문제
객체 A를 작성할 때 어떤 요소 B가 있을 때만 B를 객체에 담고 싶다면 어떻게 해야 할까?
예를 들어 다시 설명하자면,
const x = (a,b) => {
return{first: a, second: b}
}이렇게 a, b를 변수로 받아 객체로 묶어 return 해주는 함수 x가 있다고 해보자.
그렇다면 x("asdf") 는 어떤 값일까?
{first: "asdf", b: undefined}다음과 같이 b가 undefined라고 출력된다.
이 출력을 spread 연산자(...)를 통해
{first: "asdf"}형태로 바꾸는 방법을 알아보자.
방법
spread 연산자(...)?
혹시 spread 연산자를 모르는 사람을 위해 간단히 설명하자면,
배열이나 객체의 내부를 복사하는 연산자이다.
const a = {a,b}; // ...a 는 a, b 이다.
const b = {c,d}; // ...b 는 c, d 이다.
const c = {...a, ...b}; // {a, b, c, d}위처럼 사용하는데,
쉽게 설명하자면 spread 연산자는 {}을 푼 것(?)을 지칭한다.
더 궁금하다면 문서를 참고해보자. 오늘 포스팅은 이정도면 충분하다.
방법
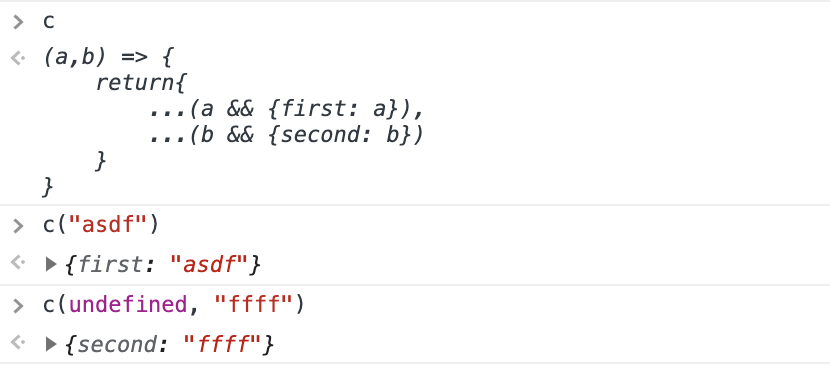
그만 딴 얘기 하고 바로 코드를 공개하자면,
const c = (a,b) => {
return{
...(a && {first: a}),
...(b && {second: b})
}
}와 같이 코드를 짜주면 된다.
한눈에 이해가 안될 수 있는데 하나씩 풀어보자.
()로 감싸 조건문을 만든다.a가true라면(있다면){ first: a }가 된다....(spread operator)를 앞에 붙여{}를 푼다.first: a가 된다.b도 똑같다.

목표했던 대로 입력한 값만 출력된다!🎉