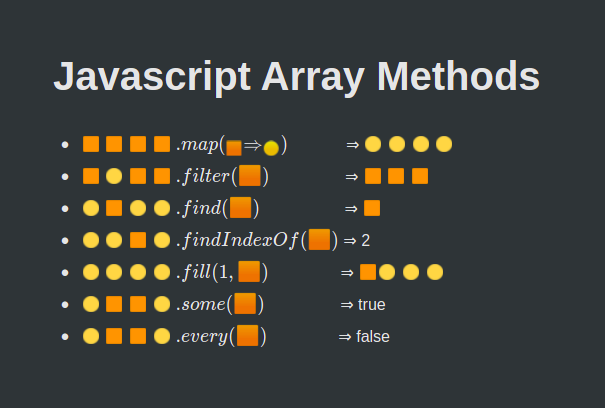
Array Helper Method
Array Helper Methods in ES6 (JavaScript) are very useful for working with data stored in arrays
웹개발을 할 때 데이터들을 배열에 저장하여 사용할 때가 많다. 유용한 자바스크립트의 배열조작 메서드를 알아보자.
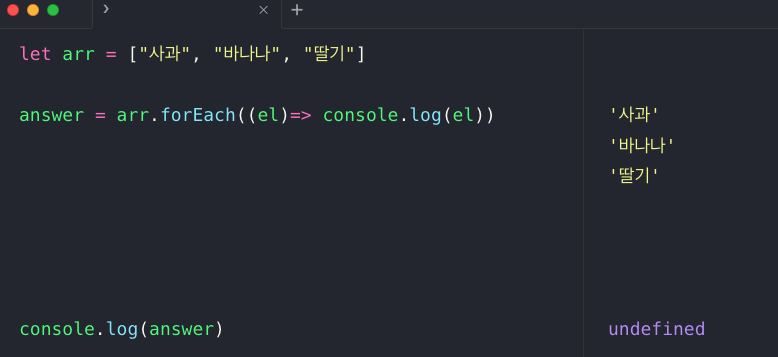
forEach()
forEach 메서드는 배열의 각요소에 파라미터로 주어진 함수를 실행시켜준다.
return값이 없는것이 특징이다.
forEach syntax
arr.forEach(callback(currentvalue[, index[, array]])[, thisArg])
콜백함수의 파라미터는 각배열요소, 인덱스, 메서드를 호출한 배열이다.

리턴값이 없다.
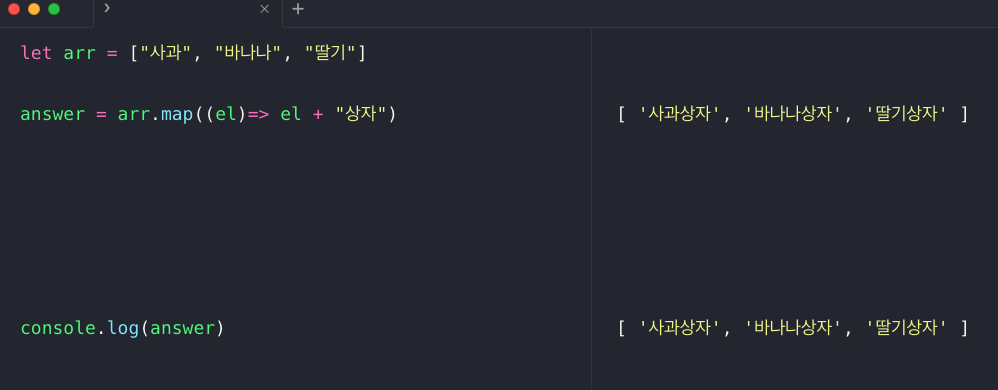
map()
map 메서드는 배열의 각요소에 대하여 호출된 함수의 실행결과들을 모아 새로운 배열을 만들어 반환하는 메서드이다.
map syntax
arr.map(callback(currentValue[, index[, array]])[, thisArg])

