https://docs.microsoft.com/en-us/previous-versions//ff729720(v=vs.85)?redirectedfrom=MSDN
위 내용을 참고하여 정리한 내용입니다.
Tutorial3 :
1) 그래픽 파이프라인을 통해 삼각형을 그리는 과정 알아보기
2) 셰이더
📌 Shaders (셰이더)
Direct3D 11은 정점 셰이더, 지오메트리 셰이더, 픽셀 셰이더를 지원한다.
정점 셰이더는 정점을 입력으로 받아 정점 버퍼를 통해 GPU로 전달되는 모든 정점에 대해 한 번씩 실행된다.
지오메트리 셰이더는 점, 선, 삼각형 등을 입력으로 받아 각각 한 번씩 실행된다.
픽셀 셰이더는 렌더링하고자 하는 픽셀마다 한 번씩 실행된다.
지오메트리 셰이더는 선택사항이다.
실행 순서 : 정점 셰이더 -> (지오메트리 셰이더) -> 레스터라이저 -> 픽셀 셰이더
📌 Vertex Shaders (정점 셰이더)
정점 셰이더의 가장 중요한 역할은 변환(transformation)이다.
예를 들어 삼각형이 2D 텍스처 버퍼에 그려질 때 GPU는 꼭짓점이 그려질 버퍼 상의 점의 2D 좌표를 알아야 한다.
우선 이 튜토리얼에서는 변환을 진행하지 않는다.
Direct3D 11 튜토리얼에서는 셰이더를 HLSL(High-Level Shading Language)로 작성하였다.
정점 셰이더는 다음과 같다.
🔎 정점 셰이더
float4 VS( float4 Pos : POSITION ) : SV_POSITION
{
return Pos;
}📌 Pixel Shaders (픽셀 셰이더)
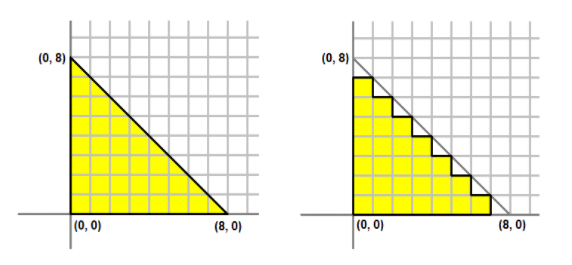
모니터는 픽셀들의 2차원 격자이고, 각각의 픽셀들은 독립적인 색깔을 가지고 있다. 따라서 우리가 보는 삼각형은 실제로는 아래 그림에서 오른쪽과 같은 형태이다.

세 개의 정점으로 정의된 삼각형을 픽셀 모음으로 변환하는 과정을 레스터라이즈라고 한다. GPU는 먼저 렌더링되는 삼각형에 포함되는 픽셀을 결정한다. 그런 다음 각 픽셀에 대해 활성 픽셀 셰이더를 호출한다.
픽셸 셰이더의 주된 목적은 정점 셰이더나 지오메트리부터 입력을 얻어서 각 픽셀의 색깔을 계산하는 것이다.
이 색상을 계산한 다음 다시 파이프라인으로 보낸다.
🔎 픽셀 셰이더
float4 PS( float4 Pos : SV_POSITION ) : SV_Target
{
return float4( 1.0f, 1.0f, 0.0f, 1.0f ); // Yellow, with Alpha = 1
}SV_Target : 렌더 타겟 형식으로의 출력을 의미
📌 Creating the Shaders (셰이더 만들기)
D3DX11CompileFromFile()를 호출하여 만들 수 있다.
🔎 어플리케이션 코드에서 셰이더 만들기
// Create the vertex shader
if( FAILED( D3DX11CompileFromFile( "Tutorial03.fx", NULL, NULL, "VS", "vs_4_0", D3DCOMPILE_ENABLE_STRICTNESS, NULL, NULL, &pVSBlob, &pErrorBlob, NULL ) ) )
return FALSE;
// Create the pixel shader
if( FAILED( D3DX11CompileFromFile( "Tutorial03.fx", NULL, NULL, "PS", "ps_4_0", D3DCOMPILE_ENABLE_STRICTNESS, NULL, NULL, &pPSBlob, &pErrorBlob, NULL ) ) )
return FALSE;
