by Jim Millican https://www.ashtonsolutions.com/2019/03/27/tip-of-the-week-follow-these-steps-before-you-upgrade/
One of the features that came with ES6 is the addition of let and const, which can be used for variable declaration.
ES6에서 새로 생긴 특징 중 중요한 한부분은 변수선언의 방법으로써 let 과 const가 등장 했다는것이다. 이것들이 생긴 이유가 있을텐데 ? 선언과 재할당 개념을 먼저 살펴보고 scope 와 hoisting 개념을 통해 그 이유를 알아보자.
redeclaration & reassign



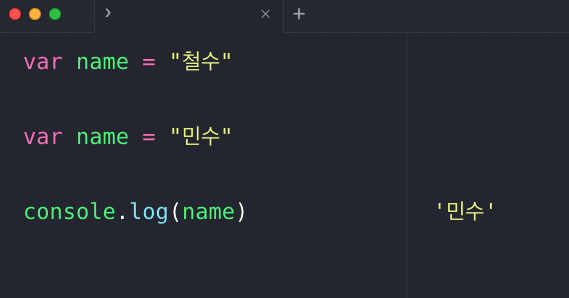
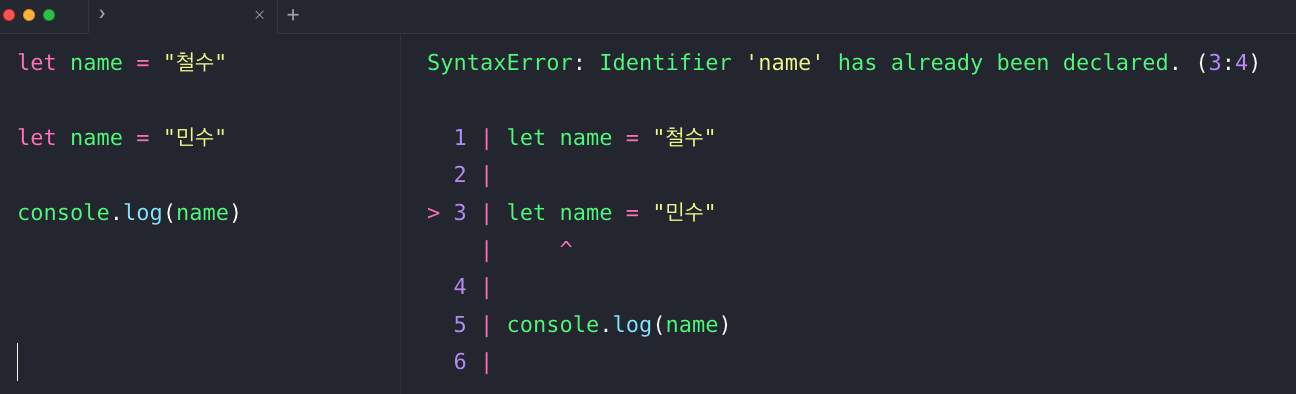
- 이전 var의 경우는 변수의 재선언이 가능했다. 하지만 let과 const는 불가능하다.
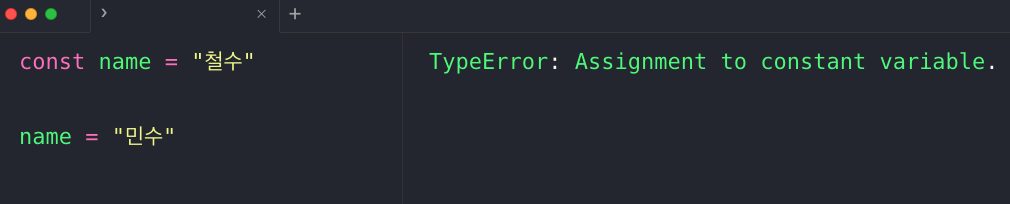
- const의 경우 변수의 재할당또한 불가능하다.
Scope?
Scope in JavaScript refers to the current context of code, which determines the accessibility of variables to JavaScript. The two types of scope are local and global:
자바스크립트에서 scope이란 변수혹은 다른 표현식들(함수 , 클래스)등이 접근가능한 유효범위를 뜻한다. 전역에 쓰여진 변수는 코드스크립트의 전역스코프를 특정 지역안에 선언된 변수는 해당 지역 스코프를 갖는다.
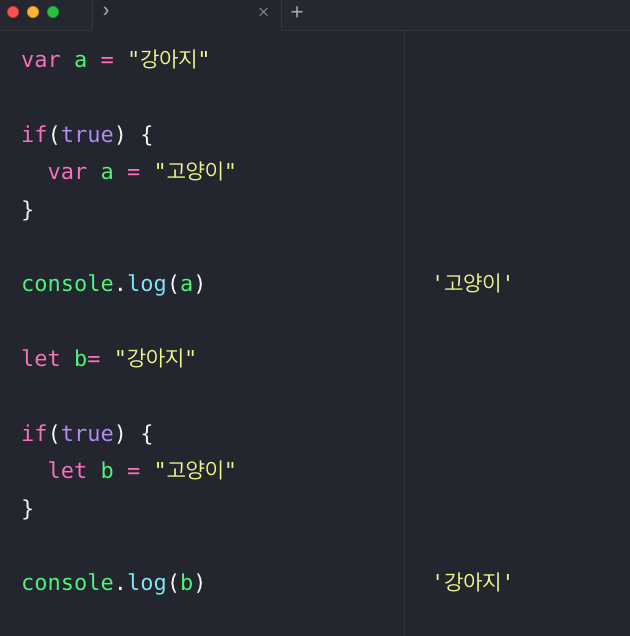
기존의 var는 오직 함수의 지역안에서 선언된 것만 지역 스코프로 인정되었다.

