이번 글에서는 이미지태그와 속성에 대해서 알아볼 것이다.
※사진을 저장을 한다면 html을 저장한 파일에 같이 존재를 해야한다.
1. 사진을 삽입을 하고 싶을 때
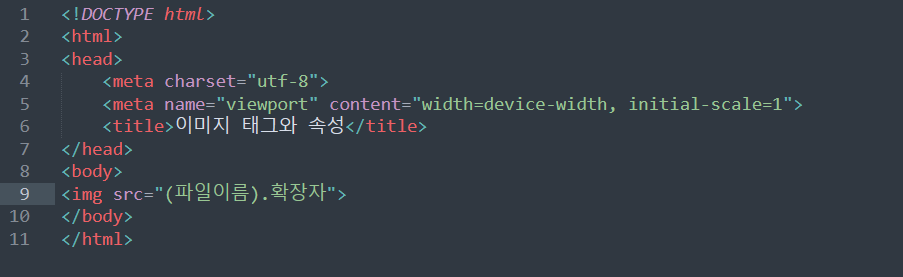
<img scr="(파일이름).확장자">
또는
<img scr="인터넷 사진 url">
이라고 body에 입력을 하면 된다.
✍작성

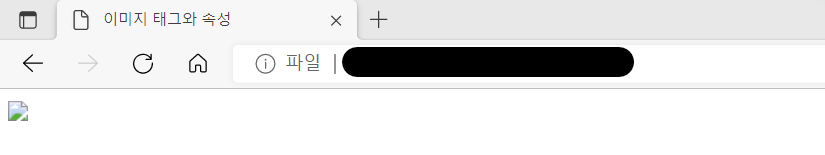
👉결과

2. 사진의 크기를 정하고 싶을 때
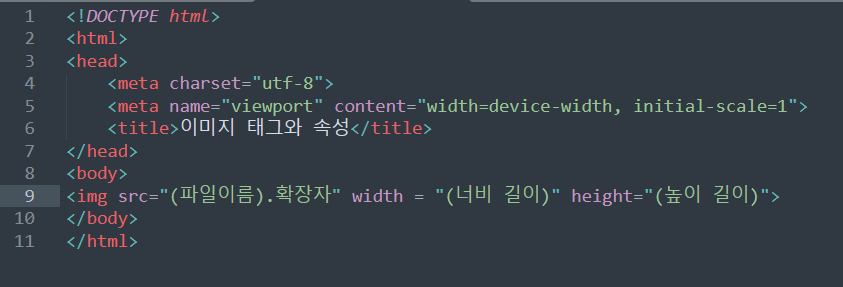
<img src="(파일이름).확장자" width = "(너비 길이)" height="(높이 길이)">
이라고 이것도 body에 입력을 하면 된다.
그러면 사진도 삽입이 되면서 크기가 조정이 된다.
✍작성

👉결과

똑같아 보여도 사진을 직접 넣으면 다를 것이다.
이렇게 HTML에서 사진을 삽입하는 방법에 대해서 알아보았다.
사진을 넣을 때 주의사항은
사진을 저장하는 곳이다.
다른 곳에 사진을 넣으면 웹페이지에 사진이 나오지 않으니깐 잘 저장해야 한다.