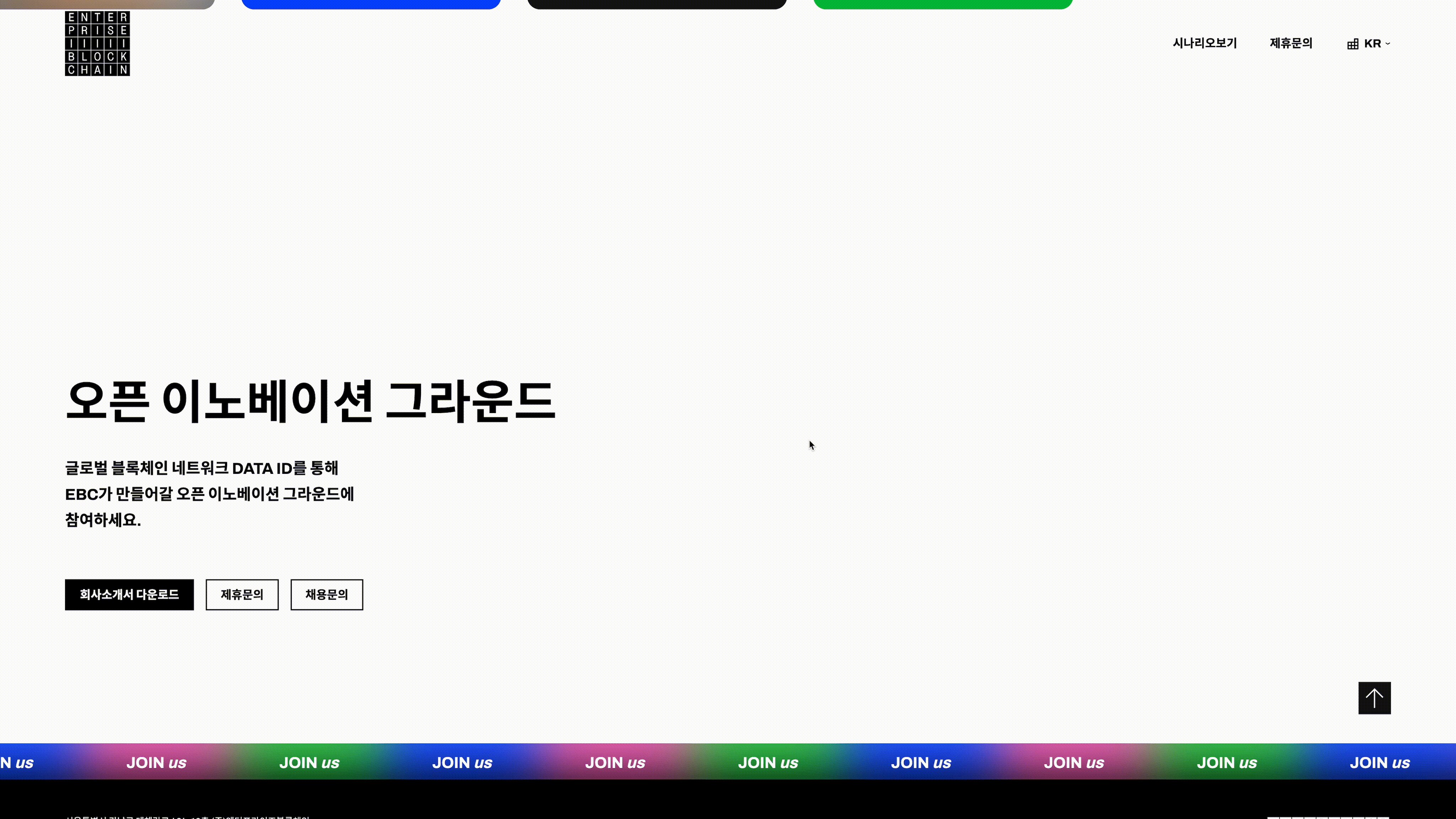
Top 버튼의 Position 변화 애니메이션

HTML
<button class="btn-top"> <svg>...</svg> <span class="blind">상단으로 이동</span> </button>
CSS
.btn-top{ position: fixed; display: flex; align-items: center; justify-content: center; right: 100px; bottom: 40px; z-index: 2; background-color: #111; width: 50px; height: 50px; opacity: 0; transition: opacity .5s; } .btn-top.change{ position: absolute; bottom: 100.08px; opacity: 1; }
GSAP
ScrollTrigger.create({ trigger:'.footer', start:"-60.08px 100%", toggleClass:{targets:".btn-top",className:"change"} })
-
.footer기준으로 스크롤 트리거 이벤트 만들기 (main보다 컨트롤 하기 용이함) -
트리거 스타트 지점을
footer에서60.08px올라간 위치로 잡고 윈도우 스타트 지점은100%로 잡기
*60.08px은main마지막 하단의join us애니메이션 요소의 높이를 고려한 값 -
.btn-top에 클래스.change가 추가되었을때CSS만들기
*원래fixed였을때는bottom: 40px였으므로join us애니메이션의 높이를 고려하여absolute일때는bottom: 100.08px로 작성
