<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<link rel="stylesheet" href="style.css" />
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width">
</head>
<body>
...
</body>
</html>🥸하나하나 의미 살펴보기🧐
DOCTYPE 선언된 페이지의 HTML 버전이 무엇인지 웹 브라우저에 알려주는 역할을 하는 선언문. 현재 HTML5버전 사용.
lang lang 속성은 검색엔진 및 브라우저를 지원하기 위한 목적으로 웹문서에 관한 언어를 지정해주는 속성이다. (en: 영어, ko: 한국어)
title 브라우저의 제목 표시줄이나 페이지 탭에 보이는 문서 제목을 정의.
link 웹 페이지가 어떤 파일과 연결되어 있는지 웹 브라우저에게 알린다.
href 연결하고자 하는 파일 지정.
rel relationship, 현재 문서와 연결한 아이템의 관계.
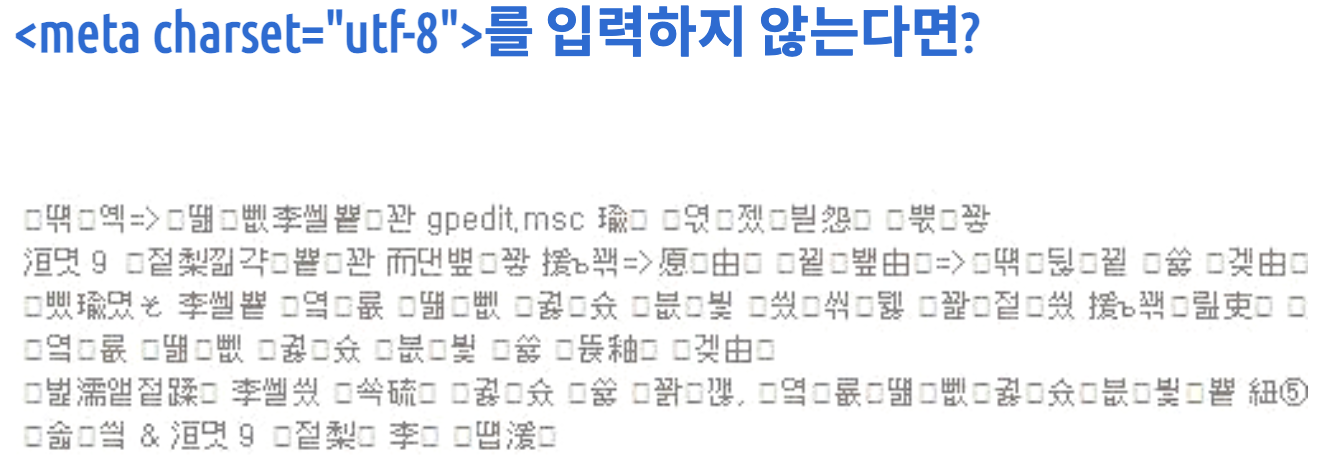
charset="UTF-8" 컴퓨터의 HTML파일을 웹브라우저에서 표시할 수 있도록 변환하는 처리작업을 하는 태그. 한글, 일본어, 중국어가 포함된 페이지라면 utf-8 이라는 값으로 문자 인코딩을 해주어야 한다.
meta name="viewport" content="width=device-width" 디바이스의 가로크기가 곧 웹 페이지의 가로와 같다는 의미. 모바일에서 웹사이트를 예쁘게 보여주기 위한 장치. 이 설정을 하지 않을 경우, 데스크탑 버전의 웹페이지가 축소되어 보이는 현상이 나타난다. (*veiwport란..? 화면 display상의 표시 영역)