
Photo by Susan Wilkinson on Unsplash
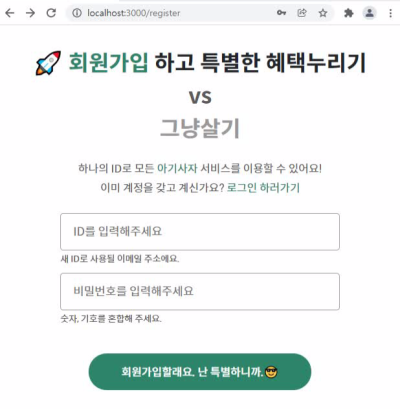
지난시간에 만든 회원가입 페이지에서
회원가입이 완료 된 후 로그인 페이지로 넘어가도록 만들어보겠다.
react-router-dom useNavigate Hooks로 페이지 넘기기

react-router-dom에서 제공하는 useNavigate 기능으로
회원가입이 완료되면 로그인 페이지로 연결되도록 만들어보자.
-
먼저
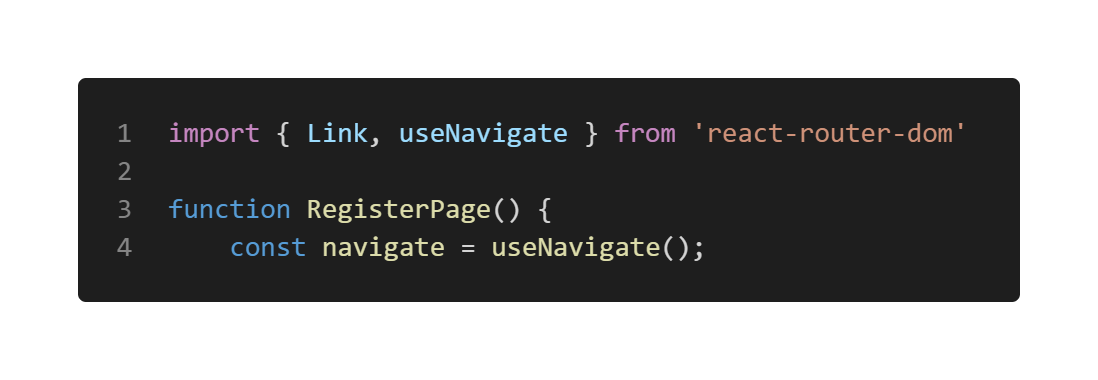
useNavigate기능을 가져온다.
import {Link , useNavigate } from 'react-router-dom'; -
컴포넌트 함수
function RegisterPage()안에 변수로 선언해준다.
const navigate = useNavigate(); -
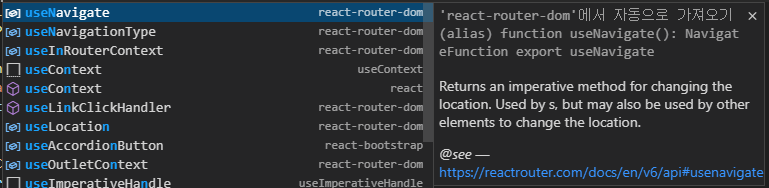
이렇게 안해도 컴포넌트함수안에 변수선언만 자동완성하면 자동으로
import문을 작성해준다.

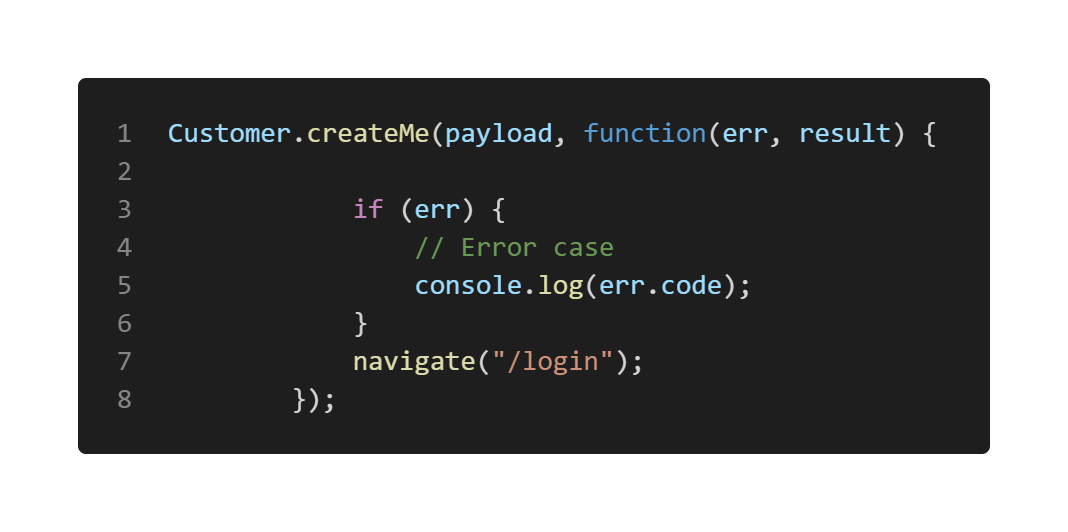
- 서버로 부터 응답받는 코드 뒤에 useNavigate로 경로를 지정해준다.
로그인 페이지니/login으로 가면된다.
navigate("/login");

