Flutter
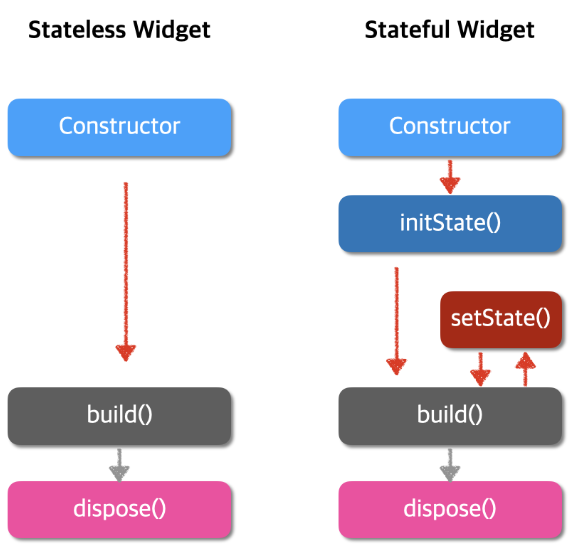
1.[Flutter] Widget

해당 게시물은 과거에 작성한 블로그 내용을 옮겨 온 것으로, 가독성이 떨어지고 내용이 부정확할 수 있습니다.Text 위젯: 텍스트를 작성할 수 있는 위젯Row 위젯: 행으로 작성할 수 있는 위젯Column 위젯: 열로 작성할 수 있는 위젯Row와 Column은 flex
2.[Flutter] Provider

해당 게시물은 과거에 작성한 블로그 내용을 옮겨 온 것으로, 가독성이 떨어지고 내용이 부정확할 수 있습니다.위젯의 State를 표시하려면 불필요한 위젯들이 ReBuild되는 문제가 발생state: 위젯이 빌드되는 동시에 읽을 수 있으며 위젯의 생명 주기 사이에 변경 가
3.[Flutter] CarouselSlider로 여러 이미지 보여주기

플러터로 어플리케이션을 만들던 중, 여러 이미지를 한 번에 보여주는 페이지를 만들 일이 생겼다.잘 보일지는 모르겠지만 앱 화면을 일부 캡처한 사진이다. 이미지 배열이 주어지면 옆으로 슬라이드 하며 넘길 수 있는 ImageView를 제작하고, Indicator를 사용해
4.[Flutter] getX 사용법 - 기본 설정

GetX 나는 여지껏 플러터 프로젝트를 진행할 때 상태 관리를 위해 provider를 사용해왔다. 앞으로도 provider를 쓰면 되겠지~ 하고 있었는데 글쎄 프로바이더는 이제 업데이트가 안 된단다. 이번에 새로 진행하는 토이 프로젝트 또한 플러터로 진행되기 때문에
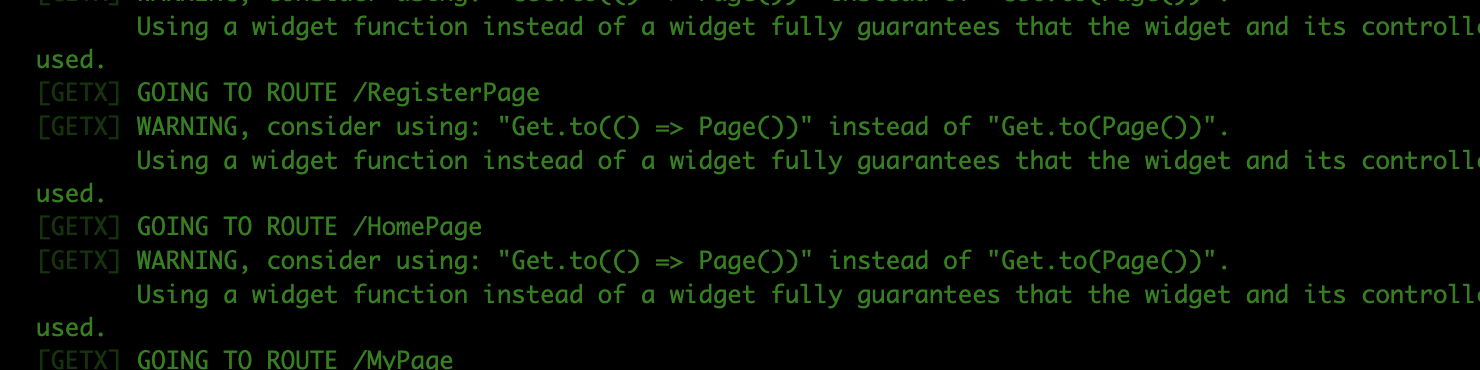
5.[Flutter] getX 활용 - 라우팅 관리

