마지막 알바가는길에 단풍이 이쁘길래 찍었다.
수업에 집중하고 싶어서 힘들어서 그만뒀다 알바..
1. grid
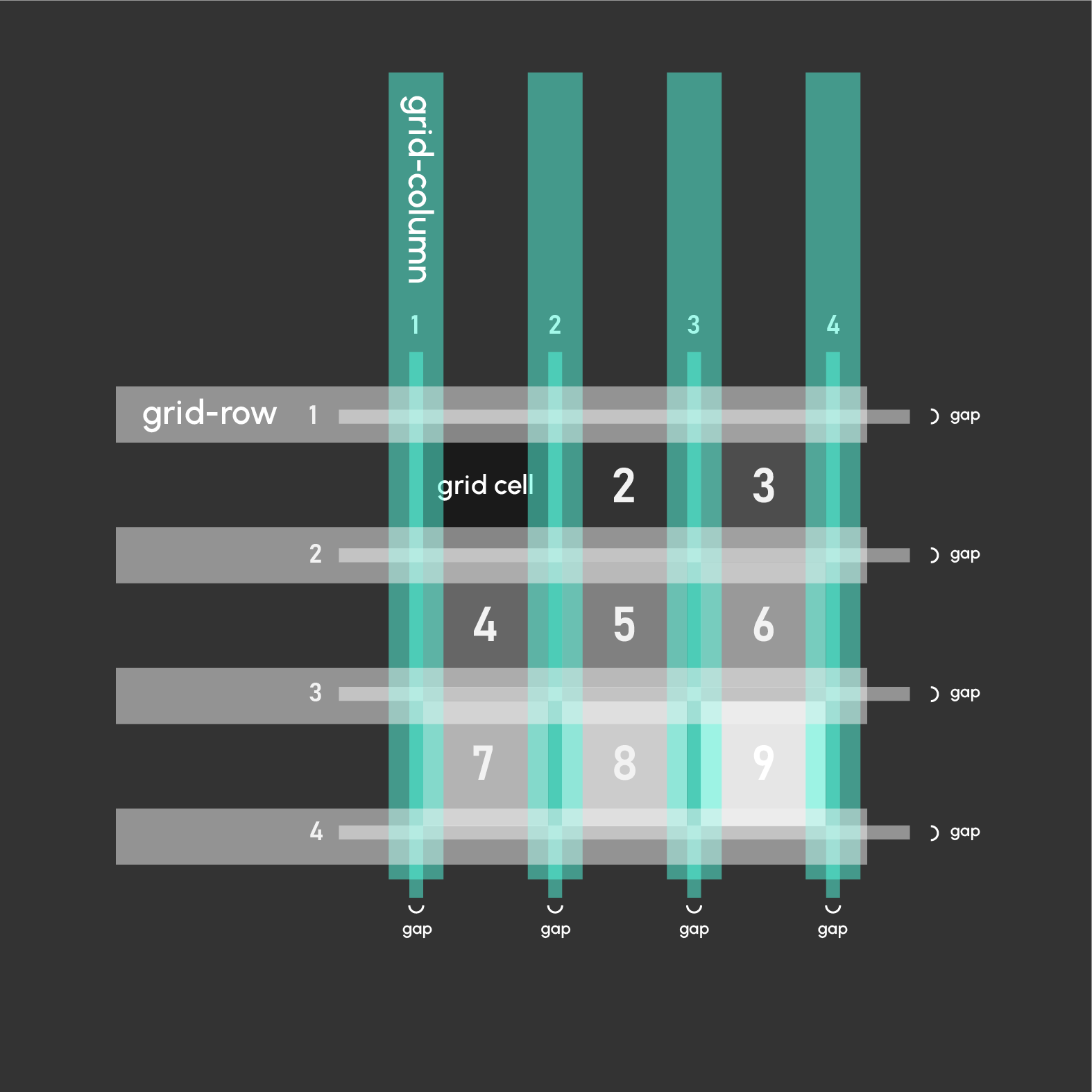
1. 그리드 안의 명칭

테이블과 비슷하지만 좀 더 편리하게 사용할 수 있는 채신(?) display 속성이다.

가로줄은 grid-row 세로줄은 grid-column이다.
가로줄과 세로줄이 이룬 한칸은 gridcell이라 하고 그리드셀 사이의 틈은 gap이라고 한
다. 전체 그리드를 담고있는 틀은 grid-container라고 한다.
이밖에 grid-auto-row/column/flow 라는 속성이 있다.
