.jpg)
Photo by Kyle Hanson on Unsplash
해결방법
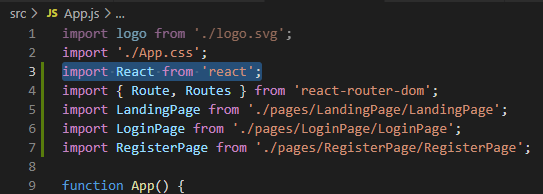
import React from 'react'를 추가해줘야한다.
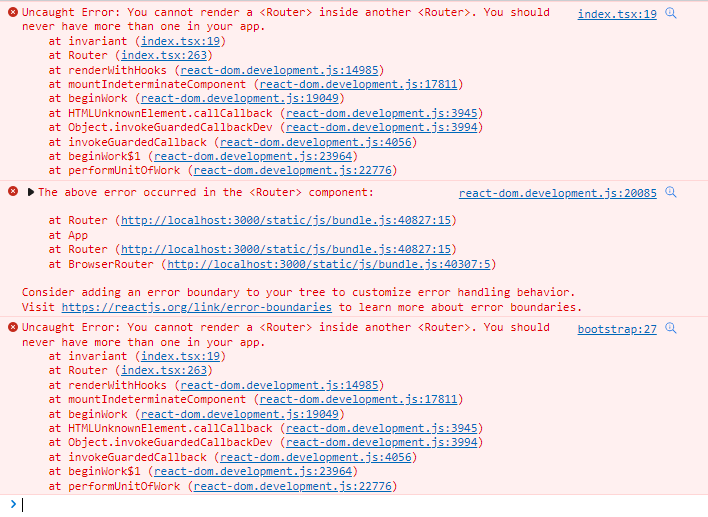
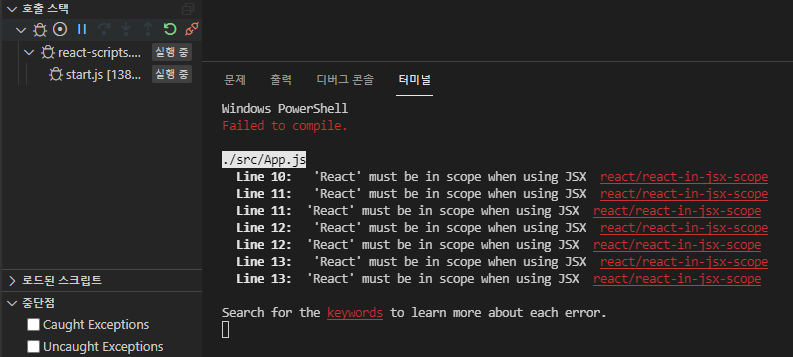
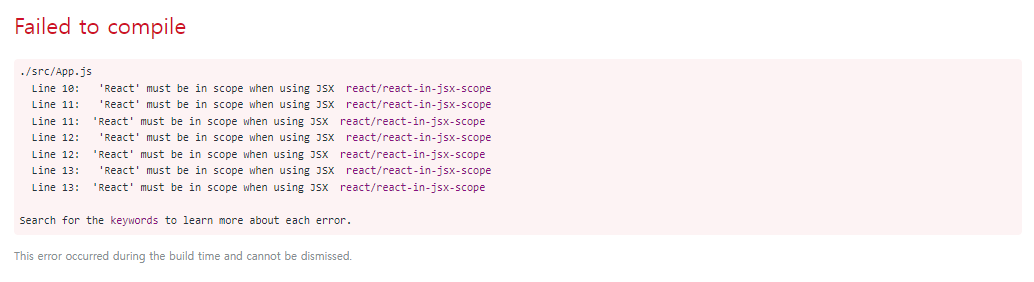
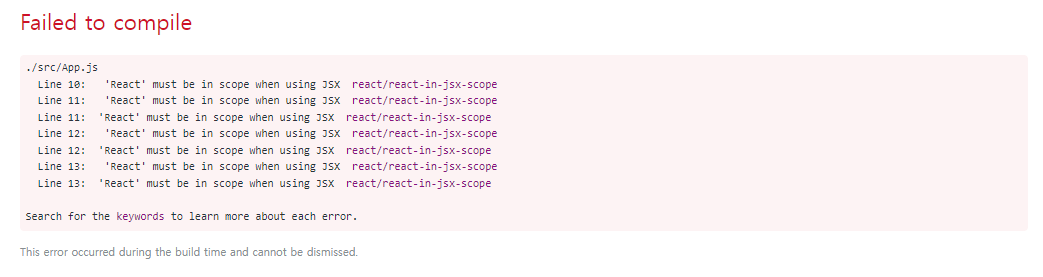
망함
디버그를 돌려봤다



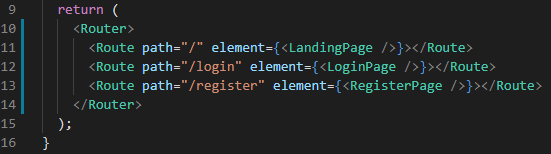
여기가 문제인것 같은데
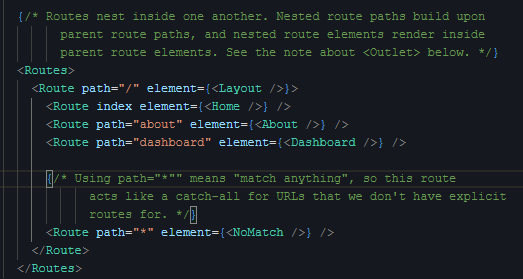
리액트 라우터 공식샘플코드를 다시 보러갔다.


