DOM(Document Object Model)
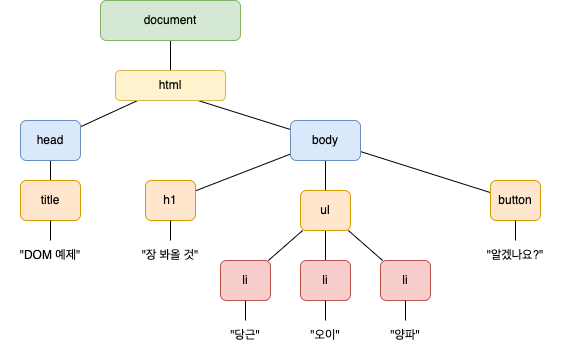
웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체모델이다.
JavaScript는 이 model로 웹 페이지에 접근하고, 페이지를 수정할 수 있다.
DOM은 HTML인 웹 페이지와 스크립팅언어(JavaScript)를 서로 잇는 역할을 한다.
HTML문서를 웹 브라우저가 해석을 하는 parsing단계를 거치고 나면

HTML요소들의 구조가 트리 형식으로 반영이 된다. DOM은 이 트리 전체를 말하며 각각의 요소들은 node라고 한다.
각각의 요소들은 API의 역할을 하기 때문에 서로 접근, 수정할 수 있는것이다.

접근해보기!
1. getElementsByClassName : class이름으로 접근하기 (class는 여러 요소에 줄 수 있기 때문에 [0] 으로 접근해야한다.)
2. innerHtml : 요소의 내용 변경하기
<script>
const title = document.getElementsByClassName('h1-title')[0];
title.innerHtml = 'innerHtml은 요소의 내용을 변경 할 수 있다.';
</script>3. getElementsbyTagName : tag로 접근하기
4. className : class이름 접근하기
💡 className VS classList
className으로 접근하여 이름을 변경할 경우, 기존의 class이름이 사라진다.
classList는 읽기 전용 프로퍼티이기 때문에 기존의 class를 지우지 않고 추가 작업을 진행할 수 있다.
<메소드>
1. classList.add(str)
지정한 클래스 값을 추가한다.
2. classList.remove(str)
지정한 클래스 값을 제거한다.
3. classList.contains(str)
지정한 클래스 값이 element의 class속성에 존재하는지 확인한다.
4. classList.toggle(str)
지정한 클래스가 존재한다면 제거하고 false를 반환, 존재하지 않으면 클래스를 추가하고 true를 반환한다.
<script>
const title = document.getElementsByTagName('h1')[0];
title.className = name;
</script>5. createElement : 태그 생성하기
6. appendChild : 요소 내부에 추가하기
<script>
const title = document.getElementsByTagName('h1')[0];
const p = document.createElement('p');
title.appendChild(p);
</script>7. querySelector : id 뿐만 아니라, className이나 Tag name 등으로 요소를 찾을 수 있다.
getElementsByClassName, getElementsByTagName는 여러개의 요소를 가져와야하기 때문에 array의 형태로 요소를 가져온다. 따라서 안에 접근하려면 index번호를 통해 접근해야하는데 querySelector는 바로 접근 가능하며(대신 가장 첫번째 인덱스에 접근한다. 모두 가져오려면 querySelectorAll 사용 - array형태로 가져옴) .class h1 처럼 CSS selector을 사용해서 검색할 수 있다. 가장 많이 사용하는 형태!
8. getComputedStyle : 일반적으로 style.@@@ 형태로 접근을 하게되면 인라인 스타일로 접근을 하게되는데 css속성으로 접근하고 싶을 때 getComputedStyle을 사용한다.
Event
1. addEventListener
addEventListener함수는 HTML 요소에 이벤트를 적용할 때 사용하는 함수다.
eventListener = event + listener('이벤트를 듣고 있다')
특정 HTML 요소에서 이벤트가 언제 발생하는지 듣고 있다가, 이벤트가 발생하면 인자(argument)로 받은 함수를 실행시켜준다.
특정요소가 아닌 해당 부모에 addEventListener를 추가해주어야 정확하게 작동할 수 있다.
<script>
요소.addEventListener(이벤트 종류, function(){
//이벤트가 일어났을 때 실행 될 함수
})
</script>2.Event
1. 클릭이벤트
ex) 로그인 버튼 클릭 -> 로그인 API 호출, 상품 사진 클릭 -> 상품 상세 화면으로 이동, 자세히 보기 버튼 클릭 -> 팝업화면 출력
<script>
const loginBtn =
document.getElementsByClassName('login-btn')[0];
loginBtn.addEventListener('click', function() {
const password =
document.getElementbyId('password').value;
const rePassword =
document.getElementById('re-password').value;
if(!password) {
alert('비밀번호를 입력해주세요!');
return;
}
if(!rePassword) {
alert('비밀번호 확인을 입력해주세요!');
return;
}
if(password !== rePassword) {
alert('비밀번호가 맞지 않습니다!');
return;
}
alert('회원가입 성공!!');
})
</script>2. 키 이벤트
키보드를 누르면 발생하는 이벤트
ex) 키보드를 눌렀을 때 발생하는 keydown, 키보드를 눌러 어떤 텍스트가 작성되는 순간 발생하는 keypress, 키보드를 누르고 떼는 순간 발생하는 keyup
💡키보드를 치면 무조건 키를 누르고, 떼는 일이 둘 다 발생하므로 키보드를 한 번 누를 때 항상 keyup, keydown 이벤트가 각각 일어난다.
💡keycode?? 자바스크립트에서 key이벤트가 발생했을 때 키 값을 구분할 수 있는 키값 주어지는데 그것을 keycode라고 한다.
<script>
const pw = document.getElementById('password');
const code = document.getElementById('code');
pw.addEventListener('keydown', function(event) {
code.innerHTML = event.code;
})
</script>