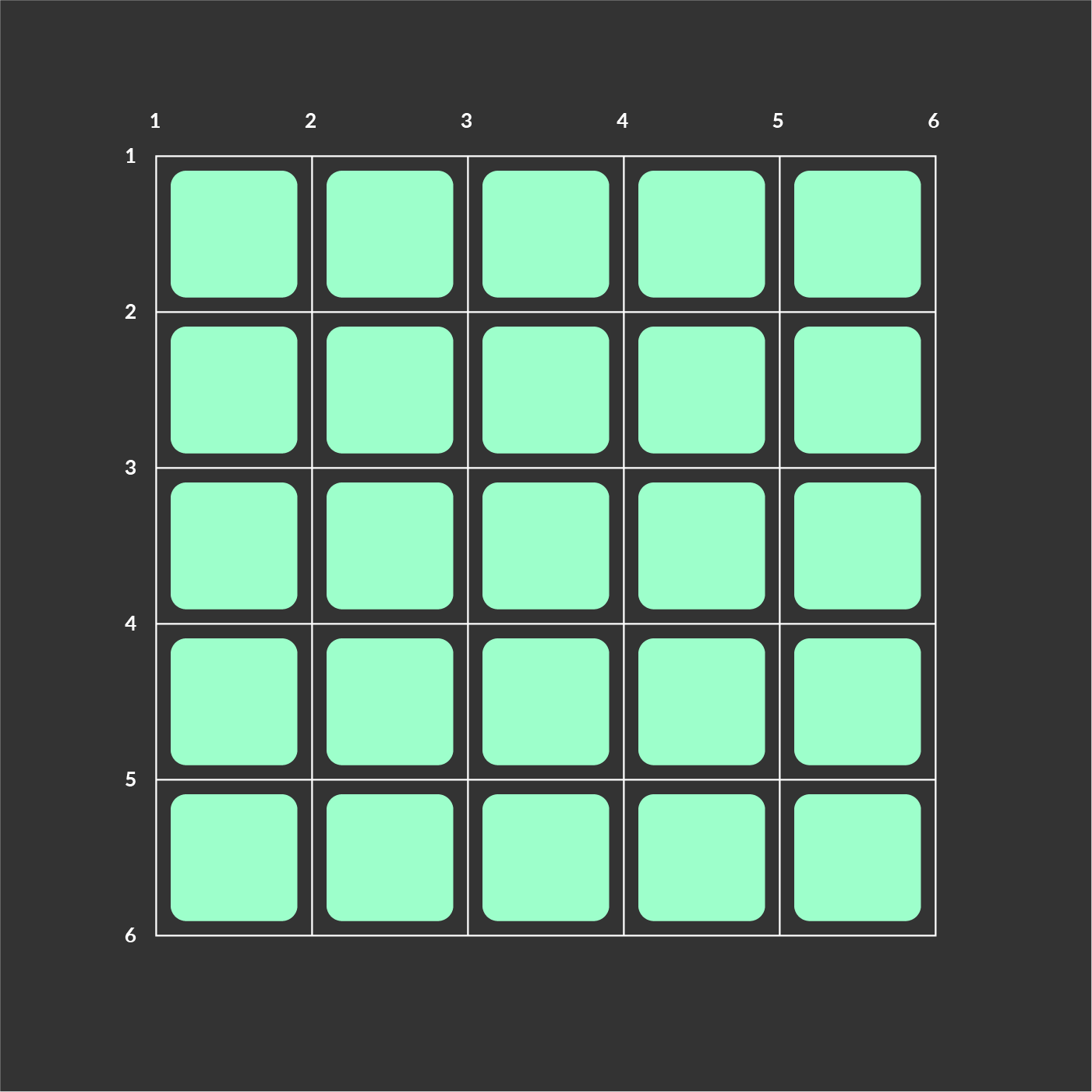
2. 5X5 그리드를 만들어보자

마크업: Ul에 li 25개를 만든다.
그리드 설정
gird-templete-rows 행 높이
gird-templete-colums열의 높이
repeat 그리드 트랙(행 또는 열)별 수치를 반복 할 수 있다.
