전공 공부를 할 때, 회사에서 업무를 배울 때 느낀것이 있었다. 무언가를 학습할 때, 이론과 배경지식 먼저 깊게 습득하려고 하기보단 일단 반복 숙달이 먼저고 이론은 그 후에 공부하는 것이다.
웹개발 수업을 들으며 느낀건 프로그래밍이야 말로 선숙달 후이론 분야인것 같다.
왜? - 이론 먼저 공부해도 잘할 수 있을것 같은데?

이론을 먼저 공부한다는건 텍스트로 이론을 읽어서 그 이론에 대해 먼저 이해 하겠다는것 같은데...
완벽 이해는 고사하고 반절이라도 이해 할 수 있을까?
새로운 개념의 사전적 의미나 정의만을 익힌 것을 이해했다고 한다면 할 수 도있겠다.
그게 아니고서야 일단은 익숙해지자!
익숙하면 불편한것이 나오고(물리적인 불편이든 아카데믹한 꺼림칙함이든) 불편하면 더 찾아 보고싶어진다.
State?
The state is an instance of React Component Class can be defined as an object of a set of observable properties that control the behavior of the component.
React에서 중요한 개념중 하나인 state는 컴포넌트 내부에서 선언하여 사용자와 상호작용하여 데이터를 동적으로 변경할 수 있다.

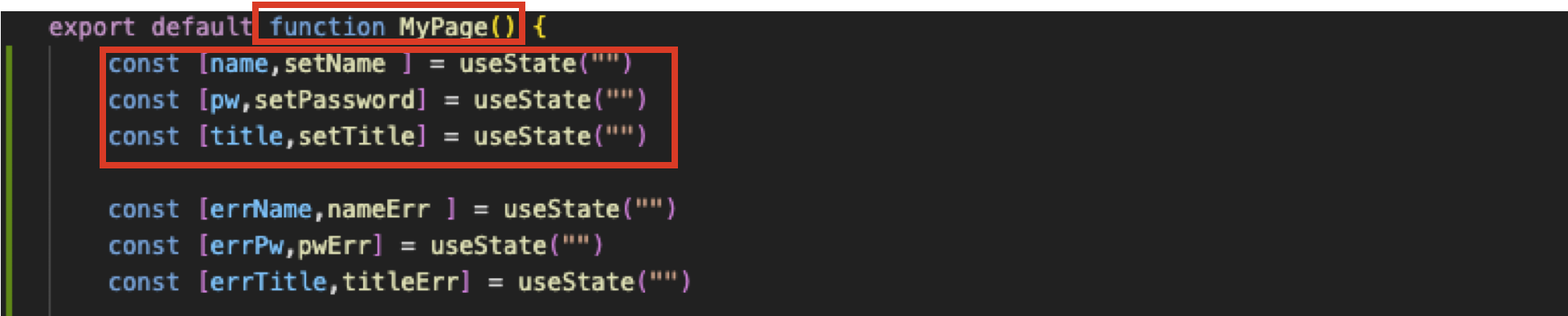
예시
React를 사용하여 등록 페이지에서 name , pw , title 을 state 선언하여 동적인 데이터로 관리 할 수 있다. 따라서 event handler를 통해 사용자의 입력을 즉각적으로 반영할 수 있다.
React hook?
Hooks are the new feature introduced in the React 16.8 version. It allows you to use state and other React features without writing a class. Hooks are the functions which "hook into" React state and lifecycle features from function components. It does not work inside classes.
훅의 등장 이전에는 state와 Life Cycle Method를 사용하려면 클래스형 컴포넌트에서만 가능하였다.
클래스 컴포넌트 대신 훅과 함수형 컴포넌트가 탄생되고 사용되는것엔 다양한 이유가 있지만 쉽게 확인 할 수 있는 이유들은 다음과 같다.
- 함수형-훅 은 재사용하기 더욱 쉽다
- 더욱 간결한 코드 작성이 가능하다
- react의 최신 기술들을 효과적으로 적용할 수 있다
Cosnt로 선언해도 바뀌는 state?

JS 기본상식으로 const 로 선언하면 재할당 재선언 둘 다 불가능한데 ... 어떻게 바뀌는거지?
사용하다가 의문이 들어 살펴보았다
setState가 state를 바꾸는게 아니다
setState는 state를 변경시키는 것이아니라 다음 useState 가 return 할 value(갱신된 state)를 변경시키고 리렌더링을 트리거한다. 즉 setState는 다음번 state를 set 해준다.. 그 set된 state가 다시 반환되어 변하는것이다.
더 정확한 동작원리를 알려면 VDOM , Reconciliation 개념을 알아야 할 것 같다.
Closure에 대한 이해도 react-hook 을 이해하는것에 도움을 준다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Closures
기존에 만들어 놓은 웹 사용자 페이지에 React hook을 사용하여 event handling을 하려고 하니 눈에 익숙하지 않은 구조들이나 사용법 때문에 낯설었다. 나의 성향상 배경지식을 찾아보고 싶은 생각이 매우매우 들었지만 일단 사용하는 형태를 보고 적용부터 했다. 그러고 나서 동작을보니 어떠한 개념들을 더 알아보고 싶은지 명확해진다.
앞서 말한것 처럼 일단은 적용해보자 그럼 보일 것이다... 무언가가.... 선 숙달 / 후 이론!