<Router><Routes>

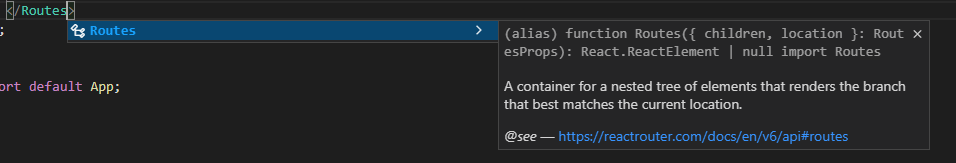
routes로 고치고 다시 npm run start 로 실행시켜봤다.

이것도 아닌데 ㅠㅠ...
구글에 Line 10: 'React' must be in scope when using JSX react/react-in-jsx-scope 로 검색해봤다.
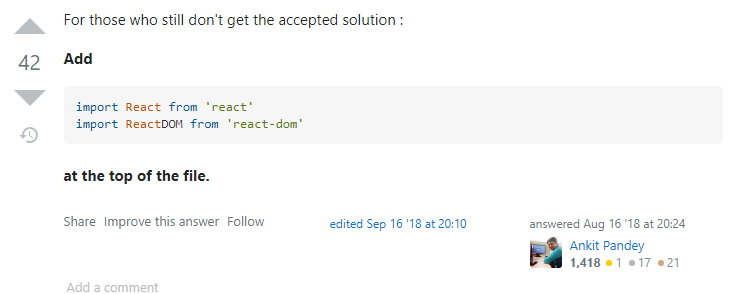
stackoverflow | 'React' must be in scope when using JSX react/react-in-jsx-scope?
내용은 맨 윗줄에 import React from 'react'를 import 'r'eact from 'react' 로 대소문자 구별을 잘못해서 생긴 문제이길래 나랑은 상관이 없는줄 알았다.

import React from 'react'
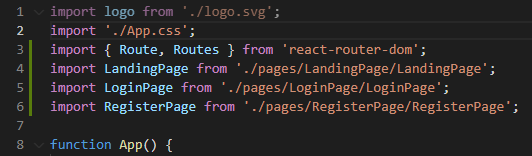
난 처음에 이게 App.js 파일에 당연히 있는건줄 알았는데

??? 없었다...

추가하고 다시 실행시켜봤다.

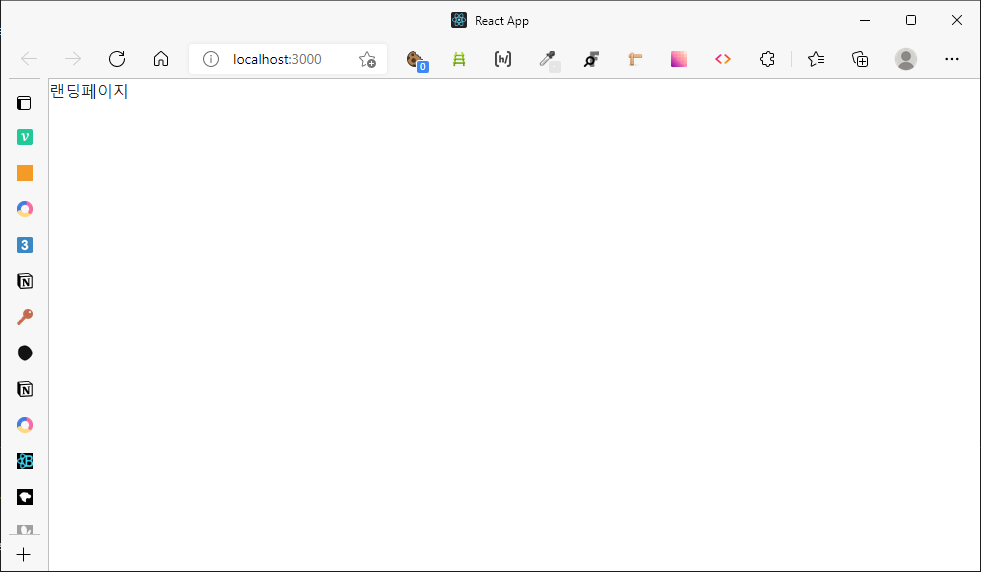
됐다! 드디어 나온다 ㅠㅠ