fr이라는 단위를 사용한다. 퍼센트 사용시 gap을 계산하지 못하므로 fr을 사용권장
ul{
display:grid;
hegiht:100vh;
grid-templete-colums: repeat(5, 1fr);
gap:10px;
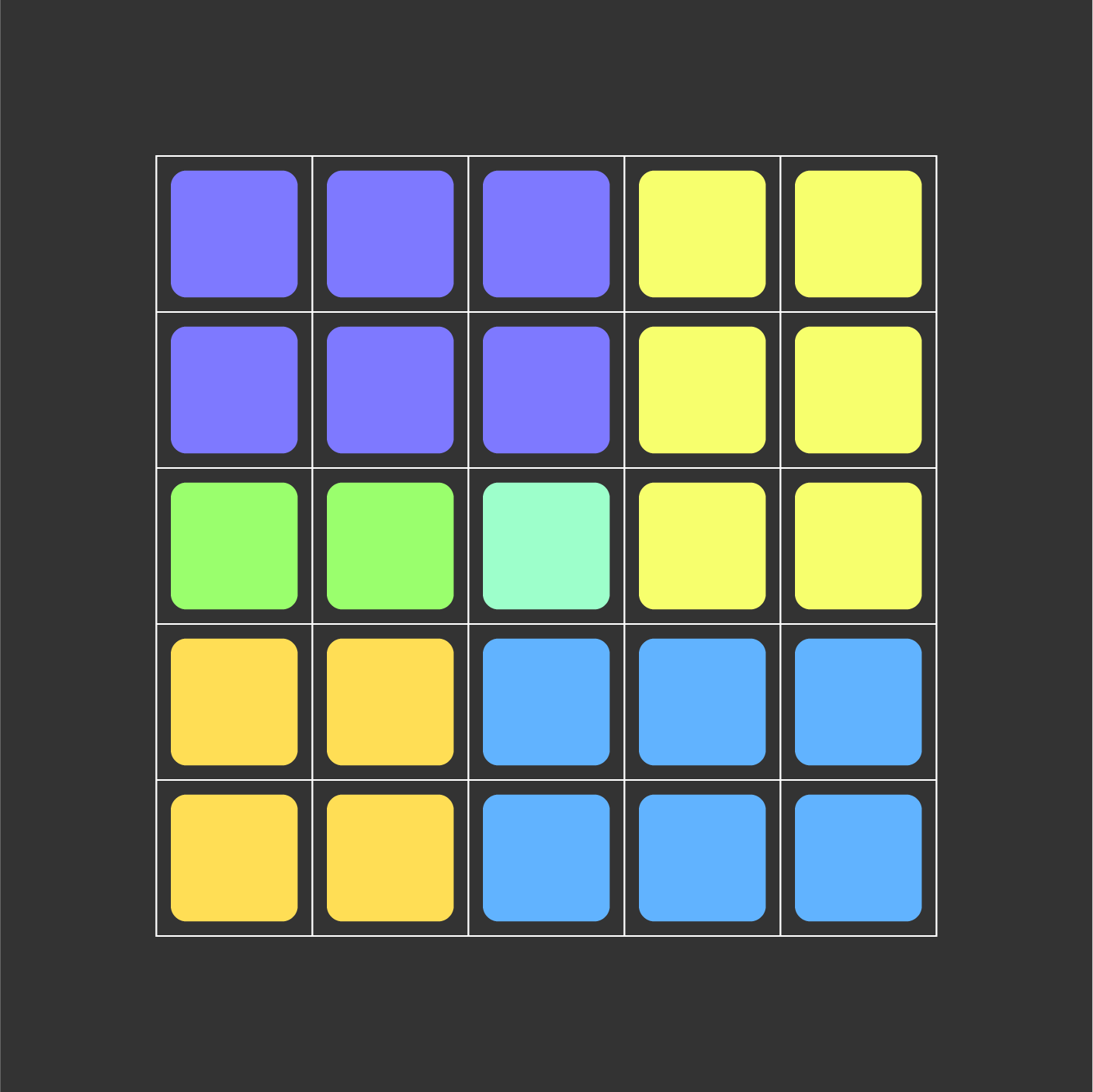
}3. 그리드 구획 나누기

요렇게 나누어보겠다.
총 25개의 그리드셀 중 6개만 필요하다.