- 회원가입 페이지에서 이메일과 비밀번호 입력 후 잘 넘어가는지 확인하기

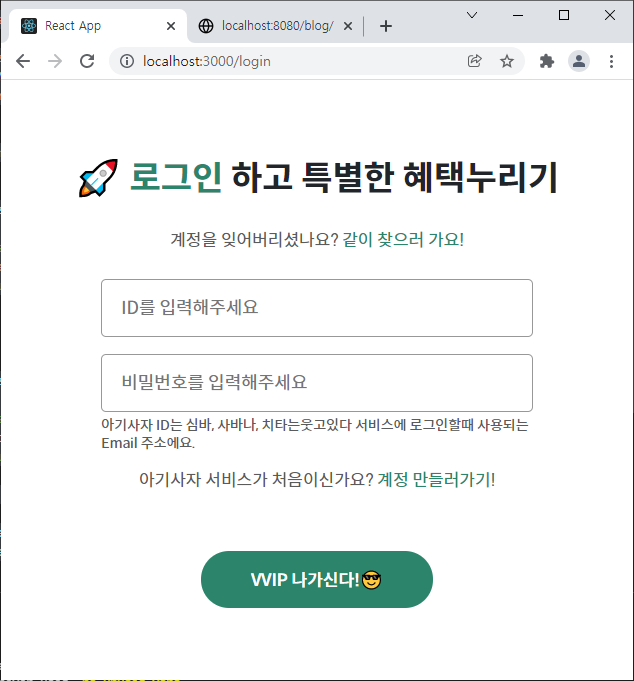
로그인 페이지 구현하기
UI는 회원가입 페이지와 유사하기 때문에 코드만 가져와서 기능위주로 구현해보겠다.
- 회원가입 페이지에서 코드 가져와서 login에 맞춰서 작성하기
onSubmitonChange등 충돌을 일으킬만한 변수들 일단 주석처리하기LinkuseNavigateuseState등등 임포트 필요한 것들 가져오기- 회원가입 버튼 로그인에 맞춰 작성하기
이미 아이디가 있다면, 로그인하러가기Link를 회원가입페이지로 라우팅<Link to="register">
import React, { useState } from 'react'
import { Link, useNavigate } from 'react-router-dom'
function LoginPage() {
return (
<div className="auth-wrapper">
<section>
<h1 className="sr-only">로그인 페이지</h1>
<h2><span className="green">로그인</span> 하고 특별한 혜택누리기</h2>
<p className='gray'>계정을 잊어버리셨나요? <Link to="javascript:void(0)" className="green">같이 찾으러 가요!</Link>
</p>
<form
// onSubmit={handleSubmit}
>
<label className="gray" for="email">
<input
// onChange={handleEmailChange}
name="email" placeholder="ID를 입력해주세요" type="email"
// value={email}
/>
</label>
<label className="gray" for="email">
<input
// onChange={handlePasswordChange}
placeholder="비밀번호를 입력해주세요" type="password"
// value={password}
/>
아기사자 ID는 심바, 사바나, 치타는웃고있다 서비스에 로그인할때 사용되는 Email 주소에요.
</label>
<p className='gray'>아기사자 서비스가 처음이신가요?<Link to="register" className="green"> 계정 만들러가기!</Link></p>
<button type="submit">VVIP 나가신다!</button>
</form>
</section>
</div>
)
}
export default LoginPage- 리액트앱 실행시켜서 충돌없이 실행되는지 확인