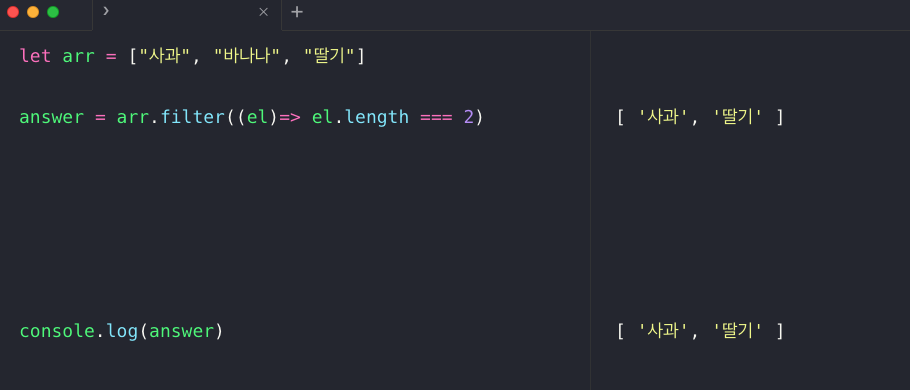
filter()
filter 메서드는 배열의 각요소에 대하여 호출된 함수의 조건을 통과한 함수들을 모아 새로운 배열을 만들어 반환하는 메서드이다.
filter syntax
arr.filter(callback(element[, index[, array]])[, thisArg])

map메서드와는 다르게 콜백함수의 조건식을 통해 true를 반환받으면 요소를 포함, false를 반환받으면 포함시키지 않는다.
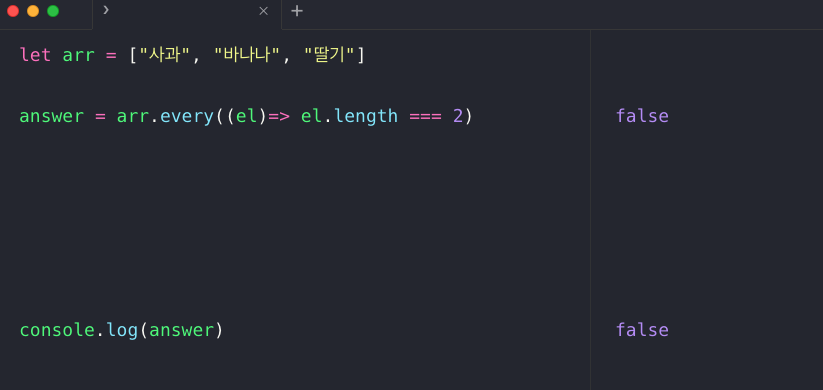
every()
every 메서드는 배열안의 모든요소가 조건을 만족하면 true를 반환한다.
every syntax
every((element, index, array) => { ... } )

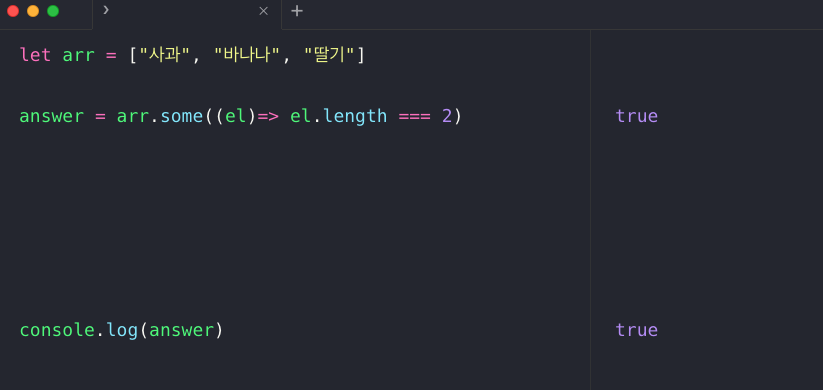
some()
some 메서드는 배열안의 한요소라도 조건을 만족하면 true를 반환한다.
some syntax
arr.some(callback[, thisArg])

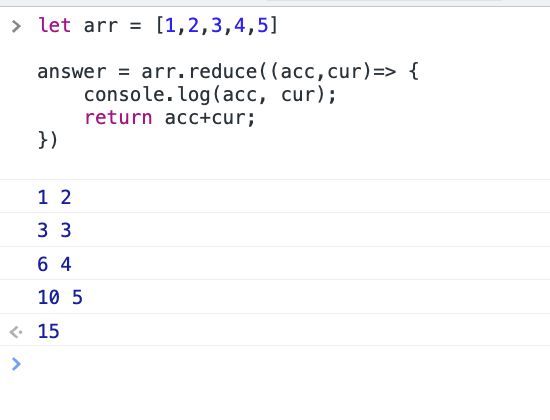
reduce()
reduce 메서드는 배열의 각 요소에 주어진 리듀서(reducer)함수를 실행하여 하나의 결과값을 반환한다.
Terminology - 하나의 값을 구해나가는 과정이 reducing 이라고 할 수 있어서 (?)
reduce syntax
arr.reduce(callback[, initialValue])
arr.reduce((누적값, 현잿값, 인덱스, 요소) => { return 결과 }, 초깃값)
초깃값을 설정할경우 초깃값이 처음 누적값으로 사용되고 없을경우 배열의 첫번째 원소가 초깃값이 된다.