위 예제를 살펴보자 함수만을 지역스코프로 인정하는 var는 if문안에 쓰일경우 전역변수로써 취급이된다.
반면에 let 혹은 const로 선언한 변수는 함수 , if , for , while , try/catch 등 지역적으로 쓰이는 모든 표현식에서 지역스코프를 가질 수 있다.
Hoisting?
Hoisting is a JavaScript mechani
sm where variables and function declarations are moved to the top of their scope before code execution.
자바스크립트는 hoisting이라는 특징이있다. 코드가 실행되기전에 함수와 변수들의 선언이 코드 최상단으로 올라가는것이다.
(자바스크립트는 스크립트언어이니 hoisting이 된다는것은 선언부분이 가장먼저 실행된다는것이다.)


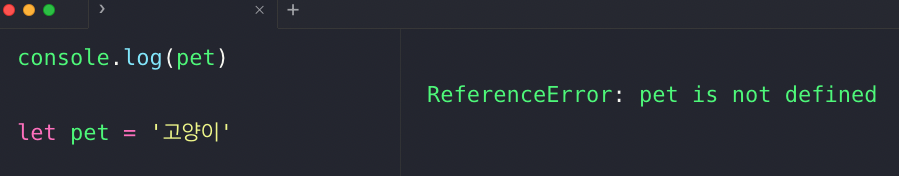
let으로 선언한 변수는 초기화전까지 참조가 불가능한 TDZ(Temporal Dead Zone)구간에 존재한다
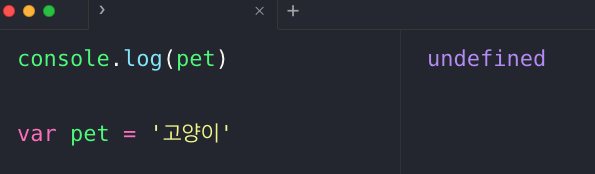
자바스크립트에서 호이스팅의 특징으로 변수 선언보다 실행되려고하는 스크립트가 먼저 등장하려고하면 var의 경우 undefined를 할당하여 동작하지만 let의경우 선언은 호이스팅으로 인해 최상단에 올라가지만 초기화단계는 올라가지 않으므로 변수에 접근할 수가 없다.
const로 선언한 변수는 선언 단계와 초기화 단계가 동시에 진행된다.
const로 선언한 변수는 선언 단계와 초기화 단계가 동시에 진행된다. 하지만 런타임 이전에는 이것들이 실행될 수 없기 때문에 const로 선언한 변수에도 접근할 수 가 없다.
let과 const덕분에 우리는 조금더 실수를 줄이수 있게 되었다. 자바스크립트의 제작자가 언어를 구상할때 이런부분까지 다 생각해서 만들려 했다면 JS는 세상에 나오지 못했을것이다. 이처럼 문제가 되는 부분들은 나중에라도 보완하면된다. 일단은 시작하여 만들어내는것이 완벽을 추구하는것보다 더 낫다.