-
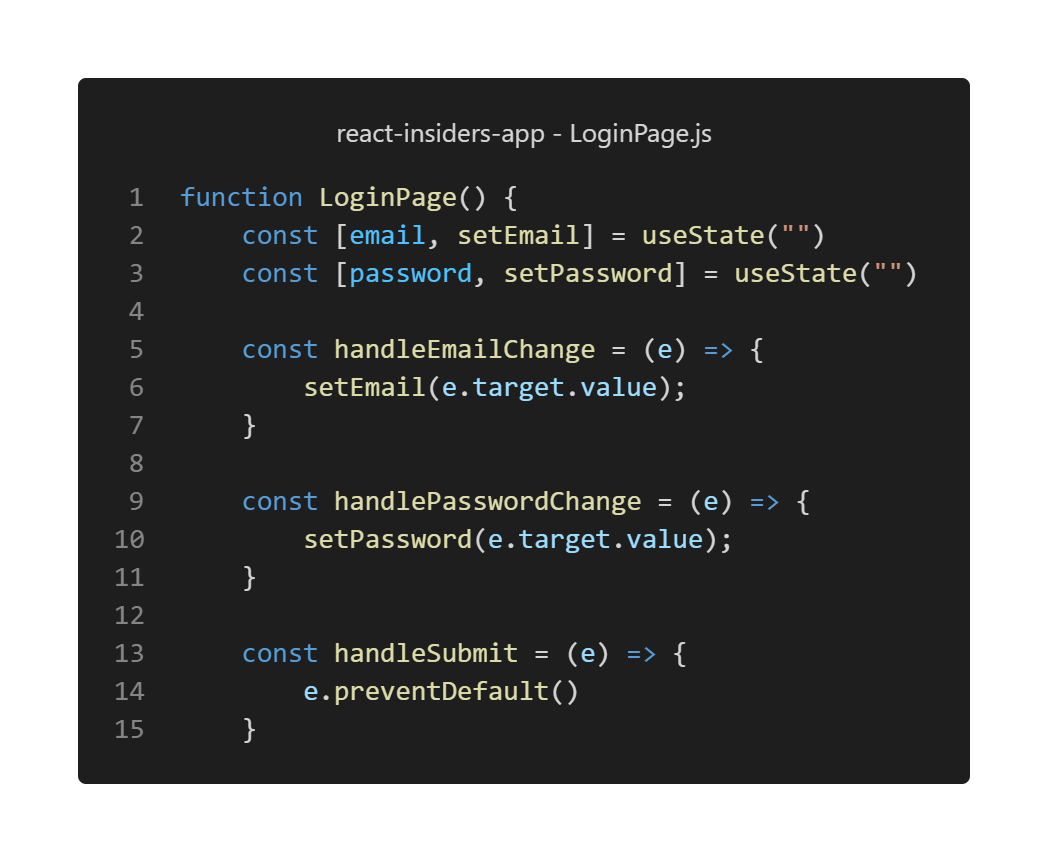
받는 입력값이 똑같기 때문에
state도 똑같이 지정해준다.
const [email, setEmail] = useState("");
const [password, setPassword] = useState(""); -
input안의onChange주석을 풀어주고
회원가입페이지에서onChange가지고 오기 -
submit안의onSubmit주석을 풀고
회원가입페이지에서onSubmit가져오기