getX를 사용하면 얼마나 편리해질까?지난 포스팅에서, getX의 세 가지 주요기능 중 하나로 라우팅 관리를 소개했었다.주요 기능의 효과를 직접 코드를 통해 확인해 보자.아래는 getX를 사용하지 않고 다른 페이지로 이동시키는 코드다.Navigator를 사용해서 작성하
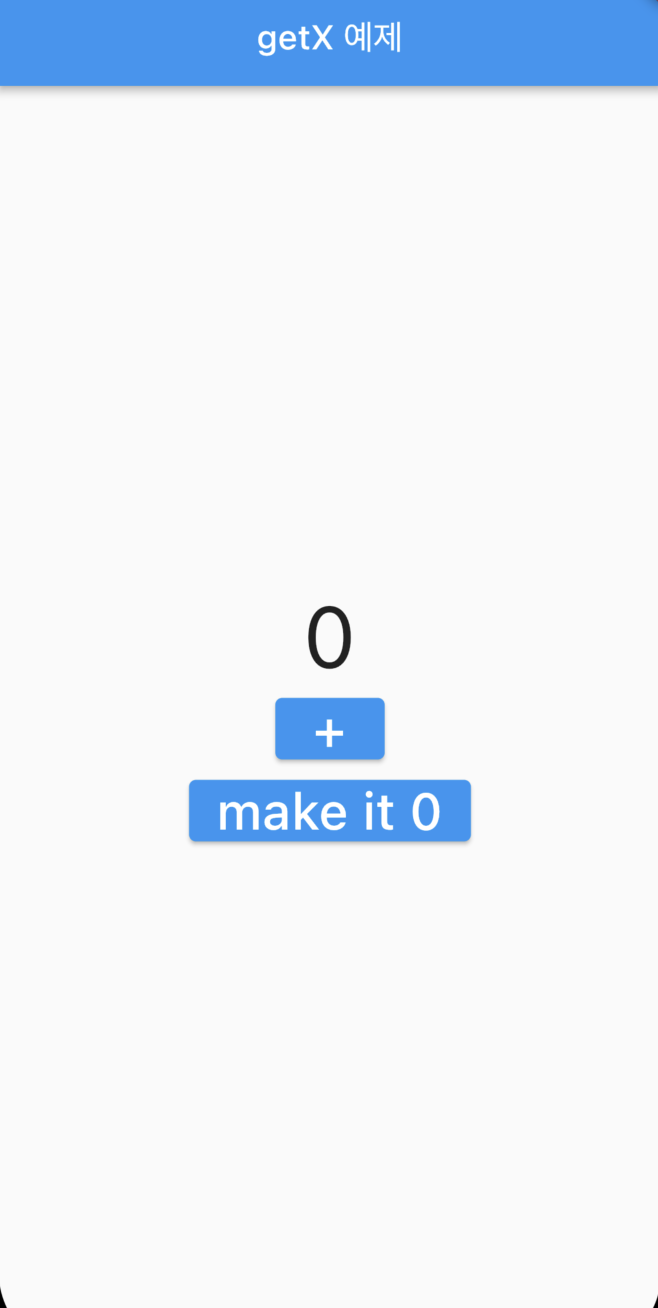
6.[Flutter] getX 활용 - 상태 관리 (1)

저번 게시물에서는 getX의 라우팅 관리 기능에 대해 포스팅 했었다.오늘은 getX의 상태관리 기능에 대해서 알아보겠다.getX의 상태관리에는 두 가지의 기능이 있다.단순 상태 관리반응형 상태 관리단순 상태 관리는 Controller에 함수를 작성할 때 상태 값을 변경
7.[Flutter] getX 활용법 - 반응형 상태 관리

저번에는 간단한 예시와 함께 단순 상태 관리에 대해 알아보았다.지난 게시물에서 얘기한대로, 오늘은 반응형 상태 관리에 대해 알아보겠다.반응형 상태 관리와 단순 상태 관리의 차이점은 지난 게시글에서 다뤘으니, 오늘은 예시 코드와 코드 해석만 간단히 짚고 넘어갈 예정이다.