what is export-import?
The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement.
export 구문은 함수,객체,원시값들을 다른 프로그램에서 사용할 수 있도록 내보내주는 것이다.

named & default export
export는 2가지 종류가있다. named 와 default.

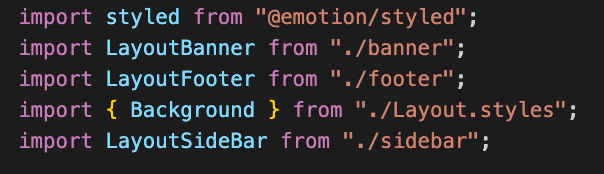
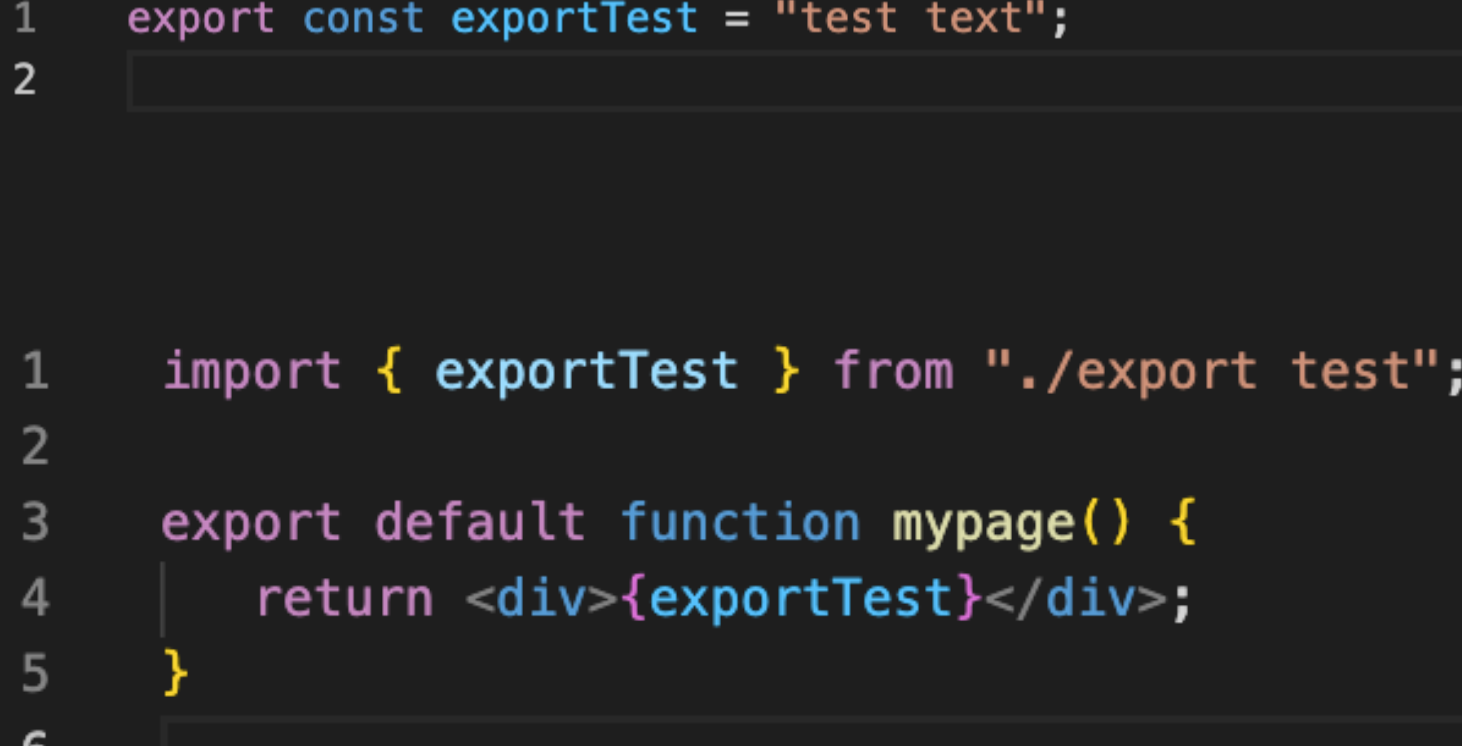
named : 한 모듈에 여러 개체들이 export 지정될 수 있는 방식으로 import로 받을땐 중괄호 {} 를 써주어서 받게된다.