- clayful에서 고객 로그인 코드를 가져온다.
var Customer = Clayful.Customer;
var payload = {
// userId: 'user_id',
email: 'user@example.org',
password: 'secure_password',
};
Customer.authenticate(payload, function(err, result) {
if (err) {
// Error case
console.log(err.code);
}
var data = result.data;
console.log(data);
});
- 회원가입 페이지와 마찬가지로
hnadleSubmit안에 넣어준다. - clayful/client-js 를 import 한다
import Clayful from 'clayful/client-js' payload에 들어갈 값을 email 과 password로 수정한다.
import React, { useState } from 'react'
import { Link, useNavigate } from 'react-router-dom'
import Clayful from 'clayful/client-js'
function LoginPage() {
const [email, setEmail] = useState("")
const [password, setPassword] = useState("")
const handleEmailChange = (e) => {
setEmail(e.target.value);
}
const handlePasswordChange = (e) => {
setPassword(e.target.value);
}
const handleSubmit = (e) => {
e.preventDefault()
var Customer = Clayful.Customer;
var payload = {
// userId: 'user_id',
email,
password,
};
Customer.authenticate(payload, function(err, result) {
if (err) {
// Error case
console.log(err.code);
}
var data = result.data;
console.log(data);
});
}
return (
<div className="auth-wrapper">
<section>
<h1 className="sr-only">로그인 페이지</h1>
<h2><span className="green">로그인</span> 하고 특별한 혜택누리기</h2>
<p className='gray'>계정을 잊어버리셨나요? <Link to="javascript:void(0)" className="green">같이 찾으러 가요!</Link></p>
<form onSubmit={handleSubmit}>
<label className="gray" for="email">
<input
onChange={handleEmailChange} name="email" placeholder="ID를 입력해주세요" type="email" value={email} />
</label>
<label className="gray" for="email">
<input
onChange={handlePasswordChange} placeholder="비밀번호를 입력해주세요" type="password" value={password} />
아기사자 ID는 심바, 사바나, 치타는웃고있다 서비스에 로그인할때 사용되는 Email 주소에요.
</label>
<p className='gray'>아기사자 서비스가 처음이신가요?<Link to="register" className="green"> 계정 만들러가기!</Link></p>
<button type="submit">VVIP 나가신다!</button>
</form>
</section>
</div>
)
}
export default LoginPage

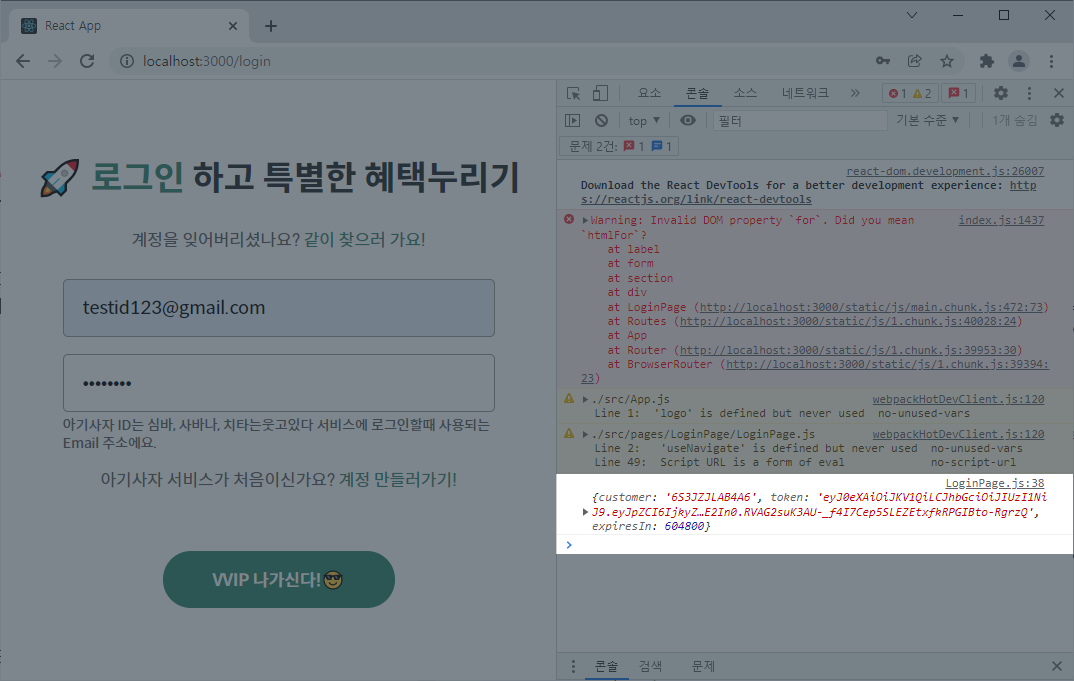
- 저번에 회원가입할때 테스트했던 아이디와 패스워드로 로그인하고 콘솔에서 반환값 확인한다.
로그인에 성공하는 경우 고객의 로그인을 필요로 하는 API(
*ForMe시리즈)들에 사용할 수 있는 고객 인증 토큰(token)이 반환됩니다.{ "customer": "XJUMY4ZD4PKY", "token": "<customer-auth-token>", "expiresIn": 604800 }
**customer:** 고객의 고유 ID가 반환됩니다.**token:** 고객 인증 토큰이 반환됩니다.**expiresIn**: 인증 토큰이 몇 초 후에 만료되는지 전달됩니다.
-
Customer.authenticate(payload, function(err, result)에서
result안에 세가지 값을 받아온다. -
토큰값으로 서버에서 클라이언트의 요청을 받아도 되는지 판단한다.
-
토큰값이 고객(Customer)의 브라우저에 저장되어있으면 요청받을 때 편하기 때문에 로컬 브라우저 저장되도록 한다.

