
백조의 버둥거리는 발놀림
React를 사용하여 사용자의 입력여부가 즉각 반영되는것이 너무 신기했다.
빼먹은 입력창을 입력하라는 오류메세지가 브라우저의 입력창에 이메일을 입력하자마자 사라지다니!
이런 우아한 테크닉엔 개발자들의 피와 땀과 레드불이 들어있음을 믿어 의심치 않는다.
p.s. 백조는 사실 가만히 있어도 뜨지만 관용적으로 많이 쓰니까...
Rendering?
Rendering is a process used in web development that turns website code into the interactive pages users see when they visit a website.
웹 브라우저는 크게 두가지 엔진을 가지고있다. 렌더링 엔진, 자바스크립트 엔진. 자바스크립트 엔진은 스크립트를 해석해주며 렌더링 엔진은 HTML CSS 등으로 작성한 웹 페이지를 그려준다.
이 그려주는 과정이 렌더링이다.
DOM?
DOM is short for Document Object Model. It is the object presentation of the HTML document and the interface of HTML elements to the outside world like JavaScript.
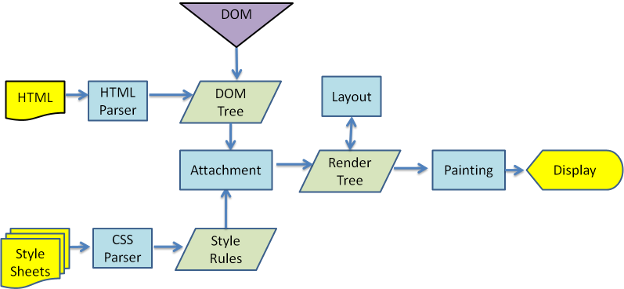
webkit main flow

DOM은 HTML 문서의 객체 표현이며 html 요소에 대한 인터페이스다. DOM은 HTML을 전달 받아 DOM Tree를 만든다 이후 외부 CSS파일들 , inline style들의 정보들이 사용되어 Render 트리를 만들어 낸다.
Virtual DOM?
The virtual DOM (VDOM) is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM by a library such as ReactDOM. This process is called reconciliation.
VDOM은 DOM을 직접 조작하지 않는 방법으로 고안되었다. 간단한 페이지라면 큰 차이가 없을 수도 있으나 복잡한 싱글페이지에서 DOM에 직접적인 조작을 가하면 많은 연산을 발생시켜 프로세스를 비효율적으로 만들 수 있다.
VDOM은 DOM의 가상객체이며 DOM에서 연산을 하는것이 아니라 VDOM에서 먼저 연산을하고 달라진 부분만 전달한다.
VDOM을 사용하지 않고 변화가 생겨났을때 변화들을 묶어 DOM fragment에 적용한 다음 DOM에 적용할 수 도있다. 하지만 이 일련의 과정들을 수동으로 한다면 변화를 추적해야하고 상태 공유를 감시하며 그에 따른 동기화 작업을 해야하는데 VDOM을 이 과정을 자동화하고 추상화 해준다.
유지보수 측면에서 VDOM의 장점이 나타나는 것이다.