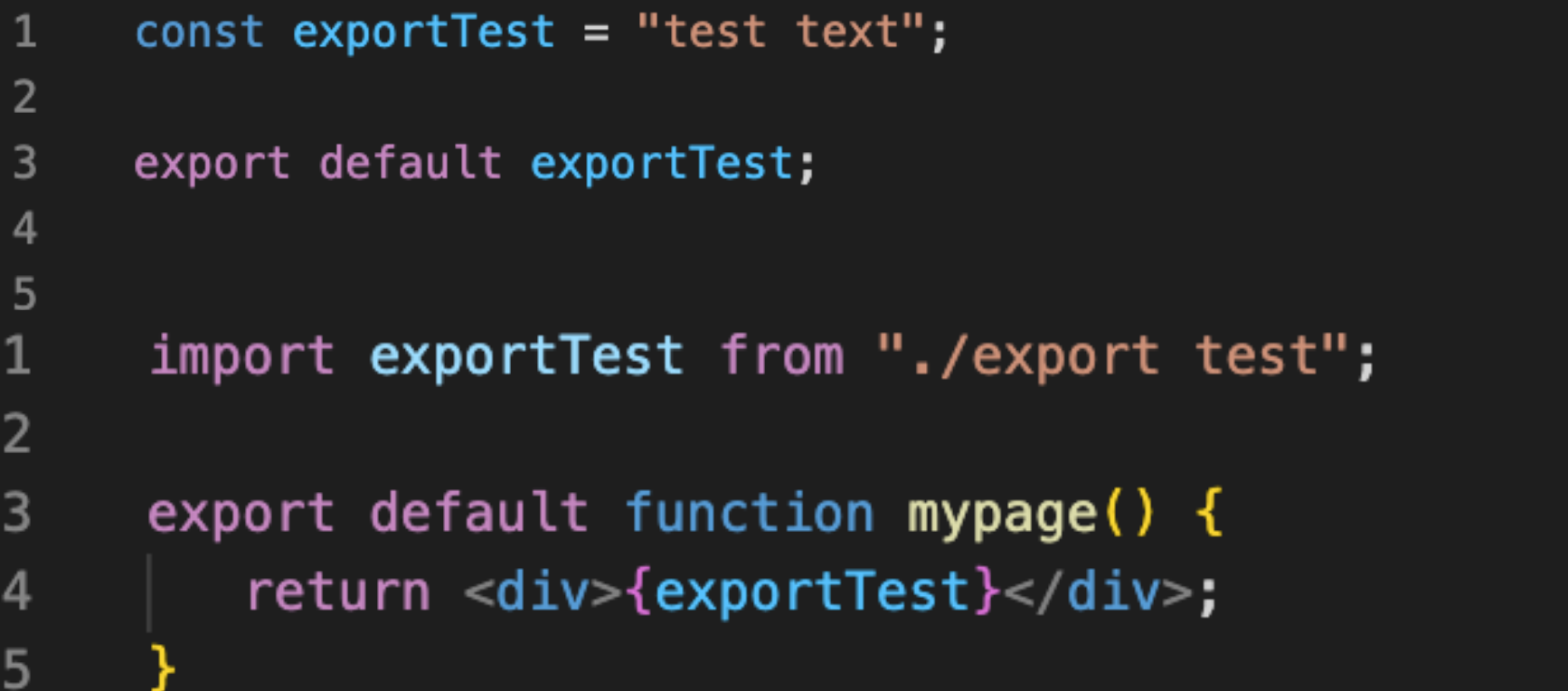
default : export 다음 default를 붙여준다면 모듈에서 오직 하나의 개체를 내보낸 다는 구문이다. 받을때 중괄호 없이 받아야한다.
default export의 경우 모듈에서 오직 그 개체 하나만 존재한다는 것이기 때문에 이름을 쓰지 않아도 되며 받을때도 원하는 대로 이름을 지정해서 받아줄 수 있다.
하지만 export당시 이름을 짓지도 않고 받을때 정한다면 혼란의 여지가 있으므로 export default에서 이름을 짓고 받을때도 같은 이름지어 주도록 하자.