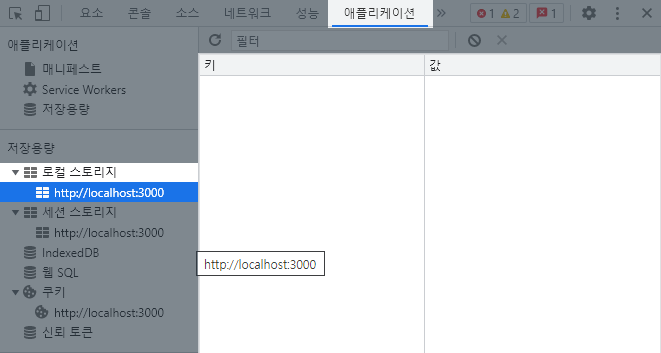
- 개발자도구 - 애플리케이션 탭 - 로컬스토리지 -localhost:3000 에서 저장된 값을 확인할 수 있다.
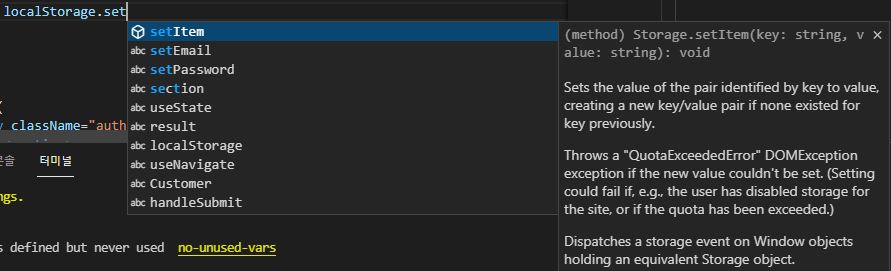
- 로컬스토리지에 저장하기 (위 스크린샷의 스토리지란에 한줄씩
(key, value)로 쓰는것과 같다)

localStroage.setItem("customerUid", data.customer)유저 정보 저장
localStorage.setItem("accessToken", data.token)토큰 정보 저장 customerUid,accessToken로 키이름을 설정data.customer는 로그인해서 받아온customer: "6S3JZJLAB4A6"값이다.data.token도 마찬가지로token:값이다
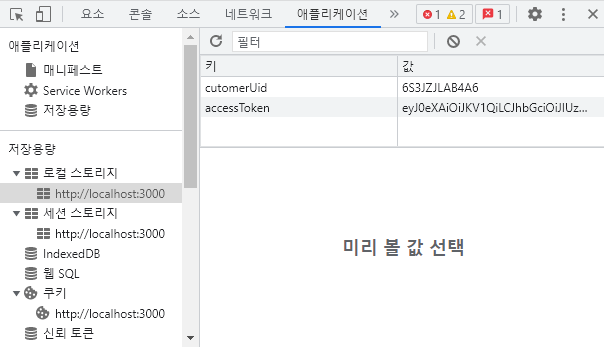
- 다시 로그인을 해보고 스토리지를 확인한다.

- 아까 정해준 키와 값으로 이루어진 쌍으로 데이터가 들어가있는걸 확인 할 수 있다.
useNavigate로 로그인 완료 후 랜딩페이지( 루트페이지 '/' )로 보내도록 설정한다.
import { routes , useNavigate } from 'react-router-dom';
...
...
function LoginPage() {
const navigate = useNavigate();
...
...
localStorage.setItem('accessToken',data.token)
navigate("/")
});- 만약 클레이풀에서 err를 응답했을시
return을 추가해서 더이상 코드가 실행되지 못하도록 막는다.
Customer.authenticate(payload, function(err, result) {
if (err) {
// Error case
console.log(err.code);
return
}
var data = result.data;
console.log(data);
localStorage.setItem('cutomerUid',data.customer)
localStorage.setItem('accessToken',data.token)
navigate("/")
});
- 랜딩페이지로 넘어가는지 확인한다.