from VOICT https://voict.com/controltower-2/
Debouncing and throttling are techniques in javascript to optimise the application and browser performance.
웹개발을 하다보면 네트워크 통신이라는 특수성 때문에 함수의 실행을 적절히 제어해야 할 때가 있다.
그럴 때 주요하게 사용되는 테크닉이 Debouncing 과 Throttling이다.
Debouncing
debounce() function forces a function to wait a certain amount of time before running again. The function is built to limit the number of times a function is called.
Debounce function은 함수가 호출되기전에 일정시간동안 기다리도록 강제한다.
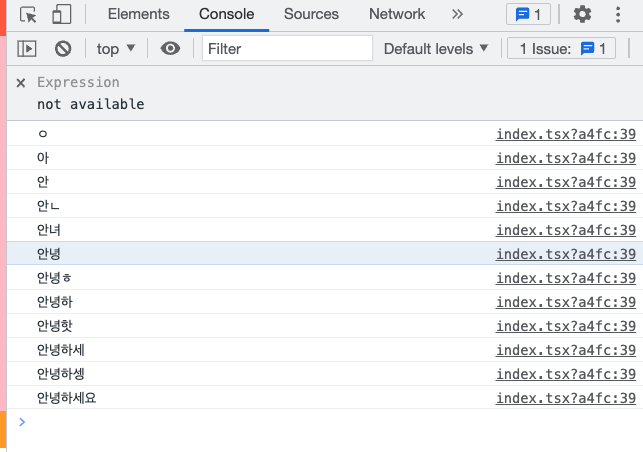
쉽게생각하면 개발자가 delay time을 지정해놓고 delay time동안 그어떤 event가 발생하지 않으면 최종으로 함수를 실행한다고 생각하면된다.


위 와 같이 사용자의 입력값을 실시간으로 받아 검색된 결과를 반영하는 게시물의경우 아무런 제한을 걸어놓지 않는다면 타자 하나하나에 네트워크 요청이 들어가게 된다. 이는 매우 비효율 적이다. 따라서 JavaScript 내장함수 setInterval을 사용하여 직접 만들던지 혹은 lodash 라이브러리를 이용하여 일정시간 사이에 입력이 이루어지는경우는 네트워크 요청을 보내지않고 입력이 다끝나면 요청을 보내는 방식으로 만들어야 경제성있는 웹페이지를 만들 수 있다.
Throttling
To throttle a function means to ensure that the function is called at most once in a specified time period (for instance, once every 10 seconds).
Debouncing이 정해놓은시간 내의 입력의 유무 기준으로 함수가 호출되는 것이라면 Throttling function은 정해놓은 시간내에 반드시 한번 함수가 호출되는 것이다.

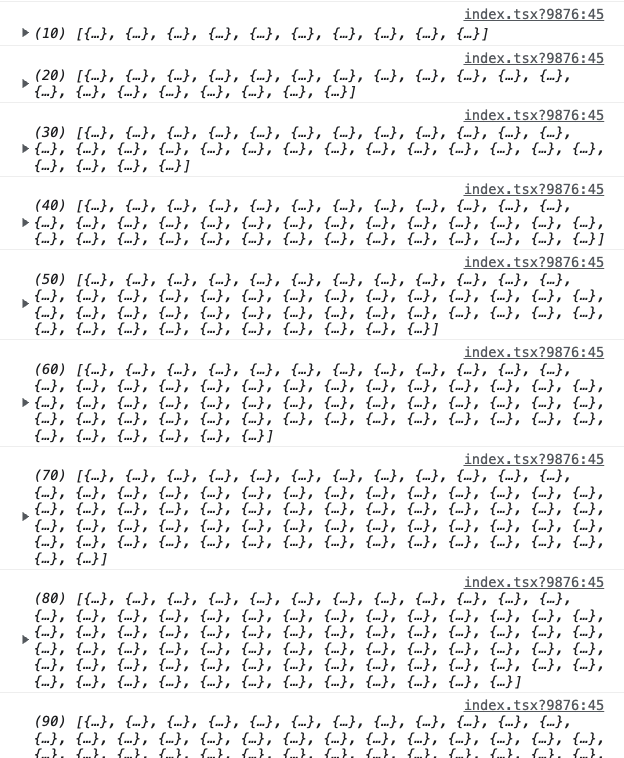
게시물의 바닥에서 스크롤하는경우 사전에 정해놓은 수 만큼 게시물을 받아오는 무한스크롤 동작에서 Throttling의 필요성을 알 수 있다.
브라우저의 스크롤이벤트는 아주 조금 휠을 밑으로 내려도 엄청나게 많은 이벤트가 발생한다. 이때 아무런 처리가 없다면 위의 사진과 같이 원하는동작(10개만 받아오려는 했음) 을 수행하기 힘들다. 이때 지정해놓은 시간동안에는(스크롤을 내리는 동안) 단 한번만 함수가 실행되도록 설정한다면 원하는 동작을 수행할 수 있다. 이것이 Throttling이다.
라이브러리를 사용하면 debouncing 을 쉽게처리할 수 있으며 무한 스크롤의경우도 라이브러리를 이용하면 별다른 처리없이 Throttling 처리가된 함수를 이용할 수 있다.