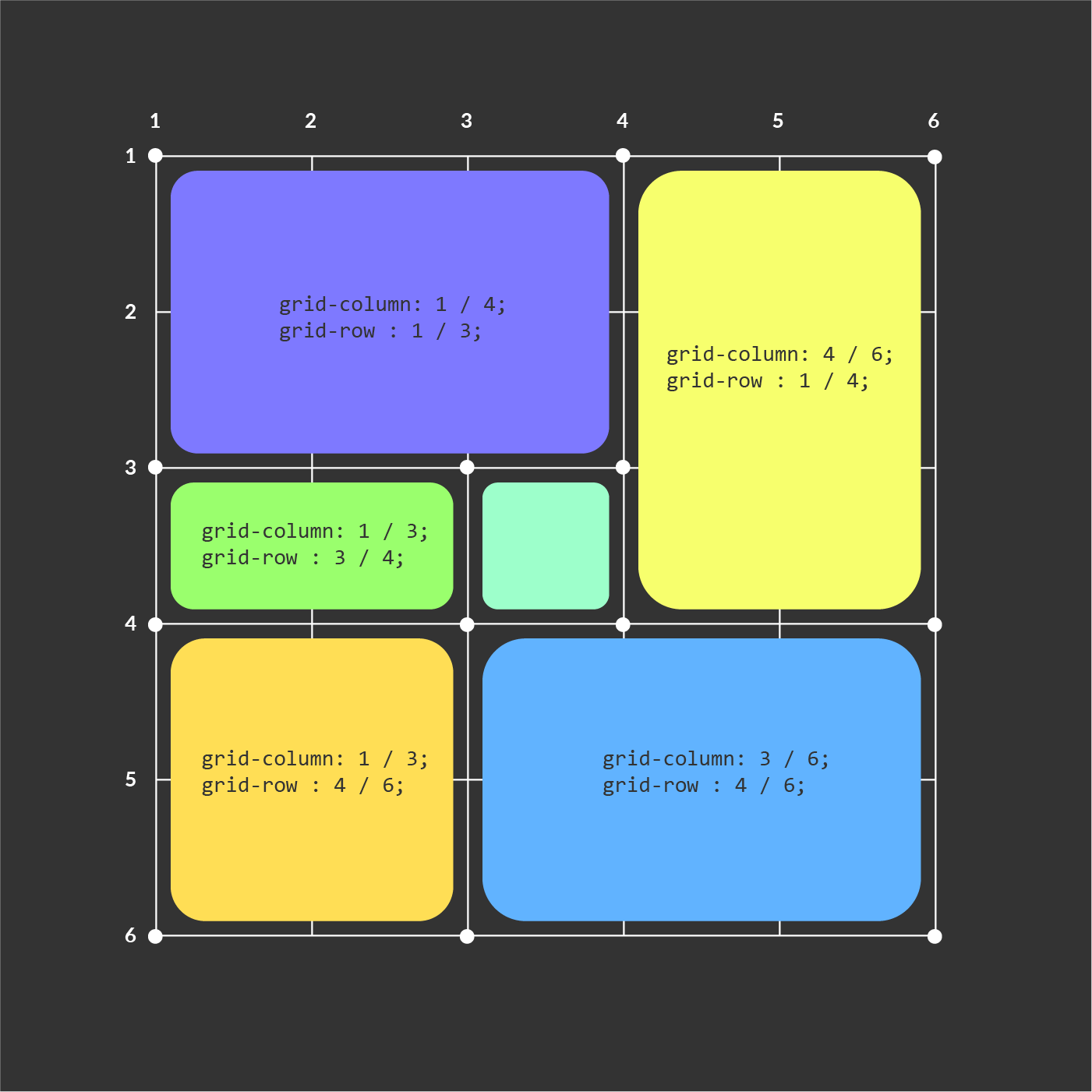
li 6개에 아래와 같이 클래스를 줬다.

grid-column-start: a;
grid-column-end:b;
grid-cloumn: a/b; 로 단축할 수 있다.
아래는 이미지로 실습해 본 예제이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>girdlayoutpractice</title>
<link rel="stylesheet" href="reset.css">
<style>
ul{ margin: 10px;
display: grid;
height: 100vh;
grid-template-columns: repeat(5, 1fr);
gap: 10px;
}
li{
border: 0px solid black;
}
li img {
width: 100%;
height: 100%;
}
.first{
grid-column: 1/4;
grid-row: 1/3;
}
.second{
grid-column: 4/6;
grid-row: 1/4;
}
.third{
overflow: hidden;
grid-column: 1/3;
grid-row: 3/4;
}
.fourth{
width: 100%;
height: 100%;
}
.fifth{
grid-column: 1/3;
grid-row: 4/6;
}
.sixth{
grid-column: 3/6;
grid-row: 4/6;
}
</style>
</head>
<body>
<ul>
<li class="first"><img src="image/1.jpg" alt="시슴"></li>
<li class="second"><img src="image/6.jpg" alt="숲"></li>
<li class="third"><img src="image/2.jpg" alt="낙하산"></li>
<li class="fourth"><img src="image/5.webp" alt="리액트"></li>
<li class="fifth"><img src="image/3.webp" alt=""></li>
<li class="sixth"><img src="image/4.jpg" alt="들판"></li>
</ul>
</body>
</html>.png)
벨로그는 핵심만 간추려 쓰고 컨디션 조절과
복습예습에 충실해야겠다!

알바끝나고
집에 오는 길에 한컷